
今回は JavaScript 実行メカニズムのイベント ループについて説明します。 JavaScript 実行メカニズムを使用する際の 注意事項 は何ですか? ここで実際のケースを見てみましょう。
メインスレッドは「タスクキュー」からイベントを読み取ります。このプロセスは周期的であるため、全体の動作メカニズムはイベントループとも呼ばれます。
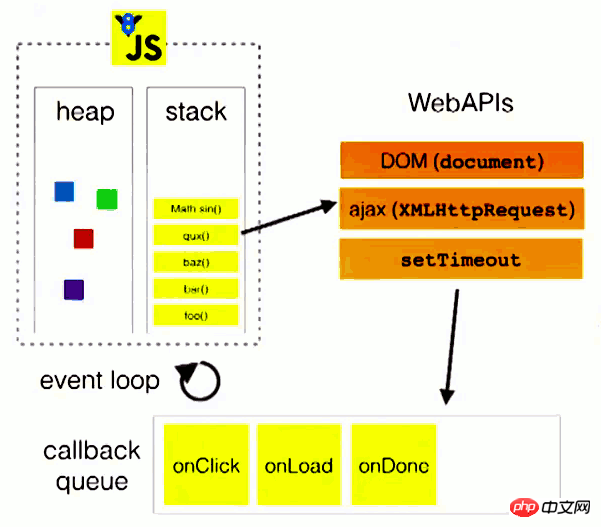
イベント ループをよりよく理解するために、下の図をご覧ください
コールバック関数を順番に実行します。
実行スタック(同期タスク)内のコードは、常に「タスクキュー」(非同期タスク)を読み取る前に実行されます。以下の例を見てください。 var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send(); var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};以上がJavaScript実行機構のイベントループの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。