
今回は Nodejs ビューとモデルの開発についてお届けします。Nodejs ビューとモデルの開発における 注意事項 について、実際のケースを見てみましょう。
ナビゲーション
フロントエンドのレイアウトはブートストラップを使用し、公式 Web サイトからダウンロードしてパブリック フォルダーに配置します。 layout.jadeを開いて、最初にナビゲーションを作成します。
doctype html html head meta(name='viewport', content='width=device-width, initial-scale=1.0') title= title link(rel='stylesheet', href='/bootstrap/css/bootstrap.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-default.navbar-fixed-top.navbar-inverse .container .navbar-header a.navbar-brand(href='/') ReadingClub .collapse.navbar-collapse ul.nav.navbar-nav.pull-right li a(href='/') 首页 li a(href='/Books') 读物 li a(href='/About') 关于 li a(href='/Register') 注册 li a(href='/Login') 登录 #bodycontent.container block content footer.container .row .col-xs-12 small © stoneniqiu 2016 script(src='/javascripts/jquery-1.11.1.min.js') script(src='/bootstrap/js/bootstrap.min.js')
ブロックのコンテンツは上で紹介されており、プレースホルダーとして理解できます。私はまだスタイラスに慣れていないので、VS にスマートなプロンプトが表示されるように CSS を直接書きます。
style.css


body {
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
background: gainsboro;
}a {
color: #00b7ff;
}.navbar-default {
background-color: #444;
border-color: black;
}.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ffffff;
background-color:#222;
}.navbar-default .navbar-nav > li > a{
color: #ccc;
}a.navbar-brand{color: #fff !important}コードを表示
それを実行してナビゲーションバーを確認してください

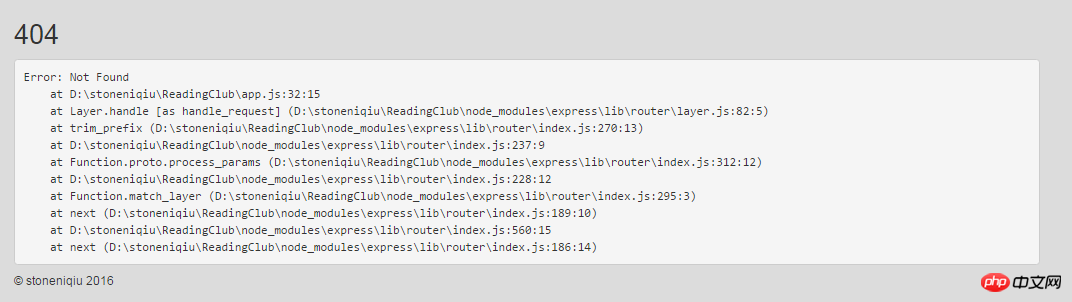
登録とログインにアクセスすると、対応するページが以前に設定されていないため、404が報告されます。

なぜこのようなページが表示されるかというと、上記ではapp.jsに設定があるからです
app.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});layout.jadeを見返すとhtmlタグがなく、直接要素から始まっています名前またはスタイル名、この書き方 Sublime で HTML を記述するのと同様に、属性は括弧内に記述され、テキスト コンテンツはスペースで区切られます。厳密なインデントによって要素の入れ子関係が制御されるため、コード量が少なく階層が明確になるという利点がありますが、コードが長い場合、インデントの正確な位置を判断することが困難になります。偶発的なネスティングを簡単に引き起こす可能性があります。私の現在の経験では、上から下ではなく、左から右に書くことです。つまり、Jade で HTML を書くときは、最初に一番外側の要素を書いてから、徐々に内側の子要素を書いていきます。上から下に 1 つずつ記述するのではなく、インデントの問題が発生します。
モデルとビュー
home.js に戻り、JavaScript を使用して、タイトル、情報、評価、画像、タグを含む書籍モデルを作成します。データベースはまだ使用されていないため、ここで直接作成します。
書籍:
var books = [
{
id: 0,
title: "深入浅出Node.js",
info: "朴灵 / 人民邮电出版社 / 2013-12-1 / CNY 69.00",
rating: 5,
img: "https://img3.doubanio.com/mpic/s27269296.jpg",
tags: ["node", "深入浅出"],
brief: '本书从不同的视角介绍了 Node 内在的特点和结构。由首章Node 介绍为索引,涉及Node 的各个方面,主要内容包含模块机制的揭示、异步I/O 实现原理的展现、异步编程的探讨、内存控制的介绍、二进制数据Buffer 的细节、Node 中的网络编程基础、Node 中的Web 开发、进程间的消息传递、Node 测试以及通过Node 构建产品需要的注意事项。最后的附录介绍了Node 的安装、调试、编码规范和NPM 仓库等事宜。本书适合想深入了解 Node 的人员阅读。'
,ISBN: 9787115335500
},
{
id: 1,
title: "程序员修炼之道 : 从小工到专家",
info: "Andrew Hunt、David Thomas / 马维达 / 电子工业出版社 / 2005-1 / 48.00元",
rating: 5,
img: "https://img3.doubanio.com/mpic/s3957863.jpg",
tags: ["程序人生", "软件开发"],
brief: '《程序员修炼之道》由一系列的独立的部分组成,涵盖的主题从个人责任、职业发展,直到用于使代码保持灵活、并且易于改编和复用的各种架构技术。利用许多富有娱乐性的奇闻轶事、有思想性的例子以及有趣的类比,全面阐释了软件开发的许多不同方面的最佳实践和重大陷阱。无论你是初学者,是有经验的程序员,还是软件项目经理,本书都适合你阅读。'
,ISBN: 9787505397194
},
{
id: 2,
title: "Getting MEAN with Mongo, Express, Angular, and Node",
info: "Simon Holmes / Manning Publications / 2015-11-26 / USD 44.99",
rating: 4,
img: "https://img3.doubanio.com/mpic/s27676844.jpg",
tags: ["node", "web开发", "编程"],
brief: 'MEAN栈开发,比较详尽的的应用开发书籍'
, ISBN: 9781617292033
}
];
res.render('books', { title: 'Books', books: books });
jade
模型其实就是一个json对象,接下来我们修改books页面的布局。这里用左右布局,稍加调整
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p - for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star - for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiuコードを表示
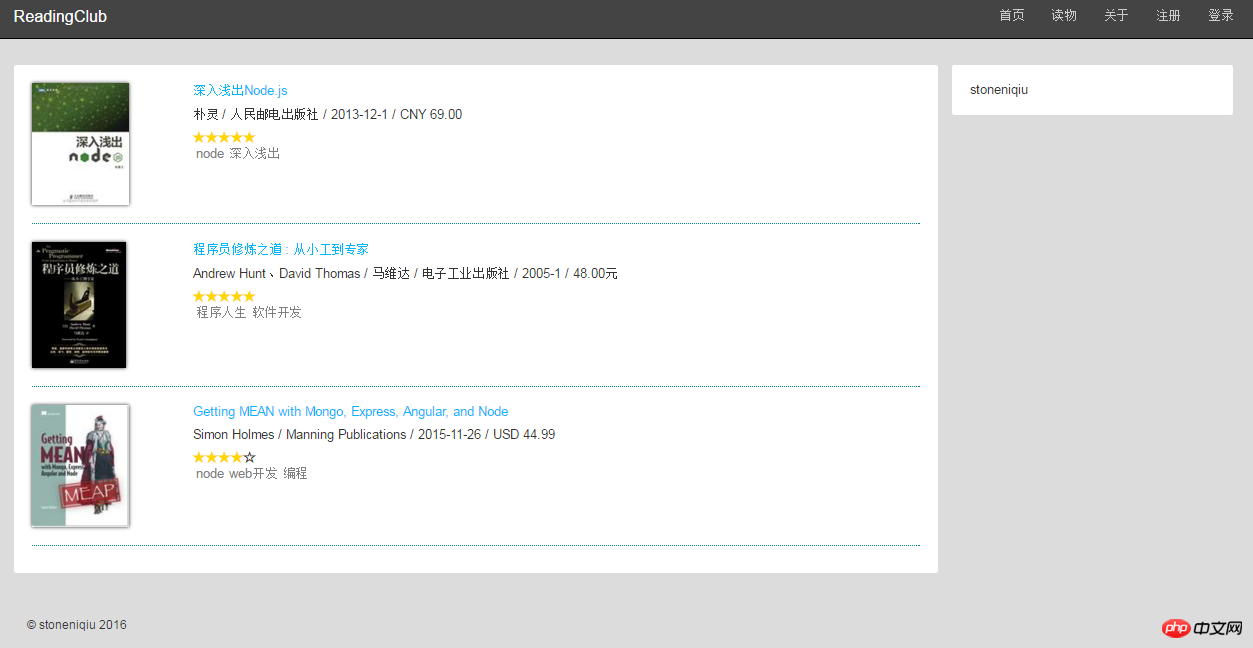
res.render('books', { title: 'Books', books: books });書籍を home.js に追加します。 次に、書籍ページのレイアウトを変更します。ここでは、左右のレイアウトを使用して少し調整します。
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star
- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiuの効果が得られます。

もちろん、これらはまだ静的です。jade エンジンを紹介しましょう。 jade は、ノード用の高性能テンプレート エンジンです。
bootstrapのフェンスレイアウトを利用し、左右に分割します。レイアウトの拡張とは、レイアウト マスター ページを導入することを意味し、レイアウト内のブロック コンテンツが現在のページのブロック コンテンツ内のコンテンツに置き換えられます。複数のブロックを定義することもできます
//- layout.jade
doctype html
html
head block title
title Default title
body block content参照ページ:
//- index.jade extends layout block title title Article Title block content h1 My Article
生成された HTML:
<!doctype html><html> <head> <title>Article Title</title> </head> <body> <h1>My Article</h1> </body></html>
each book in books
は、Asp.net MVC のビューでは、モデルのタイプを定義する必要があります。初め。 Jade はこのモデルを省略し、モデルの属性を直接取得します。 for ループもサポートしており、先行する「-」記号は必須です。
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-emptyスペースの割り当て。このスペースを省略することはできません。そうでない場合、jade は ptext を要素として扱います。スペースの後にあるものはすべて文字列とみなされます。
p text 输出 <p>text<p>
つまり、出力変数の場合は、「=」を使用して代入する必要があります。
a(href="/Detail/")=book.title
ただし、文字列の組み合わせ入力の場合は、 #{}
img(src='#{book.img}')
p 读过#{book.title} コンテンツをエスケープしたくない場合は、#{}- var riskyBusiness = "<em>Some of the girls are wearing my mother's clothing.</em>";
.quote
p Joel: !{riskyBusiness}
を意味し、@{} と同等ですRazor の
<p class="quote"> <p>Joel: <em>Some of the girls are wearing my mother's clothing.</em></p></p>
a(href="/Detail/")=book.title
<a href="/Detail/">深入浅出Node.js</a>
如果是多个属性用逗号隔开,也可以换行
a(class='button', href='google.com') input( type='checkbox' name='agreement' checked )
还可以加入表达式
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
而Razor要在元素里面写表达式就有点丑陋。
@{ var ischeck = true;
}<input type="checkbox" @if (ischeck)
{ @Html.Raw("class='selected'")
}
/>更多特性请看:http://jade-lang.com/reference/attributes/
这里用子视图还不太准确,我们已经知道通过extends 和 block 来引入母版页,并按模块取代内容。而子视图主要是强调复用,是嵌入到别的视图文件中。jade是用mixin(混合)定义一个部分视图,用‘+’使用 例如:
mixin list ul li foo li bar li baz +list +list
输出

比如把页面上显示星星的部分提出来,在view文件夹下建一个_include文件夹,并创建一个rating.jade文件:
mixin outputRating(rating) - for (var i = 1; i <= rating; i++) span.glyphicon.glyphicon-star - for (i = rating; i < 5; i++) span.glyphicon.glyphicon-star-empty
这样在页面上引用
include _includes/rating
然后在指定位置输出,主要有‘+’号。
p +outputRating(book.rating)
这里的mixin就相当于是一个JavaScript函数,可以传递多个参数。 更多内容可以移步 http://jade-lang.com/ jade官网。
同理创建了detail.jade 和index.jade
detail.jade


extends layout
include _includes/rating
block content
.row
.col-md-9.page.bookdetail
h3=book.title
.row
.col-md-2
img(src='#{book.img}')
.col-md-10
p=book.info
p
+outputRating(book.rating)
p.tags
each tag in book.tags
span=tag
p ISBN:#{book.ISBN}
h3 内容简介
p.brief=book.brief
.col-md-3
.userinfo
p stoneniqiuView Code
index.jade


extends layout
block content
.row
.col-md-9.page
.row.topictype
a.label.label-info(href='/') 全部
a(href='/') 读书
a(href='/') 书评
a(href='/') 求书
a(href='/') 求索
each topic in topics
.row.topiclist
img(src='#{topic.img}')
span.count
i.coment=topic.commentCount
i /
i=topic.visitedCount
span.label.label-info=topic.type
a(href='/')=topic.title
span.pull-right=topic.postTime
a.pull-right.author(href='/')=topic.author
.col-md-3
.userinfo
p stoneniqiuView Code

至此,我们创建了三个静态页面,基本熟悉了jade语法。当然jade不止这些,后期随着项目的深入再不断的探索。
目前我已经将代码提交到github上,然后部署在heroku上。
github:https://github.com/stoneniqiu/ReadingClub 有兴趣的朋友可以一起开发学习。
观摩请戳:https://stoneniqiu-mean.herokuapp.com/

heroku提供了三百兆的免费空间,还有个规则的域名,如何部署请移步:三步将Node应用部署到Heroku上
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がNodejs ビューとモデルの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。