
今回はh5のWeb録画機能についてご紹介します。h5のWeb録画機能を作成する際の注意点は何ですか?実際の事例を見てみましょう。
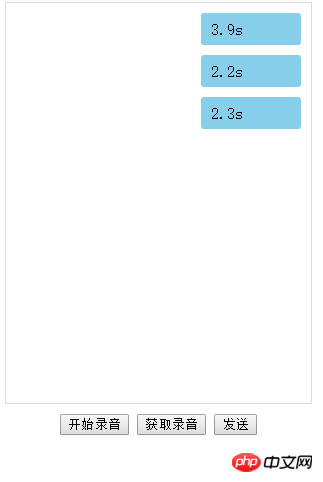
先輩方のシェアのおかげで、h5録音のデモを作りました。レンダリングは次のとおりです:

クリックして録画を開始すると、最初に確認ボックスが表示されます:

初めて許可を確認した後は、再度録画するためにそれ以上の確認は必要ありませんが、ユーザーがクリックを禁止すると、録音はできなくなります:

[送信] をクリックして、録音コンテンツをダイアログ ボックスに送信します。クリックして再生します。クリックして録音を取得し、最後の音声をダウンロードします:

再生とダウンロードはすべて BLOB ファイルに基づいています。再生では、非表示のオーディオ タグのアドレスがメモリ内の BLOB を指すようにします:
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
これは、長い 文字列よりもはるかに見栄えが良くなります。同様に、アドレスに対応するデータを破棄してメモリを節約したい場合は、次のようにすることができます:
URL.revokeObjectURL(img.src);
それは少し遠いです。ダウンロードは、タグのクリックをシミュレートすることです。
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}送信されるたびに、実際に音声データがキャッシュされ、ID が付けられます。次回クリックしたときに、ID に基づいてキャッシュされたデータを取得し、再生する audio 要素を呼び出します:
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
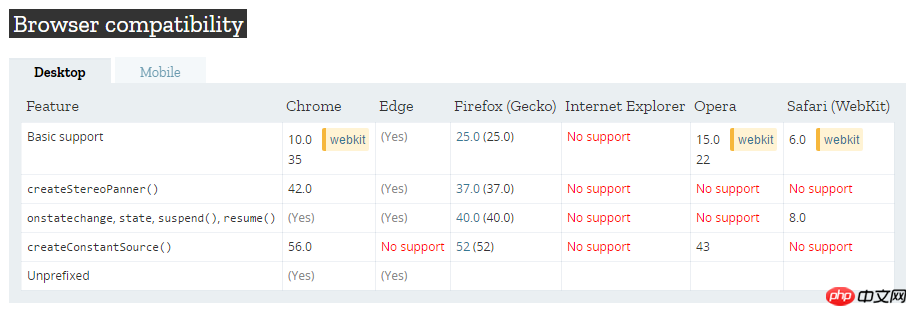
})は AudioContext に基づいて内部的に実装されています: 互換性は次のとおりです。基本的に Google と でのみ再生できます。 Firefox ブラウザ。残念ながら、WeChat と iOS は現在サポートしていません。コンピューターにオーディオ ドライバーまたはマイクが搭載されていない場合、エラー メッセージが表示されます。

興味のある友達は遊んでみてください。モバイルのサポートは将来さらに改善される予定です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
DataTable プラグインは非同期読み込みを実装できますか?
以上がh5はWeb録画機能を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。