H5キャッシュマニフェストの使用
今回は、H5 キャッシュ マニフェストの使用方法について説明します。H5 キャッシュ マニフェストを使用する際の注意点は何ですか? 以下は実際のケースです。 アプリの
Updateh5ページでキャッシュの問題が発生しています。デフォルトでは、何もしなくても、アプリにはページをキャッシュするための一定量のスペースが確保されます。アップデートは起動直後にロードされ、アプリのキャッシュ領域が利用可能な場合、アップデートはダウンロードされません。 Android はキャッシュ領域をクリアできますが、iOS はアンインストールと再インストールしかできません (冗談ですか?)。これは最悪のシナリオですが、アドレスを変更することができます。 no-cache
これに気づいた後、ページは no-cache を追加しました。
<meta http-equiv="Cache-Control" content="no-cache">
はブラウザにページをキャッシュしないように指示します。実際、ページが変更されていない場合、リクエストは 304 ですが、ページが変更されている場合、リクエストは 200 です。したがって、キャッシュなしを追加することは、毎回完全にダウンロードされることを意味するのではなく、再度ダウンロードされることを意味します。更新されたとき。しかし現時点では、携帯電話ごとにパフォーマンスが異なります。 4sと6spは違います。同じページにアクセスして js を変更します。 4sはアップデートされましたが、6spはそのままです。サーバー側にキャッシュがまだ残っているため、それを修正する方法。まずnginxキャッシュを設定します:
location / {
root html; expires -1;
index index.html index.htm;
}そしてnginxを再起動する必要があります:
nginx -s reload
今回は6spもアップデートされました。
ただし、nginx を常に再起動することは解決策ではなく、一部のリクエストが失われる可能性があります。そしてこの場合、オフラインではまったく使用できません。例えば、インターネットが切断された状態でメッセージを送信しようとすると、当初設定されていた赤いビックリマーク付きの絵やキャラクターのアバターが表示されなくなります。もちろん、この問題は、base64
stringに変換することで解決できます。 Base64 は非常に長いため、どこに配置してもスペースを占有します。それを解決する方法は、マニフェスト
キャッシュなし+更新ファイル名+テスト対象の更新アドレスマニフェスト
導入については、最初にw3shoolを読むことができます: http://www.w3school.com.cn/html5 /html_5_app_cache.asp、ここで使用方法について説明します。
1. html
<html manifest="index.appcache">
2. キャッシュディレクトリを設定します
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
3. nginx mimeを設定します
text/cache-manifest appcache;
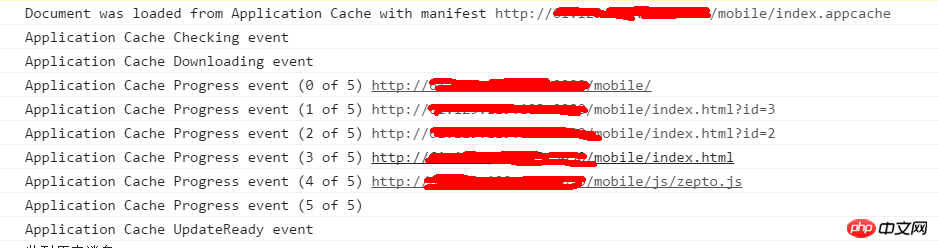
mimeタイプのファイルはすべてconfディレクトリにあります。 nginx起動後。この時点で、ページが読み込まれます:
 この図は 2 つのことを示しています。1 つは、index.appcache が最初にダウンロードされ、次に checking イベント、download イベント、progress イベント、および updateReady イベントがトリガーされることです。 2 つ目は、現在のページがデフォルトでキャッシュされることです。そして実際にはパラメータを受け取り、それをキャッシュします。異なるアドレスを持つ現在のページがキャッシュされている限りのようです(上記のキャッシュディレクトリにzeptoを1つだけ書き込んだだけです)。ページを再度更新します:
この図は 2 つのことを示しています。1 つは、index.appcache が最初にダウンロードされ、次に checking イベント、download イベント、progress イベント、および updateReady イベントがトリガーされることです。 2 つ目は、現在のページがデフォルトでキャッシュされることです。そして実際にはパラメータを受け取り、それをキャッシュします。異なるアドレスを持つ現在のページがキャッシュされている限りのようです(上記のキャッシュディレクトリにzeptoを1つだけ書き込んだだけです)。ページを再度更新します:
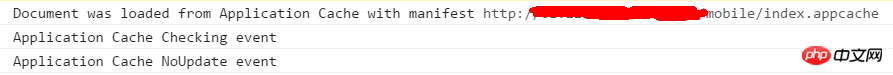
 Index.appcache が更新されていない場合、チェックはトリガーされません。
Index.appcache が更新されていない場合、チェックはトリガーされません。
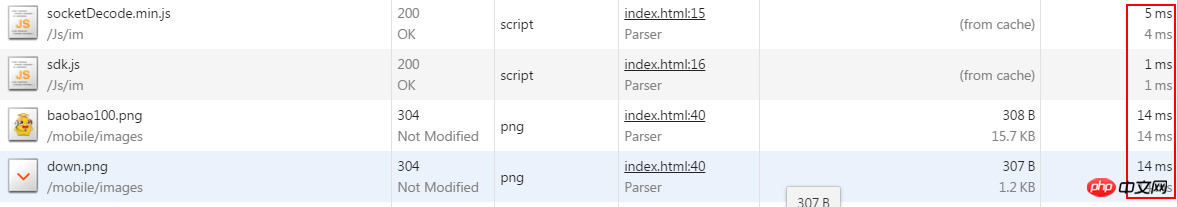
 キャッシュされたファイルをロードします
キャッシュされたファイルをロードします
は 200 で、サイズ列はキャッシュからのものです。ブラウザから読み込まれるものは 304 で、1 つは数ミリ秒、もう 1 つは 10 ミリ秒以上です。 F12 キーを押すと開発者モードになり、キャッシュされたファイルが [アプリケーション キャッシュ] 列に表示されます。
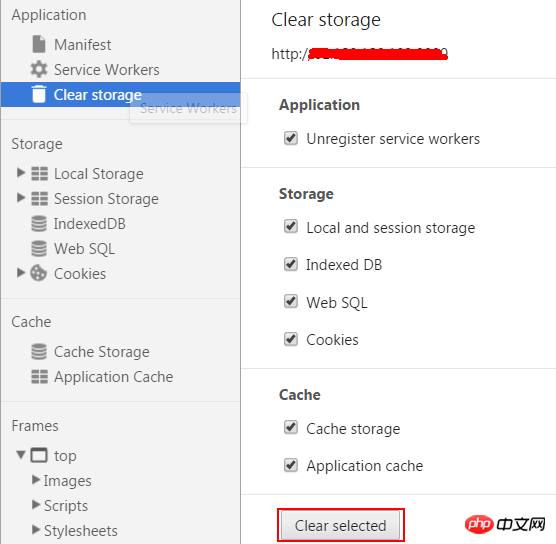
 ただし、この場所では削除できません。アプリケーションのストレージをクリアする必要があります。
ただし、この場所では削除できません。アプリケーションのストレージをクリアする必要があります。
 キャッシュされたファイルを更新する
キャッシュされたファイルを更新する
最もわかりやすいのはデフォルトでキャッシュされるホームページです。このとき、index.appacheを変更せずにホームページの内容を変更しても効果はありません。たとえば、js の
reference を削除しても、クライアントは引き続き js をダウンロードします。このとき、このキャッシュ ファイルを変更する必要があります: #不需要缓存的页面
NETWORK:
mobile/index.html
*
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がH5キャッシュマニフェストの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





