Ajaxフロントエンド連想配列からJSON、バックグラウンドメソッドへ
今回はajaxフロントエンドの連想配列をバックエンドにjsonに変換する方法をお届けします。 ajaxフロントエンドの連想配列をバックエンドにjsonに変換する際の注意点は以下の通りです。実際のケースを見てみましょう。
多くの人は、Ajax が値を転送するときに配列を直接渡すことができず、Baidu の配列のほとんどが使用できないことに遭遇しましたそこで、私は方法を考えました:ステップ 1: 配列を jsonString に変換する
これはBaidu は、JSON.stringify(arr) は連想配列を変換できないと述べました。 -次元配列、すべての配列を文字列に解析できますこのようにして、ajaxで値を渡すことができます~~~
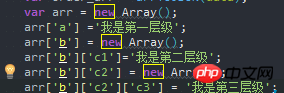
2番目のステップ:しかし、この方法で変換されたJSON文字列は不完全ですはい、全体配列を直接解析することはできません
の図に示すように、この関数は下位レベルのサブ JSON 文字列をエスケープするためにスラッシュを使用していることがわかります。バックグラウンドの json_decode が最初のレベルを処理するとき、2 番目のレベルは実際にはまだ json_decode 文字列のままです
そのため、バックグラウンドはこの JSON 文字列を解析するための新しいデコード関数が必要です
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}この場合、バックグラウンドが JSON 文字列を受け取ると、この関数を使用します。解析することで、完全で正しい多次元配列を取得できます
私のビジネス上のニーズにより、/" のような文字列は存在しないため、これを使用して、部分文字列にまだ JSON 文字列が含まれているかどうかを判断できます。実際のプロジェクトで使用する場合は、通常の判定を変更してください
もちろん、有能な人は最初のステップを完全な JSON 文字列に直接変更して、バックグラウンドで直接 json_decode を使用して解析できるようにすることもできます
JS のバブリングとブラウザのデフォルト動作を防ぐ方法
JS
jsとキャンバス合成画像で親ページを更新する方法 WeChatパブリックアカウントポスター機能の作成
以上がAjaxフロントエンド連想配列からJSON、バックグラウンドメソッドへの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列は、 json_encode() 関数を使用して JSON 文字列に変換できます (例: $json=json_encode($array);)。逆に、 json_decode() 関数を使用して JSON から配列に変換できます ($array= json_decode($json);) 。その他のヒントには、深い変換の回避、カスタム オプションの指定、サードパーティ ライブラリの使用などがあります。
 PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換に一般的に使用される軽量のデータ交換形式です。 JSON データを処理するとき、Unicode でエンコードされた中国語の文字 (「u4e2du6587」など) が頻繁に発生するため、それらを読み取り可能な中国語の文字に変換する必要があります。 PHP では、いくつかの簡単なメソッドを通じてこの変換を実現できます。次に、JSONUnico を変換する方法を詳しく説明します。




