
今回は、
JavaScript実行メカニズムのタスクキューについて、JavaScript実行メカニズムを使用する際の注意事項を紹介します。
シングルスレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。前のタスクに時間がかかると、次のタスクも待たされることになります。 キューが大量の計算によるもので、CPU がビジー状態である場合は、それを忘れてください。しかし、多くの場合、IO デバイス (入出力デバイス) が非常に遅いため (Ajax 操作によるデータの読み取りなど)、CPU はアイドル状態になっています。ネットワークから)続行する前に結果が出るまで待つ必要があります。 つまり、すべてのタスクは、同期タスク (synchronous) と非同期タスク (asynchronous) の 2 つのタイプに分けることができます。同期タスクとは、メインスレッドで実行するためにキューに入れられたタスクを指します。次のタスクは、前のタスクが実行された後にのみ実行できます。非同期タスクは、メインスレッドには入らずに「タスクキュー」に入るタスクを指します。 (タスクキュー) ) タスクでは、「タスクキュー」が非同期タスクを実行できることをメインスレッドに通知した場合にのみ、タスクは実行のためにメインスレッドに入ります。 具体的には、非同期実行の動作仕組みは以下の通りです。 (同期実行についても同様で、非同期タスクがなければ非同期実行とみなすことができるため)
(1) すべての同期タスクはメインスレッド上で実行され、実行コンテキストスタックを形成します。
(2) メインスレッドの他に「タスクキュー」もあります。非同期タスクに実行結果がある限り、
イベントは「タスクキュー」に配置されます。 (3) 「実行スタック」内のすべての同期タスクが完了すると、システムは「タスクキュー」を読み取り、その中にどのようなイベントがあるかを確認します。これらの対応する非同期タスクは、待機
状態を終了し、実行スタックに入り、実行を開始します。 (4) メインスレッドは上記の 3 番目のステップを繰り返し続けます。
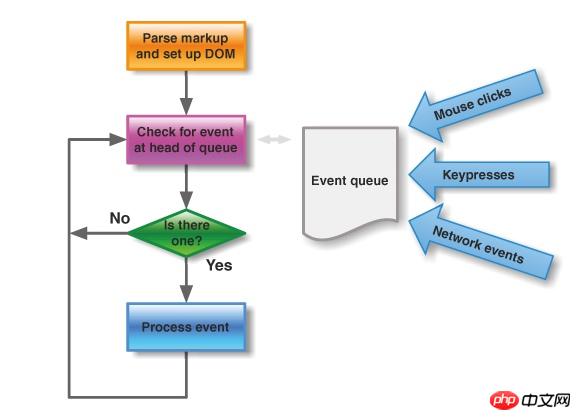
下の図はメインスレッドとタスクキューの模式図です。
 メインスレッドが空である限り、「タスクキュー」を読み取ります。これがJavaScriptの実行メカニズムです。このプロセスは繰り返され続けます。
メインスレッドが空である限り、「タスクキュー」を読み取ります。これがJavaScriptの実行メカニズムです。このプロセスは繰り返され続けます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイト
その他の JavaScript の実行メカニズム JavaScript がシングルスレッドである理由 Django のフォーム ページが更新後に自動的に送信されないようにする方法以上がJavaScript実行機構のタスクキューの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。