
今回は、nodejsを使用してサーバーを構築する方法と、nodejsを使用してサーバーを構築する際の注意点について説明します。以下は実際のケースです。
PHP 中国語 Web サイトの推奨チュートリアル: Node.js ビデオ チュートリアル
簡単に開始
1. ノードをインストールします。 https://nodejs.org/ja/
2. ws モジュールをインストールします
ws: サービスを作成するために使用できる、nodejs の WebSocket ライブラリです。 https://github.com/websockets/ws

3.server.js
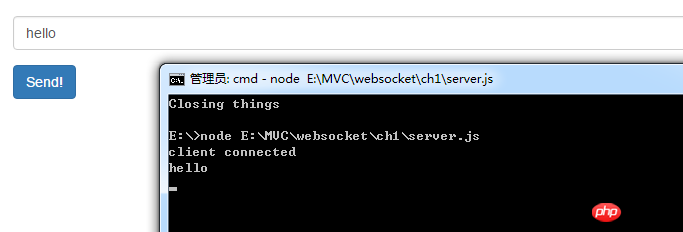
プロジェクトに新しいserver.jsを作成し、サービスを作成し、ポート8181を指定して、受信したメッセージをログに記録します。
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});4. client.html を作成します。
ページで WebSocket 接続を確立します。メッセージ を送信するには、send メソッド を使用します。
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
} function sendMessage() {
ws.send($('#message').val());
}ページ:
WebSocket Echo Demo <script> var ws = new WebSocket("ws://localhost:8181"); ws.onopen = function (e) { console.log('Connection to server opened'); } function sendMessage() { ws.send($('#message').val()); } </script>
コードの表示
実行後、サーバーはクライアントのメッセージをすぐに取得します。

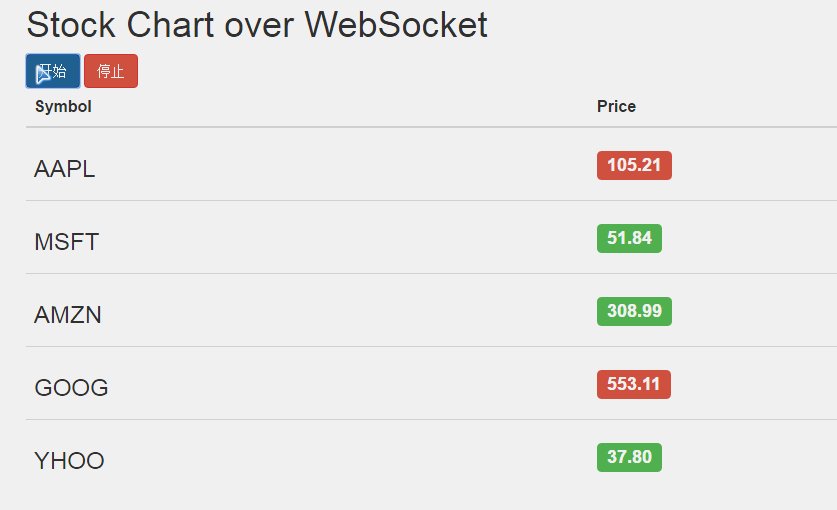
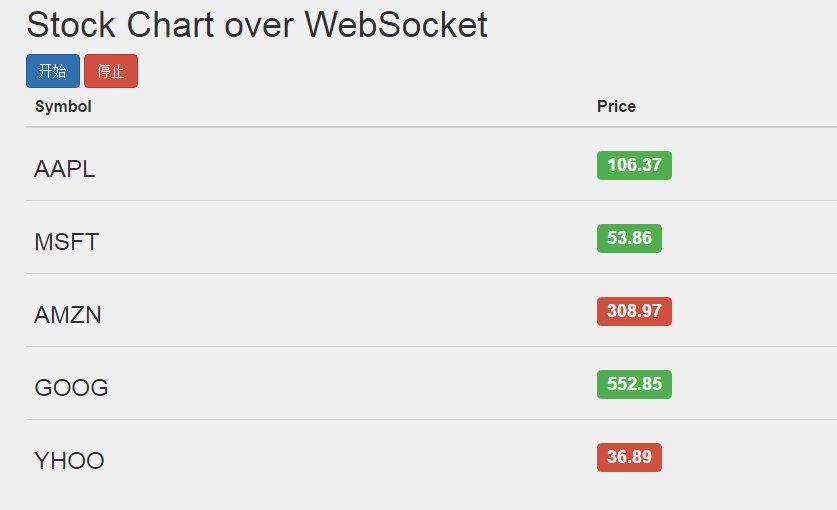
株式のシミュレーション
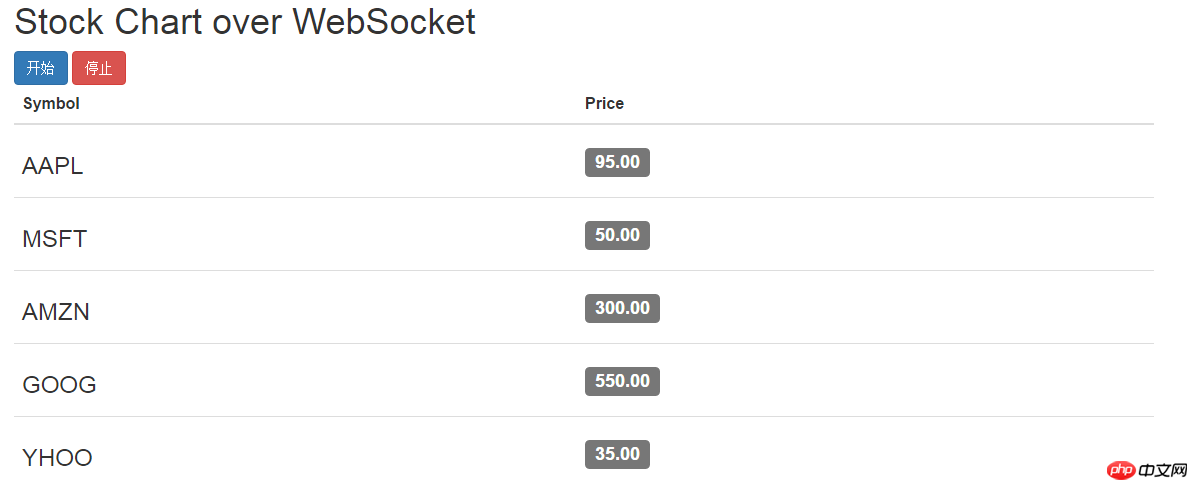
上記の例は非常に簡単で、nodejs の ws を使用して WebSocket サーバーを作成する方法を示すだけです。クライアントのメッセージを受け入れることもできます。したがって、次の例は株式のリアルタイム更新を示しています。クライアントは 1 回接続するだけで、サーバーはデータを受信した後に UI を更新します。開始ボタンと停止ボタンが 5 つあります。

サーバー:
1. 5 つの銘柄の騰落をシミュレートします。
var stocks = { "AAPL": 95.0, "MSFT": 50.0, "AMZN": 300.0, "GOOG": 550.0, "YHOO": 35.0}function randomInterval(min, max) { return Math.floor(Math.random() * (max - min + 1) + min);
}var stockUpdater;var randomStockUpdater = function() { for (var symbol in stocks) { if(stocks.hasOwnProperty(symbol)) { var randomizedChange = randomInterval(-150, 150); var floatChange = randomizedChange / 100;
stocks[symbol] += floatChange;
}
} var randomMSTime = randomInterval(500, 2500);
stockUpdater = setTimeout(function() {
randomStockUpdater();
}, randomMSTime);
}
randomStockUpdater();2. 接続が確立された後にデータの更新を開始します
wss.on('connection', function (ws) { var sendStockUpdates = function (ws) { if (ws.readyState == 1) { var stocksObj = {}; for (var i = 0; i < clientStocks.length; i++) { var symbol = clientStocks[i];
stocksObj[symbol] = stocks[symbol];
} if (stocksObj.length !== 0) { ws.send(JSON.stringify(stocksObj));//需要将对象转成字符串。WebSocket只支持文本和二进制数据
console.log("更新", JSON.stringify(stocksObj));
}
}
} var clientStockUpdater = setInterval(function () {
sendStockUpdates(ws);
}, 1000);
ws.on('message', function (message) { var stockRequest = JSON.parse(message);//根据请求过来的数据来更新。
console.log("收到消息", stockRequest);
clientStocks = stockRequest['stocks'];
sendStockUpdates(ws);
});クライアント:
接続の確立:
var ws = new WebSocket("ws://localhost:8181");onopen は、接続が成功した後にのみトリガーされます。サービスエンドに送信されます。
var isClose = false; var stocks = { "AAPL": 0, "MSFT": 0, "AMZN": 0, "GOOG": 0, "YHOO": 0
}; function updataUI() {
ws.onopen = function (e) {
console.log('Connection to server opened');
isClose = false; ws.send(JSON.stringify(stock_request));
console.log("sened a mesg");
} //更新UI
var changeStockEntry = function (symbol, originalValue, newValue) { var valElem = $('#' + symbol + ' span');
valElem.html(newValue.toFixed(2)); if (newValue < originalValue) {
valElem.addClass('label-danger');
valElem.removeClass('label-success');
} else if (newValue > originalValue) {
valElem.addClass('label-success');
valElem.removeClass('label-danger');
}
} // 处理受到的消息
ws.onmessage = function (e) { var stocksData = JSON.parse(e.data);
console.log(stocksData); for (var symbol in stocksData) { if (stocksData.hasOwnProperty(symbol)) {
changeStockEntry(symbol, stocks[symbol], stocksData[symbol]);
stocks[symbol] = stocksData[symbol];
}
}
};
}
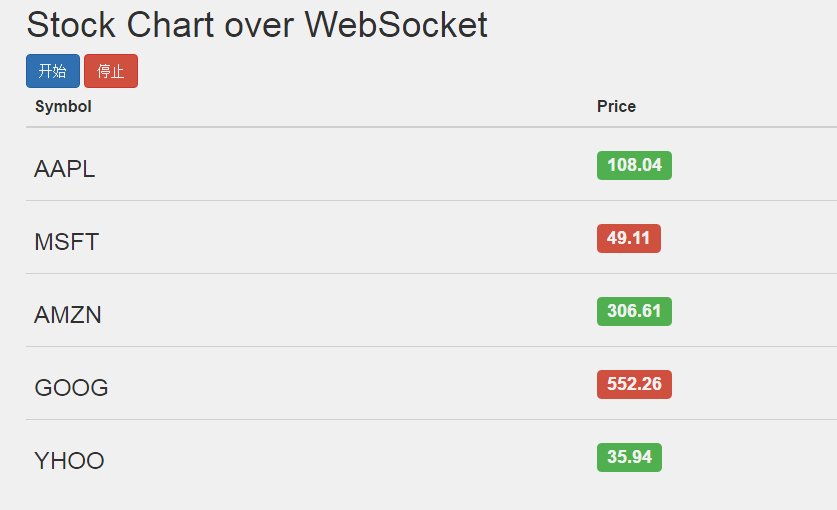
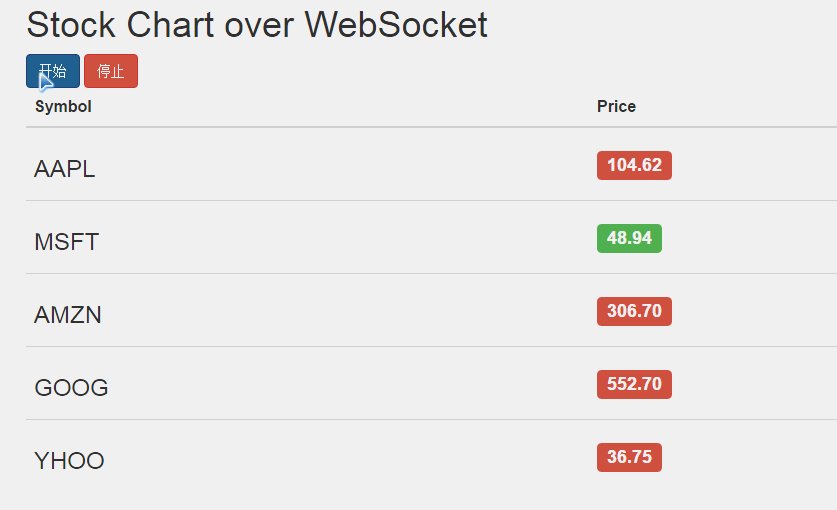
updataUI();操作の効果は次のとおりです。一度リクエストするだけで、データが継続的に更新されます。ポーリングや長い接続の手間が不要になります。すべてのソースコードは記事の最後に添付されます。
(米国株の騰落は、A株の色とは逆です。つまり、赤が下がり、緑が上がります)

リアルタイムチャット
上記の例は、接続後のものです。確立されると、サーバーは継続的にデータをクライアントに送信します。次の例は、単純なチャット ルーム クラスの例です。複数の接続を確立できます。
1. 各接続に一意の番号を与えるために、node-uuid モジュールをインストールします。

2. サーバーサイドメッセージ送信
メッセージの種類は通知とメッセージの2種類に分かれます。前者は即時情報、後者はチャットコンテンツです。メッセージには、ID、ニックネーム、メッセージの内容も含まれます。前のセクションでは、readyState には 4 つの値があり、接続が確立され、メッセージを送信できることを示します。ページが閉じている場合は、WebSocket.CLOSE です。
function wsSend(type, client_uuid, nickname, message) { for (var i = 0; i < clients.length; i++) { var clientSocket = clients[i].ws; if (clientSocket.readyState === WebSocket.OPEN) {
clientSocket.send(JSON.stringify({ "type": type, "id": client_uuid, "nickname": nickname, "message": message
}));
}
}
}3. サーバーが接続を処理します
新しい接続が追加されるたびに、匿名ユーザーに参加を促すメッセージが送信されます。メッセージに「/nick」が含まれている場合は、接続を変更するためのメッセージとみなされます。ニックネーム。次に、クライアントのニックネームを更新します。それ以外のメッセージはチャット メッセージとして扱われます。
wss.on('connection', function(ws) { var client_uuid = uuid.v4(); var nickname = "AnonymousUser" + clientIndex;
clientIndex += 1;
clients.push({ "id": client_uuid, "ws": ws, "nickname": nickname });
console.log('client [%s] connected', client_uuid); var connect_message = nickname + " has connected"; wsSend("notification", client_uuid, nickname, connect_message);
console.log('client [%s] connected', client_uuid);
ws.on('message', function(message) { if (message.indexOf('/nick') === 0) { var nickname_array = message.split(' '); if (nickname_array.length >= 2) { var old_nickname = nickname;
nickname = nickname_array[1]; var nickname_message = "Client " + old_nickname + " changed to " + nickname; wsSend("nick_update", client_uuid, nickname, nickname_message);
}
} else {
wsSend("message", client_uuid, nickname, message);
}
});ハンドル接続終了:
var closeSocket = function(customMessage) { for (var i = 0; i < clients.length; i++) { if (clients[i].id == client_uuid) { var disconnect_message; if (customMessage) {
disconnect_message = customMessage;
} else {
disconnect_message = nickname + " has disconnected";
} wsSend("notification", client_uuid, nickname, disconnect_message);
clients.splice(i, 1);
}
}
};
ws.on('close', function () {
closeSocket();
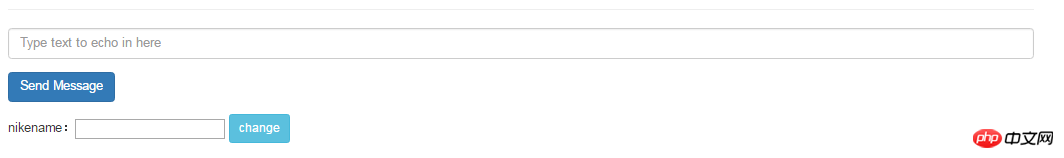
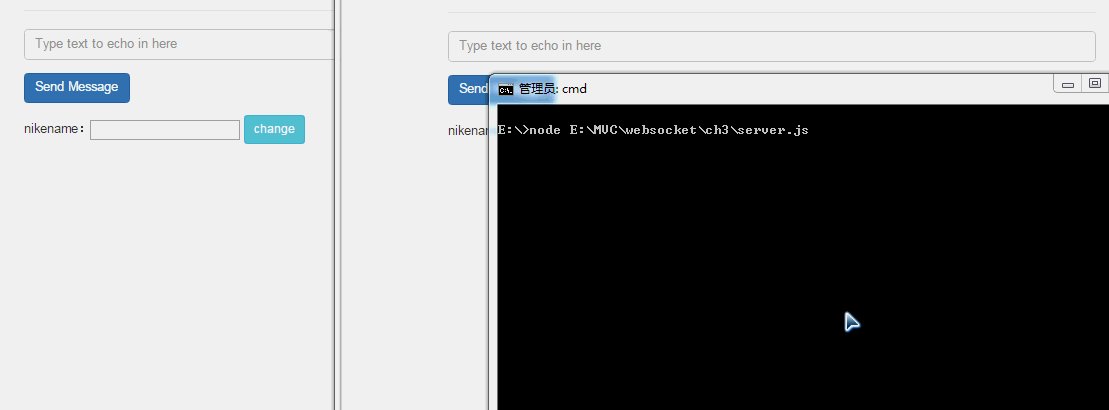
});4. クライアント
が起動していない場合、ページは以下のようになり、ニックネームを変更するために変更ボタンが使用されます。

<p class="vertical-center">
<p class="container">
<ul id="messages" class="list-unstyled"></ul>
<hr/>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<p class="form-group">
<input class="form-control" type="text" id="message" name="message"
placeholder="Type text to echo in here" value="" autofocus/>
</p>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send Message </button>
</form>
<p class="form-group"><span>nikename:</span><input id="name" type="text" /> <button class="btn btn-sm btn-info" onclick="changName();">change</button></p>
</p>
</p>コードを表示
js:
ws = WebSocket("ws://localhost:8181" nickname = ""= 'Connection to server opened'
( message == "undefined") messages = document.getElementById('messages' messageElem = document.createElement("li" (type === 'notification'= "<span class=\"label label-info\">*</span>" (type == 'nick_update'= "<span class=\"label label-warning\">*</span>"= "<span class=\"label label-success\">"
+ nickname + "</span>" message_text = "<h2>" + preface_label + " "
+ message + "</h2>"=
ws.onmessage = data =="ID: [%s] = %s"= "Connection closed""Connection closed"
messageField = document.getElementById('message' (ws.readyState ==== ''
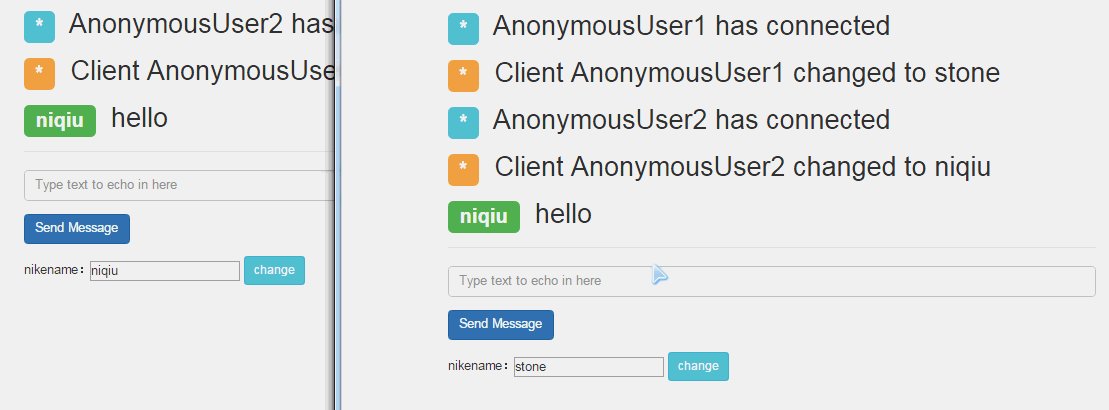
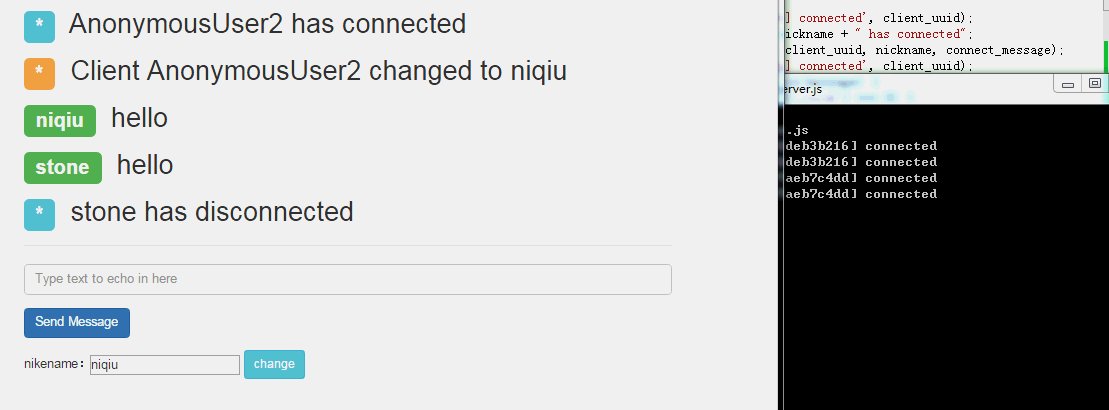
name = $("#name" (ws.readyState ==="/nick " +実行結果:
ページを閉じると、接続はすぐに切断されます。

この種のリアルタイム応答エクスペリエンスは単純に素晴らしく、コードもよりクリーンになり、クライアントは常にリクエストを送信する必要がなく、サーバーもその必要がありません。投票されるのを待ちます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JavaScript の var と this、{} と function
以上がNodejsでサーバーを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。