
今回は、Webpack モジュールのホットリプレースについて詳しく説明します。Webpack モジュールのホットリプレースを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
正式名称はHot Module Replacement (HMR)で、ホットモジュール交換またはモジュールホットスワップと同じ意味で、動作中にプログラムモジュールを更新します。この機能は主に開発プロセスで使用され、本番環境では役に立ちません (これが .net ホット スワップとの違いです)。その結果、インターフェイスがリフレッシュ不要で更新されます。
HMR は WDS に基づいており、スタイルローダーはそれを使用して、更新せずにスタイルを更新できます。ただし、JavaScript モジュールの場合は、少し追加の処理が必要です。その対処方法は以下に続きます。 HMR は開発環境で使用するため、構成を変更し、2 つの準備を行います。 1 つは実稼働用、もう 1 つは開発用です。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{ //使能历史记录api
historyApiFallback:true, hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [ new webpack.HotModuleReplacementPlugin(),
],
}; return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env); if(env=='development'){ return developmentConfig();
} return commonConfig;
};


rreee
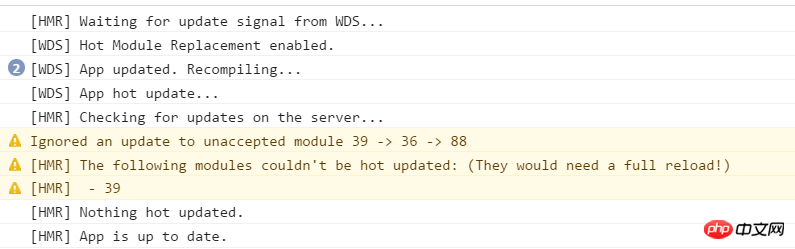
この時間からやり直します。
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
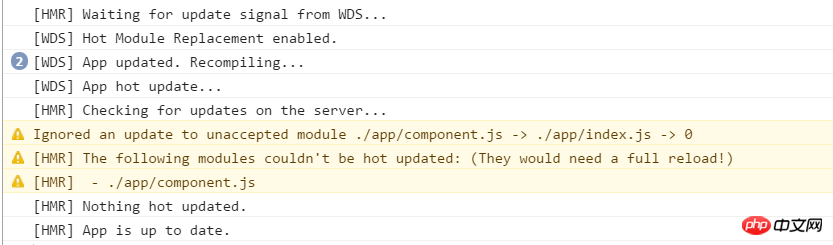
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
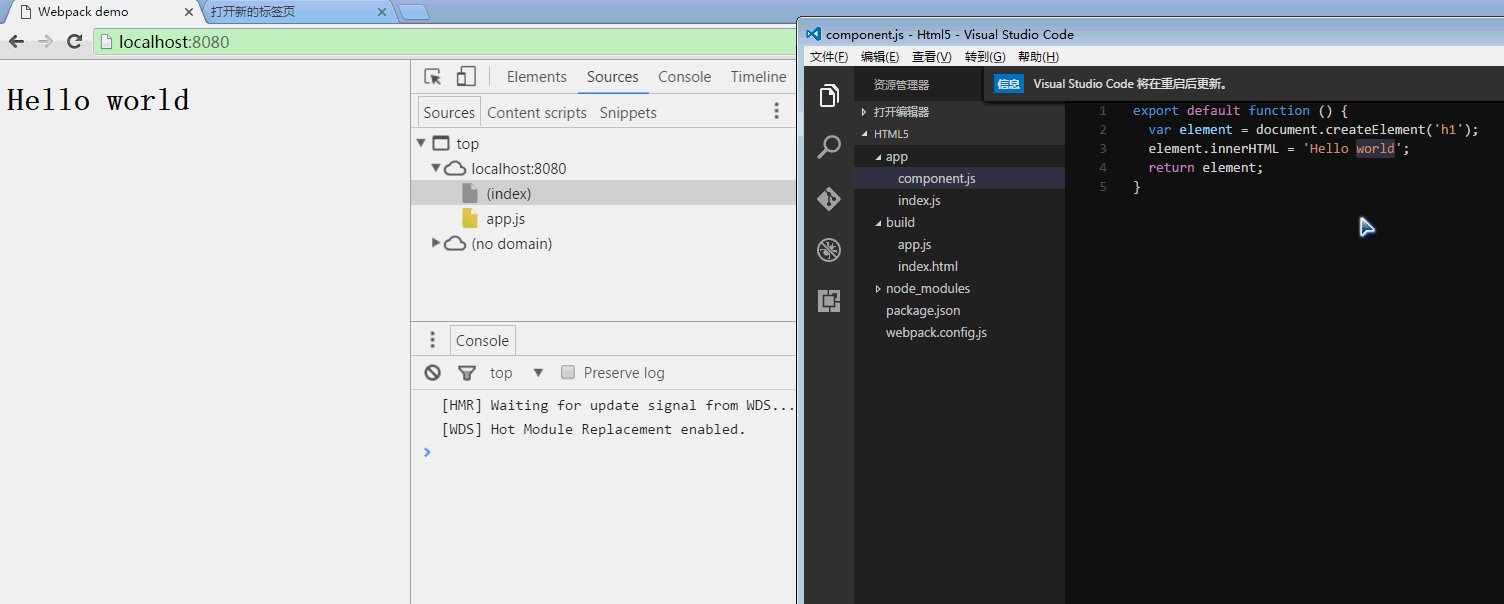
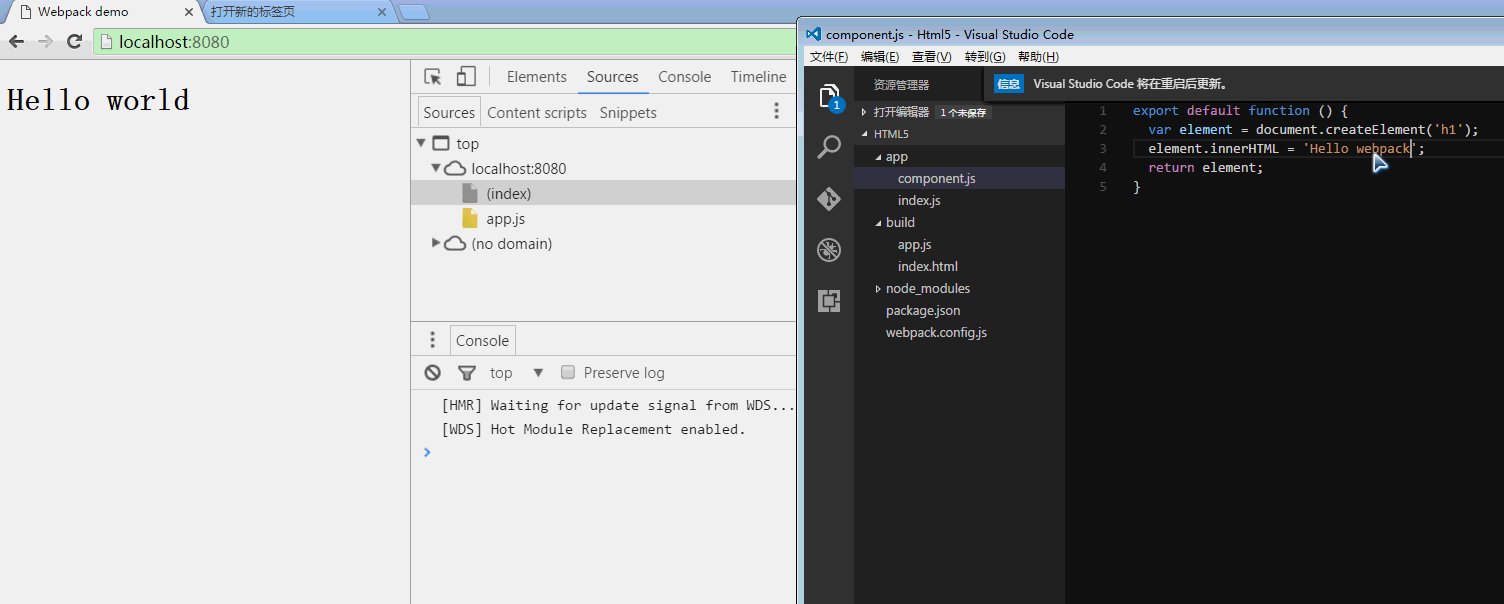
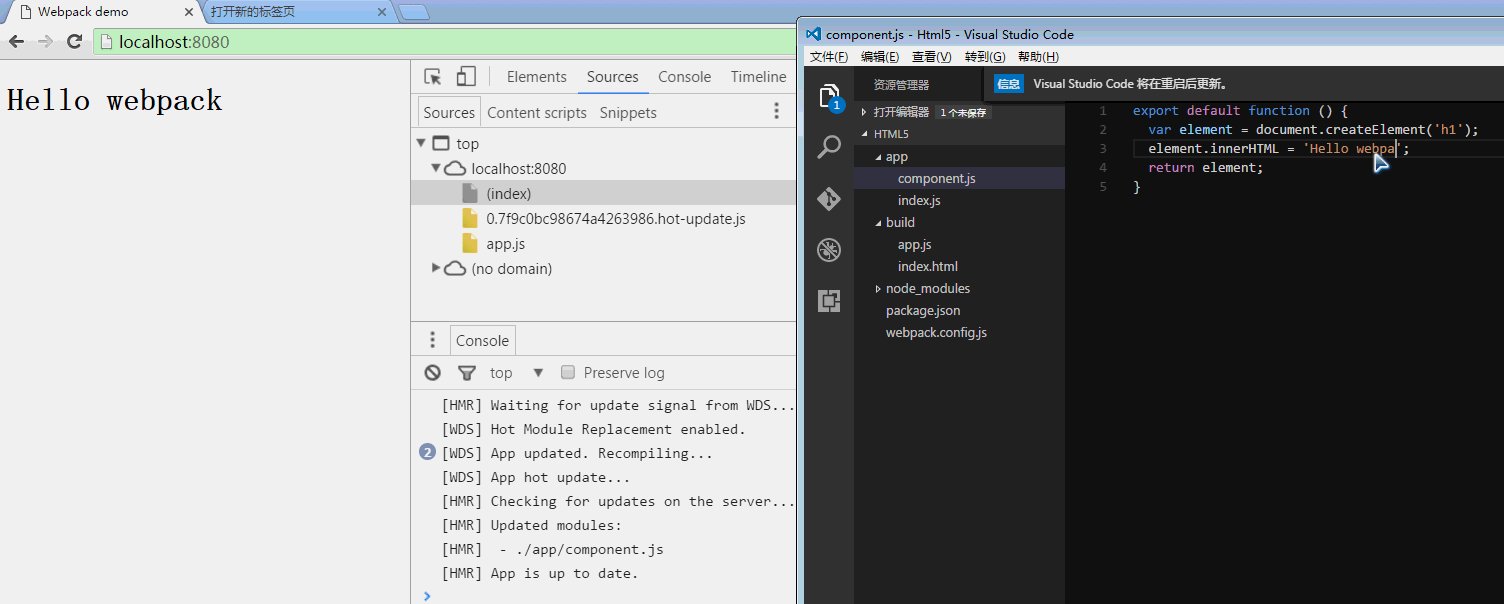
export default function () { var element = document.createElement('h1');
element.innerHTML = 'Hello webpack'; return element;
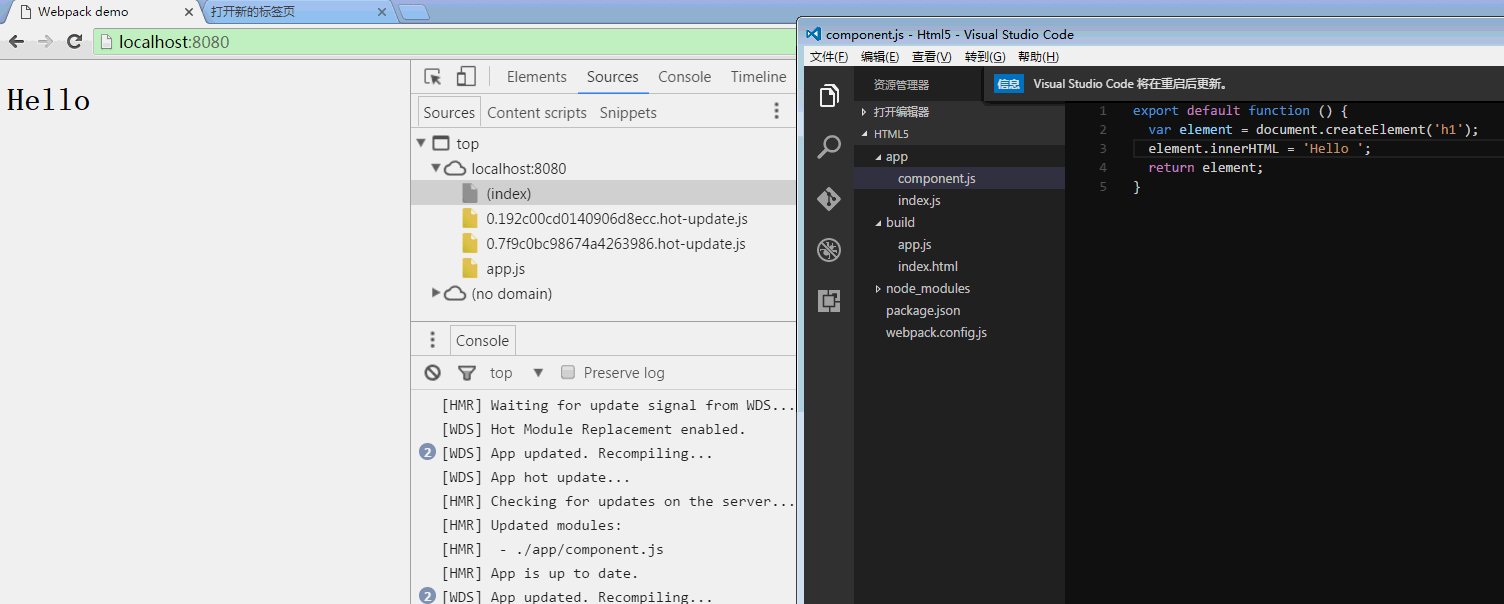
}webpackHotUpdate(0,{/***/ "./app/component.js":/***/ (function(module, webpack_exports, webpack_require) {"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });/* harmony default export */ webpack_exports["default"] = function () { var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box'; return element;
};/***/ })
}) vue2 Family Bucketとは何ですか?その使い方は?
以上がWebpackモジュールのホットリプレースについての詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。