Nodejs ルーティングとコントローラーの使用
今回は、Nodejs ルーティングとコントローラーの使用方法について説明します。Nodejs ルーティングとコントローラーを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
仕事の必要により、最近再びノードを学びました。最後にノードを学んだのは 2014 年でした。基本を学んだ後は、他のプロジェクトで忙しかったので、まったく個人的な興味がありました。今回はそれを拾っただけです。早速ですが、ここでの MEAN は Mongodb、Express、Angular、Node を指します。 プロジェクト全体を通して、段階的に団結していきます。 MEAN スタックの最大の特徴は、どのフレームワークやサードパーティが使用されているかではなく、フロントエンドとバックエンドの両方が同じ言語、つまり
NTVSがインストールされています。ノードのインストール後、環境変数の設定が必要になる場合があります。 cmd ディレクトリに「node -v」と入力すると、バージョン番号が表示され、インストールが正しいことを意味します。
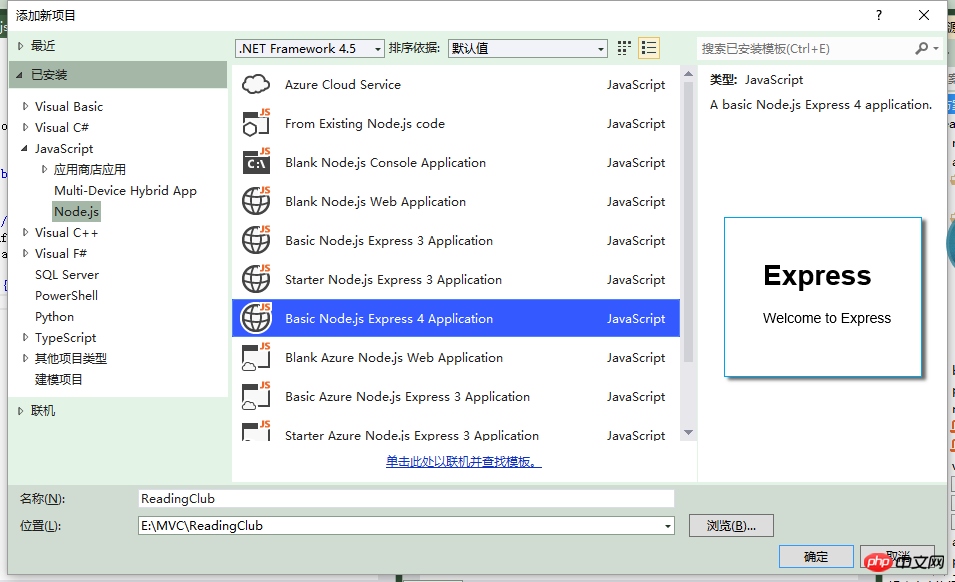
プロジェクトを開始します VS で新しいプロジェクトを作成し、JavaScript -->Node.js を選択し、Express4 アプリケーションを選択します。
npm install nodemon -g



res.send('respond with a resource');
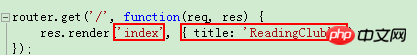
module.exports.index = function(req, res) {
res.render('index', { title: 'Index' });
};module.exports.books = function(req, res) {
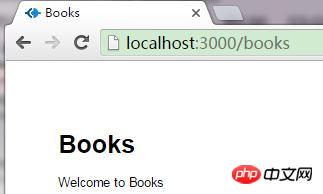
res.render('books', { title: 'Books', });
};
module.exports.about = function (req, res) {
res.render('about', { title: 'About' });
};var express = require('express');var router = express.Router();var homeController = require('../controllers/home');router.get('/', homeController.index);
router.get('/about', homeController.about);
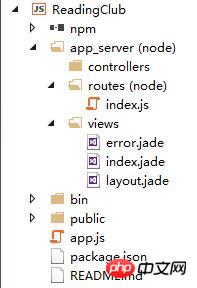
router.get('/books', homeController.books);module.exports = router;ディレクトリ構造を変更し、app.jsでリセットしていないため、現時点ではまだ実行できません。まずルーティングを設定します:
var routes = require('./app_server/routes/index');
app.use('/', routes);//app.set('views', path.join(dirname, 'views'));app.set('views', path.join(dirname, 'app_server', 'views'));
这样就分离了controller,请求通过路由抵达控制器,控制器将模型数据填充到对应的视图的模板.这就是我们熟悉的MVC模式。我们再看router.METHOD方法定义。
router.METHOD(path, [callback, ...] callback)
这里的METHOD指get,post,put和delete等。因为我们可以定义:
router.get('/book/:bookId', homeController.detail);
router.put('/book/:bookId', homeController.updateBook);
router.delete('/book/:bookId', homeController.deleteBook);虽然路径都是一样,但是代表的是不同的用意,完全restful,:bookId表示是参数。
同样支持正则匹配,会匹配类似于这样的‘GET /commits/71dbb9c’
router.get(/^\/commits\/(\w+)(?:\.\.(\w+))?$/, function(req, res){ var from = req.params[0]; var to = req.params[1] || 'HEAD';
res.send('commit range ' + from + '..' + to);
});如果每个请求都需要做某种处理,可以用all方法:
router.all('*', requireAuthentication, loadUser);这等价于:
router.all('*', requireAuthentication)
router.all('*', loadUser);Asp.net MVC的路由每一个都需要设置名称,且不能重复出现,且匹配到之后就不再匹配,Express没有这个限制,匹配到之后只要没返回响应就会向下继续传递。相对而言,Express的Router更灵活一些。
更多细节请参考官方API:http://www.expressjs.com.cn/4x/api.html#router
接下来我们回顾下整个app.js。
app.js
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');var app = express();// view engine setupapp.set('views', path.join(dirname, 'app_server', 'views'));
app.set('view engine', 'jade');// uncomment after placing your favicon in /public//app.use(favicon(dirname + '/public/favicon.ico'));app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(require('stylus').middleware(path.join(dirname, 'public')));
app.use(express.static(path.join(dirname, 'public')));
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});// error handlers// development error handler// will print stacktraceif (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}// production error handler// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;View Code
1.模块定义:
首先看到很多的require的语法。
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');require表示应用一个模块,npm上已经有超过25万个包。这些能直接引用的模块,是已经安装在node_modules文件中。如果是自己定义的模块,比如routes 就要用相对路径。在node中模块分以下几类:
核心模块,如http,fs,path等
.或..开始的相对路径文件模块
以/开始的绝对路径文件模块
非路径形式的文件模块,如自定义的模块。
核心模块会优先加载,以相对或绝对路径加载的模块,require都会转为真实路径,将编译执行后的结果放到缓存中,这样二次加载就会更快。require能加载.js,.node.json的文件,其余扩展名都会被当.js文件载入。模块与文件是一一对应的,一个文件夹的模块就称作包,包通常是一些模块的集合。require是用来获取模块,而exports对象就是用来定义模块。
module.exports.hello = function() {
console.log('Hello.');
};相当于是定义接口,给外部调用。而上面的路由就是把一整个对象封装到模块中。
module.exports = router;
在app.js中直接获取到整个路由对象:
var routes = require('./app_server/routes/index');看到module.exports直接赋值router有点奇怪,会想不会覆盖掉其他的模块吗,但事实上在编译的过程中,node会对获取的JavaScript文件内容进行包装,等于是每个文件之间都进行了作用域的隔离。
2.app.set
app.js中用set方法设置了路由起始路径和视图引擎。
app.set('views', path.join(dirname, 'app_server', 'views'));//这里我们修改了路径在app_server文件夹下
app.set('view engine', 'jade');//默认的视图引擎是jade还可以设置路由是否忽略大小写,默认是不忽略。
app.set('case sensitive routing',true)还可以设置环境变量是开发环境还是生产环境,更多的设置可以参考官方文档:http://www.expressjs.com.cn/4x/api.html#app.settings.table
3.app.use
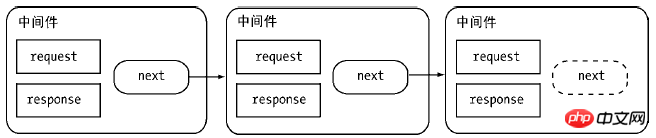
use方法是用来注册一系列中间件,监听端口上的请求,中间件利用了尾触发机制,每个中间件传递请求对象,响应对象和尾触发函数,通过队列形成一个处理流。

最简单的中间件形式:
app.use(function (req, res, next) {
console.log('Time: %d', Date.now());
next();
})看下各个中间件的作用:
app.use(logger('dev')); //日志,在开发环境下用彩色输出响应状态,会显示请求方式,响应时间和大小。
app.use(bodyParser.json());//解析json请求。
app.use(bodyParser.urlencoded({ extended: false }));//解析form请求(含有key-value键值对),false表示value的类型是string或array,为true表示任意类型。
app.use(cookieParser());//解析cookie
app.use(require('stylus').middleware(path.join(dirname, 'public')));//使用stylus做css预编译,并指定路径。
app.use(express.static(path.join(dirname, 'public')));//静态文件路径4.error
我们看到在设置了路由之后,如果请求还没返回则认为页面没有找到,这个时候app抛出一个error。并继续往下传递
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404; next(err);
});而接下来,对错误进行了处理
// 开发环境错误处理// 会打印出错误堆栈if (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);//如果不是404就认为是内部错误
res.render('error', {
message: err.message,
error: err
});
});
}// 生产环境错误处理// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});检测到异常的时候,就渲染error模板。 接下来看下error模板,简单介绍下jade语法:
extends layout //相当于Asp.net MVC 设置Layout
block content //相当于 Asp.net MVC RenderBody
h1= message //显示message
h2= error.status //显示错误状态
pre #{error.stack} //错误堆栈这样就能处理404和500错误页面。
概要: この時点で、デフォルト プロジェクト全体が導入されました。このセクションでは、基本的なリクエストと応答、ノードの基本モジュールとミドルウェアを理解するために基本的な MVC プロジェクトが確立され、確立するための予備的なルーティングが設定されます。専用のコントローラー。app.js 内の関連コードを解釈します。次のセクションではモデルとビューに焦点を当てます。現在、node の開発環境は非常に完成しており、この技術は 2009 年から現在まで 7 年間使用されており、すでに多くの書籍や資料が出版されており、国内の cnode コミュニティは非常に活発です。テクノロジーを株に例えると、Java、C#、および PHP は間違いなく市場のホワイトホース株であり、そのようなテクノロジーを学ぶことはリスクが低く、仕事を見つけることを心配する必要はありません。ノードは GEM 株のようなものです。大きなバブルが発生しており、新興企業は単なる投機的な概念にすぎないと思われるかもしれませんが、急速に成長しています。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
NodejsはMongooseを使用してモデルとAPを作成しますI
JavaScriptのvarとthis、{}とfunction
以上がNodejs ルーティングとコントローラーの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
Web 開発において Node.js と Java にはそれぞれ長所と短所があり、どちらを選択するかはプロジェクトの要件によって異なります。 Node.js はリアルタイム アプリケーション、迅速な開発、マイクロサービス アーキテクチャに優れており、Java はエンタープライズ グレードのサポート、パフォーマンス、セキュリティに優れています。




