
深いコピーと浅いコピーについて言えば、値の型と参照型を明確にする必要があると思います。この記事では主に、jsで深いコピーと浅いコピーを実装する方法について説明します。みんな。 值类型 和 引用类型,本文主要和大家分享js实现深浅拷贝方法,希望能帮助到大家。
所谓 值类型 就是 undefined,null,number, string ,boolean 等五种基本数据类型, 应该还有一个Symbol类型。
值类型的数据存储在栈内存中
在 值类型
値の型は未定義、null、<code>number、string、boolean、およびその他の 5 つの基本データ型には、Symbol 型が必要です。 
値型 の値を変更することは、次のようにスタック メモリに新しい記憶領域を開くことと同等です。コード内:var num1 = 5var num2 = num1
JavaScriptの元の値(未定義、null、ブール値、数値、文字列)はオブジェクト(配列や関数を含む)に関連付けられています根本的な違い。プリミティブ値は不変です。どのメソッドもプリミティブ値を変更 (または「ミュート」) できません。これは明らかに数値とブール値に当てはまります。数値自体の値を変更することは意味がありませんが、文字列の場合はそれほど明白ではありません。文字列は文字の配列のように見え、インデックスを変更することでインデックスを指定できることが期待されるからです。文字列内の文字。実際、JavaScript ではこれを禁止しています。 string 内のすべてのメソッドは変更された文字列を返すように見えますが、実際には新しい文字列値を返します。
var str = 'abc'str[0] = 'd'console.log(str) // 'abc'
値の型の比較は値の比較です
var a = 1;var b = 1;console.log(a === b);//true
参照型のデータはヒープメモリに格納されます
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};
参照型の値は変更できます
var a = [1,2,3]; a[1] = 5; console.log(a[1]); // 5
var a = [1,2,3];var b = [1,2,3];console.log(a === b); // falsevar a = [1, 2, 3]var b = aconsole.log(a === b) // true
基本的なデータ型と参照型の違いを理解したら、値渡しとアドレス渡しの違いも理解できるはずです。
var a = 10;var b = a; a ++ ; console.log(a); // 11console.log(b); // 10
 つまり、基本型は割り当てられた 2 つの変数は、互いに影響を及ぼさない 2 つの独立した変数です。 ただし、参照型の割り当てはアドレスによって行われます。たとえば、ポインターの指定を変更するだけです。つまり、参照型の割り当ては、スタックに格納されているオブジェクトのアドレスの割り当てになります。この場合、2 つの変数は同じオブジェクトを指すため、操作は次のようになります。両者の間は互いに影響を及ぼします。
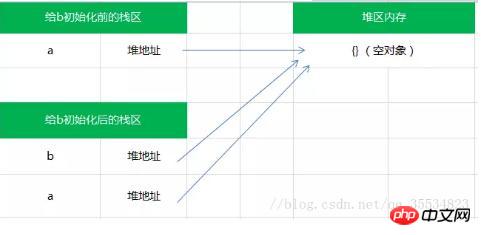
つまり、基本型は割り当てられた 2 つの変数は、互いに影響を及ぼさない 2 つの独立した変数です。 ただし、参照型の割り当てはアドレスによって行われます。たとえば、ポインターの指定を変更するだけです。つまり、参照型の割り当ては、スタックに格納されているオブジェクトのアドレスの割り当てになります。この場合、2 つの変数は同じオブジェクトを指すため、操作は次のようになります。両者の間は互いに影響を及ぼします。 var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';
console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;
console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// true 浅いコピー
浅いコピー
実装
:function shallowCopy (src) {
let new = {} for (let i in src) { if (src.hasOwnProperty(i)) { new[i] = src[i]
}
} return new}var a = {
name: 'SpawN',
age: 28}var b = JSON.parse(JSON.stringify(a))
b.name = 'Johnny.R'console.log(a.name) // 'SpawN'function deepCopy(obj) {
if (typeof obj !== 'object') return
// 初始化
var newObj = obj instanceof Array ? [] : {} for (let k in obj) { if (obj.hasOweProperty(k)) {
newObj[k] = typeof obj[k] === 'object' ? agruments.callee(obj[k]) : obj[k]
}
} return newObj
}js 配列とオブジェクトの深いコピーと浅いコピーの詳細な説明
深いコピーと浅いコピーの入門チュートリアル: 10 個の推奨ゼロ- 深いコピーと浅いコピーに関する入門チュートリアル
🎜以上がjsは深いコピーメソッドと浅いコピーメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。