jQuery 1.9.1 ソースコード解析シリーズ(13) 位置サイズoperation_jquery
最初に見せてくれてありがとう
jQuery.fn.css (propertyName [, value ]| object ) (関数は、現在の jQuery オブジェクトと一致する要素の CSS スタイル属性値を設定または返すために使用されます。指定された CSS 属性を削除する必要がある場合は、この関数を使用してください。値は空の文字列 ("") に設定されます
注: 1. value パラメーターが省略された場合は属性値の取得を意味し、このパラメーターが指定された場合は属性値の設定を意味します。 2. css() 関数のすべての「設定」操作は、現在の jQuery オブジェクトと一致する各要素を対象とし、すべての「読み取り」操作は、最初に一致した要素のみを対象とします。 )
jQuery.fn.offset([coownedObj]) (現在のドキュメントを基準とした現在の一致要素のオフセット (全体としてコンテンツ パディング境界を考慮)、つまり現在のドキュメントを基準とした座標を設定または返しますこの関数は、可視要素に対してのみ有効です。この関数は、値が両方ともピクセル (px) 単位である left 属性と top 属性を持つ座標オブジェクト (Object) を返します。は現在のドキュメントを基準とした相対座標を返し、position() は位置決めされた祖先要素 )
を基準とした座標を返します。jQuery.fn.position() (配置された祖先要素を基準とした、つまり配置された祖先要素の座標を基準とした、現在の一致する要素のオフセット (コンテンツのパディング境界マージンを全体として考慮) を返します。これはこの関数は、可視要素に対してのみ有効です。いわゆる「位置要素」は、要素の CSS 位置属性値が絶対値、相対値、または固定値であることを意味します (デフォルトの静的値でない限り)。 left 属性と top 属性はどちらも数値であり、単位はピクセル (px) です。さらに、position() 関数を使用して の祖先を設定することはできません。現在の要素。すべての要素はデフォルト (静的) で配置され、この関数によって返されるオフセット位置は offset() 関数と同じです)
jQuery.fn.scrollLeft([ value ]) (水平スクロール バーの左側を基準とした、現在一致する要素のオフセットを設定または返します。要素の実際の幅が表示領域の幅を超える場合、特定の設定では、ブラウザーは要素に対応する水平スクロール バーを表示します。このとき、scrollLeft() は、表示されているスクロール領域の左側にある要素の非表示部分の幅 (単位: ピクセル) を返します。
水平スクロール バーが左端にある場合 (つまり、表示領域の左側に非表示のコンテンツがない場合)、または現在の要素が水平方向にスクロールできない場合、scrollLeft() は 0 を返します。表示要素と非表示要素の両方に有効です。 )jQuery.fn.scrollTop([ value ]) (垂直スクロール バーの上部を基準とした現在の一致要素のオフセットを設定または返します。要素の実際の高さがその表示領域の高さを超える場合、特定の設定では、ブラウザーは要素に対応する垂直スクロール バーを表示します。このとき、垂直スクロール バーが表示領域の上にある要素の非表示部分の高さ (単位: ピクセル) を返します。表示領域の上に非表示のコンテンツがない場合)、または現在の要素が垂直方向にスクロールできない場合、scrollTop() は 0 を返します。表示要素と非表示要素の両方に有効です)
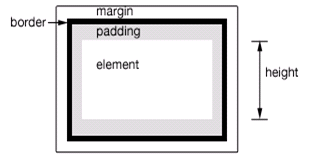
jQuery.fn.height([ value ]) (現在一致する要素の高さを設定または返します。高さの値には、要素のマージン、パディング、ボーダーなどの高さは含まれません。以下に示すように

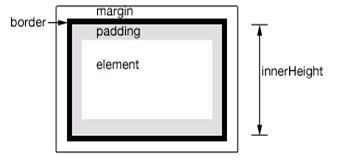
jQuery.fn.innerHeight([ value ]) (現在一致している要素の内側の高さを設定または返します。高さの値には内側のマージン (パディング) が含まれますが、要素の外側のマージン (マージン) と境界線は含まれません。 (枠線) 等しい部分の高さは以下の通りです:

jQuery.fn.outerHeight([includeMargin]) (現在一致する要素の外側の高さを設定または返します。高さの値にはパディングとボーダーが含まれますが、要素の外側のマージンは含まれません) パーツの高さ。以下に示すように、パラメーターを true に指定してマージン部分の高さを含めることもできます:

jQuery.fn.width([ value ])(説明:省略)
jQuery.fn.innerWidth ([ value ])(説明:省略)
jQuery.fn.outerWidth([includeMargin])(説明:省略)
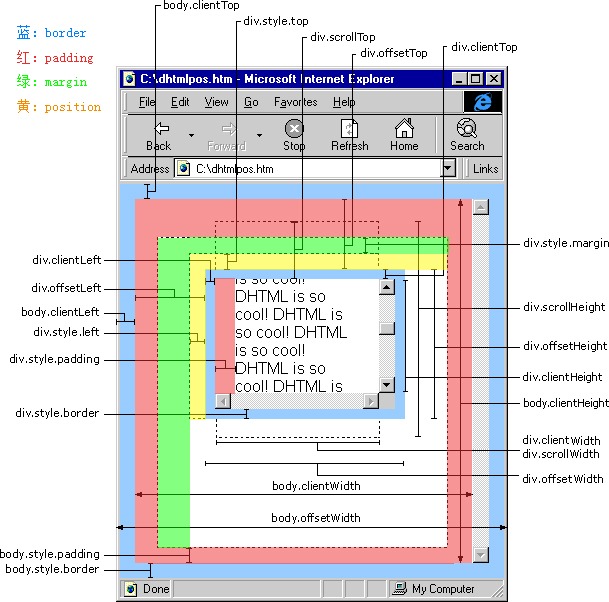
詳細イラストはLone Moon Blue Windよりカラーをお借りしました

a.jQuery.fn.offset 分析
offset取得的方法如下(以top為例):
offset.top = elem距瀏覽器視窗頂部的位置 文件頂部被捲起來的部分 – elem距離父元素上邊框高度top。
jQuery處理就變成了:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
這裡面IE8-和IE9 等現代瀏覽器有個差別,使用document.documentElement.getBoundingClientRect();IE8-的top/left值為-2px;其他現代瀏覽器top/left值為0px;可以看出IE8-瀏覽器是以視窗的(2,2)座標為原點座標的。
瀏覽器會預設body和視窗之間有8px的間隙,所以使用document.body.getBoundingClientRect(); 得到的top/left值為8px。
offset的設定方法如下(以top為例):
需要注意在設定之前,如果當前elem的position為static則要設定為relative才能處理
先得到要設定給elem的css特徵top的值計算方法為
setTop = (要設定的offset top值 – 目前元素的offset top值) elem的css top特徵值
然後將setTop設定給elem的css top特徵。
jQuery的處理就變成了:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
position只能取得不能設置,取得方法如下(以top為例):
position.top = elem的offsetTop - elem被定位的祖輩元素的offsetTop – elem的marginTop值
這裡面這個top就真的是elem的css屬性top的值了。對jQuery來說這個elem把width padding border margin看成了一個整體,所以最終得到的top是elem這個整體距離被定為祖輩元素頂部內邊的距離。
jQuery的處理變成了:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};裡面jQuery.fn.offsetParent()函數取得最近的祖先定位元素。
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft和jQuery.fn.scrollTop
這兩個函數的取得和設定捲軸位置比較簡單,以scrollTop為取得無非就只有兩個函數window[ pageYOffset]或elem [scrollTop]。而設定直接使用window[scrollTo]或elem[scrollTop]
以上內容是小編跟大家介紹的jQuery 1.9.1源碼分析系列(十三)之位置大小操作,希望大家喜歡。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




