protobuf.jsとLong.jsの使い方を詳しく解説
今回は、protobuf.js と Long.js の使用方法について詳しく説明します。protobuf.js と Long.js を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
protobuf.js の構造は、ロード後の webpack の構造と非常によく似ています。この種のモジュラーの組み合わせは、優れた構造方法です。 1 つは異なる読み込み方法に適応しており、2 つのモジュールは直接独立しています。 webpack の方が高機能です。ただし、js ライブラリを自分でカプセル化する場合は、これで十分です。さらに、モジュールには統合された外部インターフェイス module.exports があります。これはノードと非常によく似ています。 (function(global, undefined) { "use strict";
(function prelude(modules, cache, entries) { function $require(name) { var $module = cache[name]; //没有就去加载
if (!$module)
modules[name][0].call($module = cache[name] = { exports: {} }, $require, $module, $module.exports); return $module.exports;
} //曝光成全局
var proto = global.proto = $require(entries[0]); // AMD
if (typeof define === "function" && define.amd) {
define(["long"], function(Long) { if (Long && Long.isLong) {
proto.util.Long = Long;
proto.configure();
}
}); return proto;
} //CommonJS
if (typeof module === "object" && module && module.exports)
module.exports = proto;
}) //传参 ({ 1: [function (require, module, exports) { function first() {
console.log("first");
}
module.exports = first;
}, {}], 2: [function(require, module, exports) { function second() {
console.log("second");
}
module.exports = second;
}], 3: [function (require, module, exports) { var proto = {};
proto.first = require(1);
proto.second = require(2);
proto.build = "full";
module.exports = proto;
}]
}, {}, [3]);
})(typeof window==="object"&&window||typeof self==="object"&&self||this)
function fromString(str, unsigned, radix) { if (str.length === 0) throw Error('empty string'); if (str === "NaN" || str === "Infinity" || str === "+Infinity" || str === "-Infinity") return ZERO; if (typeof unsigned === 'number') { // For goog.math.long compatibility
radix = unsigned,
unsigned = false;
} else {
unsigned = !!unsigned;
}
radix = radix || 10; if (radix < 2 || 36 < radix) throw RangeError('radix'); var p; if ((p = str.indexOf('-')) > 0) throw Error('interior hyphen'); else if (p === 0) { return fromString(str.substring(1), unsigned, radix).neg();
} // Do several (8) digits each time through the loop, so as to
// minimize the calls to the very expensive emulated p.
var radixToPower = fromNumber(pow_dbl(radix, 8)); var result = ZERO; for (var i = 0; i < str.length; i += 8) { var size = Math.min(8, str.length - i), value = parseInt(str.substring(i, i + size), radix); if (size < 8) { var power = fromNumber(pow_dbl(radix, size));
result = result.mul(power).add(fromNumber(value));
} else { result = result.mul(radixToPower);
result = result.add(fromNumber(value));
}
}
result.unsigned = unsigned; return result;
}fromstring のアイデアは、
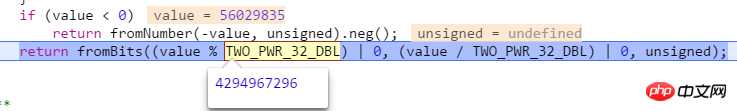
string8 桁を 1 つずつインターセプトすることです。次にLong型(上位ビット、位置、符号ビット)に変換して加算します。最後はドラゴンです。 4294967296 は 2 の 32 乗です。各演算の前に基数演算 mul(radixToPower) または mul(power) があり、どちらも結果の桁数が正しいことを確認します。 たとえば、{low:123} と {low:1} を加算する前に、まず {low:123} に 10 を乗算して {low:1230} を取得し、次に {low:1} でビット単位の演算を実行します。最初のビットは上位ビットであるため、直接追加することはできません。
function fromBits(lowBits, highBits, unsigned) { return new Long(lowBits, highBits, unsigned);
} fromBitsはLongobject
fromBitsはLongobjectに変換されます。 value%4294967296 は下位ビットを取得します。 /ハイになりましょう。結果は変位ごとに結合されます。 mul はビットの乗算、add はビットの加算です。 原則として、64 ビット ファイルを 4 つのセグメントに分割します。それぞれ16ビット。 this.low を 16 ビット左にシフトして、Low の 32 ~ 17 ビットを取得します。 次に、add オブジェクトを使用して同じビットを追加します 最終的なマージは | 操作によって行われます。移動後に元に戻すのは本当に賢いです。しばらく理解できなかったようです。
LongPrototype.add = function add(addend) { if (!isLong(addend))
addend = fromValue(addend); // pide each number into 4 chunks of 16 bits, and then sum the chunks.
var a48 = this.high >>> 16; var a32 = this.high & 0xFFFF; var a16 = this.low >>> 16; var a00 = this.low & 0xFFFF; var b48 = addend.high >>> 16; var b32 = addend.high & 0xFFFF; var b16 = addend.low >>> 16; var b00 = addend.low & 0xFFFF; var c48 = 0, c32 = 0, c16 = 0, c00 = 0;
c00 += a00 + b00;
c16 += c00 >>> 16;
c00 &= 0xFFFF;
c16 += a16 + b16;
c32 += c16 >>> 16;
c16 &= 0xFFFF;
c32 += a32 + b32;
c48 += c32 >>> 16;
c32 &= 0xFFFF;
c48 += a48 + b48;
c48 &= 0xFFFF; return fromBits((c16 << 16) | c00, (c48 << 16) | c32, this.unsigned);
};>>> はどう違いますか? ? 。
toString
LongPrototype.toString = function toString(radix) {
radix = radix || 10; if (radix < 2 || 36 < radix) throw RangeError('radix'); if (this.isZero()) return '0'; if (this.isNegative()) { // Unsigned Longs are never negative
if (this.eq(MIN_VALUE)) { // We need to change the Long value before it can be negated, so we remove
// the bottom-most digit in this base and then recurse to do the rest.
var radixLong = fromNumber(radix),
p = this.p(radixLong),
rem1 = p.mul(radixLong).sub(this); return p.toString(radix) + rem1.toInt().toString(radix);
} else
return '-' + this.neg().toString(radix);
} // Do several (6) digits each time through the loop, so as to
// minimize the calls to the very expensive emulated p.
var radixToPower = fromNumber(pow_dbl(radix, 6), this.unsigned),
rem = this; var result = ''; while (true) { var remp = rem.p(radixToPower),
intval = rem.sub(remp.mul(radixToPower)).toInt() >>> 0,
digits = intval.toString(radix);
rem = remp; if (rem.isZero()) return digits + result; else { while (digits.length < 6)
digits = '0' + digits;
result = '' + digits + result;
}
}
};もsubの後に書きます。つまり、fromstring の逆の操作です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
興味深いUglifyJSJSを自動的にproto Jsと一致させる方法以上がprotobuf.jsとLong.jsの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




