WeChat スキャン コード支払いのための Asp.Net MVC 開発
今回は、WeChat スキャン コード支払いのための Asp.Net MVC 開発について、そして WeChat スキャン コード支払い Asp.Net MVC 開発のための 注意事項 とは何かを紹介します。実際のケースを見てみましょう。
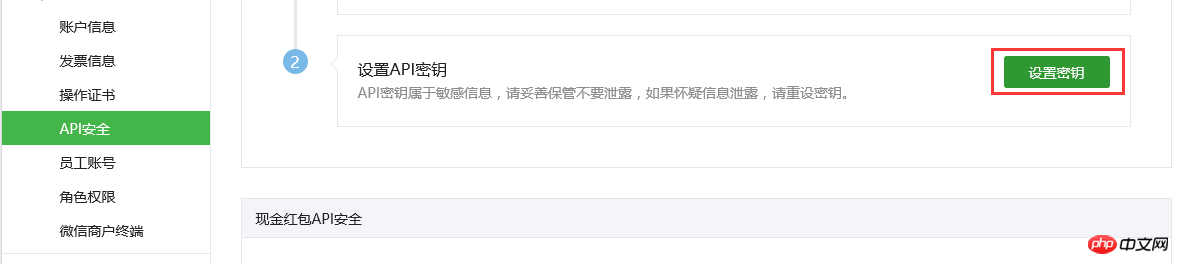
ここでのスキャンコード支払いとは、PC ウェブサイトでの WeChat 支払いの使用を指します。これは公式モード 2 です。ウェブサイトは Asp.net MVC であり、次のように構成されています。 (デモは一番下にあります) 1. では、WeChat APIの統一注文方法を使用します。主要なパラメータは、「パブリックアカウントID (appid)」、「販売者番号(mch_id)」です。と「加盟店支払いキー (KEY)」が必要です。そのため、まず承認された公開アカウントを取得し、支払い機能を有効にしてから加盟店に申請し、審査に合格すると、ログイン用の加盟店番号を取得します。販売者プラットフォームの名前。加盟店支払いキーは、URL が改ざんされていないことを保証するための署名に使用されます。マーチャントプラットフォームに入ったら、APIセキュリティで設定します。これは32ビットの文字列です。
 これら 3 つのパラメータを設定した後、もう 1 つ注意すべき点は、
これら 3 つのパラメータを設定した後、もう 1 つ注意すべき点は、
とトランザクション終了時刻の間の間隔が 5 分以上 2 時間未満である必要があることです。そうしないと、支払い URL を取得するときにエラーが報告されます。 2. 支払い QR コードを生成します
上記のパラメーターを使用して、次のステップは SDK をダウンロードすることです: .net SDK とサンプル。
残念ながら、公式のサンプルは最初は正しく実行されませんでした。関連する DLL を MVC ディレクトリに参照します。そして、WxPayAPI フォルダーを作成し、関連するクラスをコピーします。

 次に、
次に、
の関連パラメータを独自のパラメータに設定し、GetPayUrlメソッドを変更します。 public string GetPayUrl(Order order,string ip)
{ if (order == null)
{ throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID); // data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加数据
data.SetValue("out_trade_no", order.TradeNumber);//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//总金额
data.SetValue("total_fee", 1);//总金额
data.SetValue("spbill_create_ip",ip);//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "智能婴儿床");//商品标记
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 Logger.Info(result.ToJson()); string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接
Logger.Info("pay url:" + url); return url;
}
で支払い方法を作成します。 QR コードを表示するために使用されます: ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=
<img src="@ViewBag.QRCode" class="qrcode" />
バックグラウンドで使用される qrCodeEncoder は QR コードを生成します。
public FileResult MakeQRCode(string data)
{ if (string.IsNullOrEmpty(data))
throw new ArgumentException("data"); //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg); return File(ms.ToArray(), "image/jpeg");
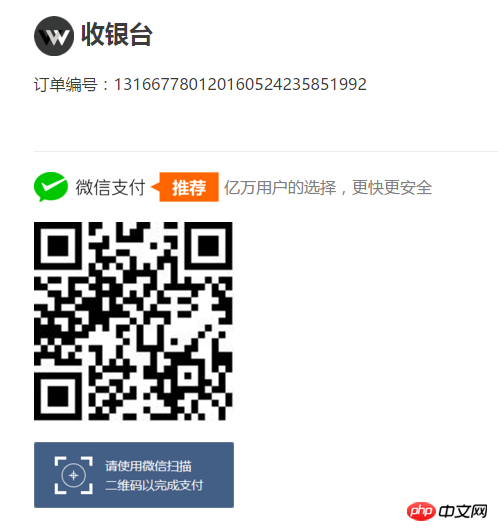
}成功後に支払いページを取得します:
 コードをスキャンすると、支払いページがポップアップ表示されます:
コードをスキャンすると、支払いページがポップアップ表示されます:
 3. コールバック
3. コールバック
ユーザーが支払いをした後、WeChat は以前に予約したインターフェイス (インターフェイスにはパラメータを含めることはできません)。Web サイトはメッセージを受信した後に検証および確認し、確認後に WeChat にメッセージを送信します。詳細なパラメーターとドキュメントについては、公式 API を参照してください。
ここでは、デモのメソッドを少し変更してコントローラーに組み込みました:
public ActionResult ResultNotify()
{ //接收从微信后台POST过来的数据
Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder); //转换数据格式并验证签名
WxPayData data = new WxPayData(); try
{
data.FromXml(builder.ToString());
} catch (WxPayException ex)
{ //若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data); return View();
} public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data; //检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{ //若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{ //若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} //查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml()); SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}確認を受け取った後、注文のステータスを更新する必要があります:
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("订单号:"+tradeno); var order = _orderService.GetOrderByTradeNumber(tradeno); if (order != null)
{
order.PaymentStatus = status; if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:"+tradeno+"成功更新状态为"+status);
}
}次に、ページのステータスで順序を検出し、成功を確認した後、ページにジャンプします。
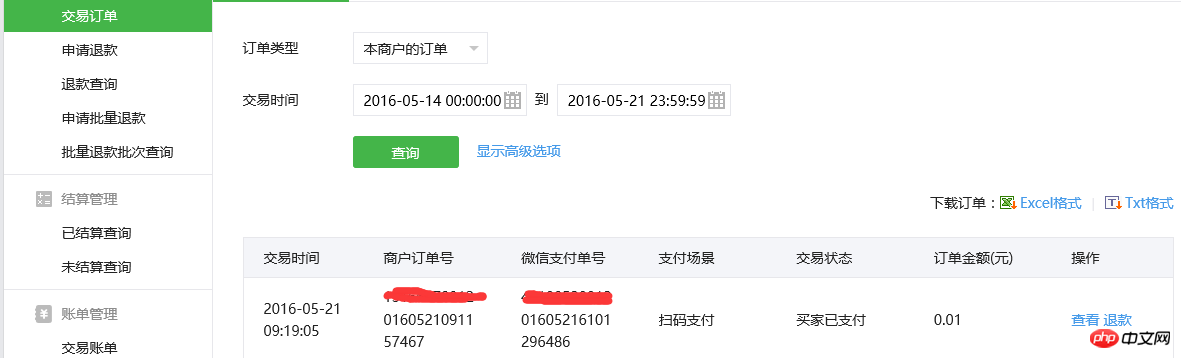
 販売者プラットフォームのバックグラウンドで、次のクエリを実行できます。
販売者プラットフォームのバックグラウンドで、次のクエリを実行できます。
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
推奨読書:
WeChat決済の返金機能の開発H5ビデオ再生ライブラリvideo.jsの詳細説明照明を制御するための WeChat ハードウェア H5 開発
以上がWeChat スキャン コード支払いのための Asp.Net MVC 開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 百度地図でのタクシー料金の支払い方法. タクシー料金の支払い手順を紹介します。
Mar 13, 2024 am 10:04 AM
百度地図でのタクシー料金の支払い方法. タクシー料金の支払い手順を紹介します。
Mar 13, 2024 am 10:04 AM
Baidu Map APP は現在、多くのユーザーに好まれる旅行ナビゲーション ソフトウェアとなっているため、ここにある機能の一部は包括的であり、毎日の旅行で遭遇する可能性のある問題のいくつかを解決するために無料で選択して操作できます。自分だけの旅行ルートを設定して、自分だけの旅行プランを立てましょう。該当するルートを確認した上で、公共交通機関を利用しても、自転車、徒歩、タクシーなど、目的に応じて適切な移動方法を選択することができます。あなたのニーズに対応したナビゲーションルートがあり、特定の場所にうまく導くことができます。そうすれば、誰もがタクシーを利用することを選択した場合、より便利だと感じるでしょう。多くのドライバーがいます。彼らは皆、オンラインで注文を受け付け、タクシー配車は可能です。超になる
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。




