1.カルマの紹介
Karma は Testacular の新しい名前です。2012 年に Google は Testacular をオープンソース化し、2013 年に Testacular は Karma に変更されました。カルマは、仏教で運命やカルマを意味する非常に神秘的な名前です。カサンドラのような名前よりもさらに予測不可能です。
Karma は、Node.js をベースにした JavaScript テスト実行プロセス管理ツール (テスト ランナー) です。このツールは、すべての主要な Web ブラウザーをテストするために使用でき、CI (継続的インテグレーション) ツールに統合することもでき、他のコード エディターと併用することもできます。このテスト ツールの強力な機能は、ファイルの変更を監視 (監視) し、それを単独で実行し、console.log を通じてテスト結果を表示できることです。
2.ジャスミンの紹介
Jasmine は、他の JavaScript コンポーネントに依存しない JavaScript BDD (動作駆動型開発) テスト フレームワークです。簡潔で明確な構文を備えているため、テスト コードを簡単に作成できます。これは、JavaScript ベースの開発のテスト フレームワークとして最適です。
より人気のあるものは Qunit と Jasmine です。この 2 つの違いを詳しく知りたい場合は、JavaScript 単体テスト フレームワークの Qunit と Jasmine の比較をクリックしてください。
Script House は、注意を払う必要があることを皆様にお伝えしたいと思います。この記事に表示される情報リンクや Karma プラグインのインストールなどは、正しく実行する前にバイパスする必要がある場合があります。
ステップ 1: Node.JS をインストールする (バージョン: v0.12.4、Windows-64)
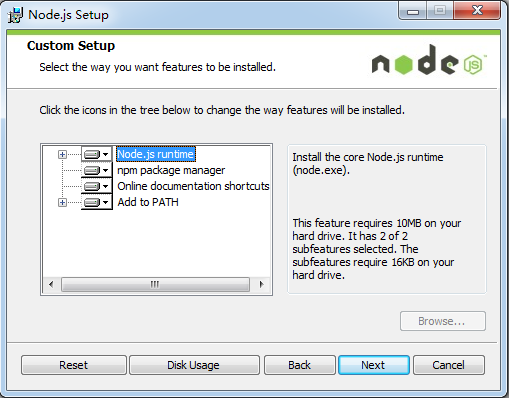
Karma は Node.js 上で実行されるため、最初に Node.js をインストールする必要があります。 https://nodejs.org/download/ に移動して、システムに必要な NodeJS バージョンをダウンロードします。Windows 64 ビットの msi バージョンをダウンロードしました。
ダウンロード後、node-v0.12.4-x64.msi をダブルクリックして実行し、インストールします。もちろん、次のステップに進むことが最善です。ディレクトリ。
図 1 (インストール内容を選択します。デフォルトで十分です):

ステップ 2: Karma をインストールする
Node.js を実行するコマンド ライン プログラム: Node.js コマンド プロンプト:
図 2 (「スタート」>「すべてのプログラム」>「Node.js」内):

図 3 (E:Karma パスの下にインストールします):

Karma をインストールするコマンドを入力します:
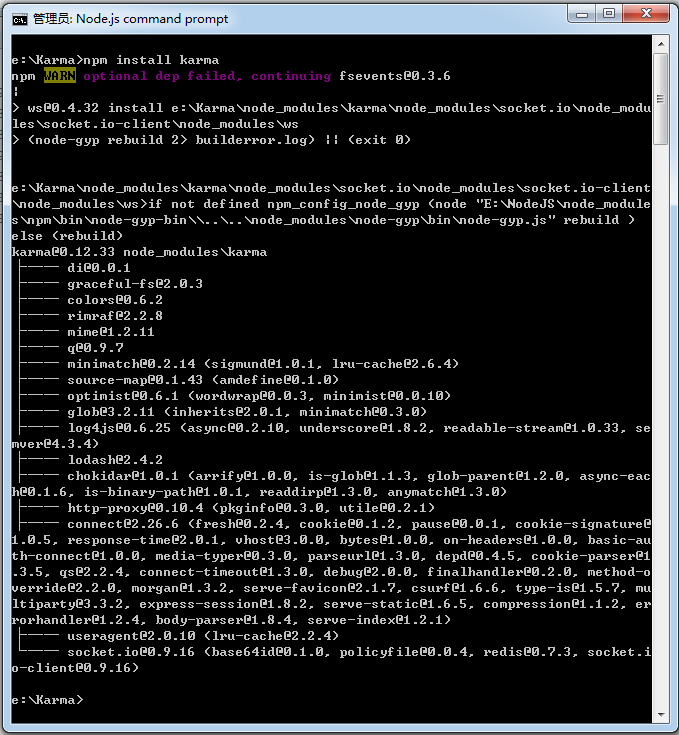
図 4 (Karma のインストール後):

ステップ 3: Karma-jasmine/karma-chrome-launcher プラグインをインストールする
続けて npm コマンドを入力して、karma-jasmine プラグインと Karma-chrome-launcher プラグインをインストールします。
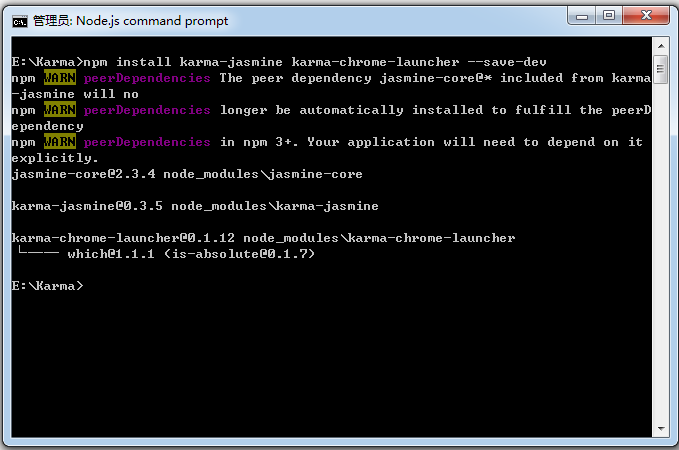
図 5 (karma-jasmine と Karma-chrome-launcher のインストール後):

ステップ 4: Karma-cli をインストールする
karma-cli は、karma の呼び出しを簡素化するために使用されます。インストール コマンドは次のとおりです。ここで、-g はグローバル パラメーターを表すため、将来的に Karma を非常に便利に使用できます。
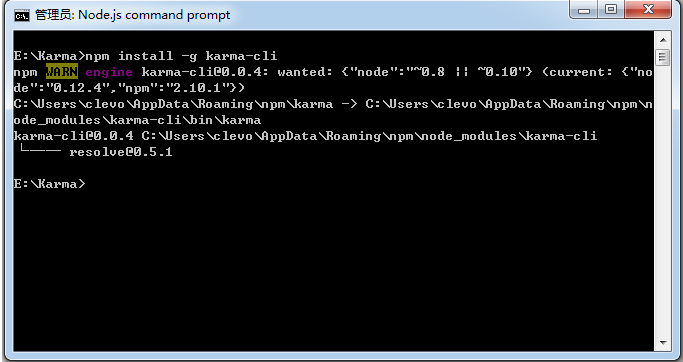
図 6 (karma-cli のインストール後):

Karma-Jasmine がインストールされています:
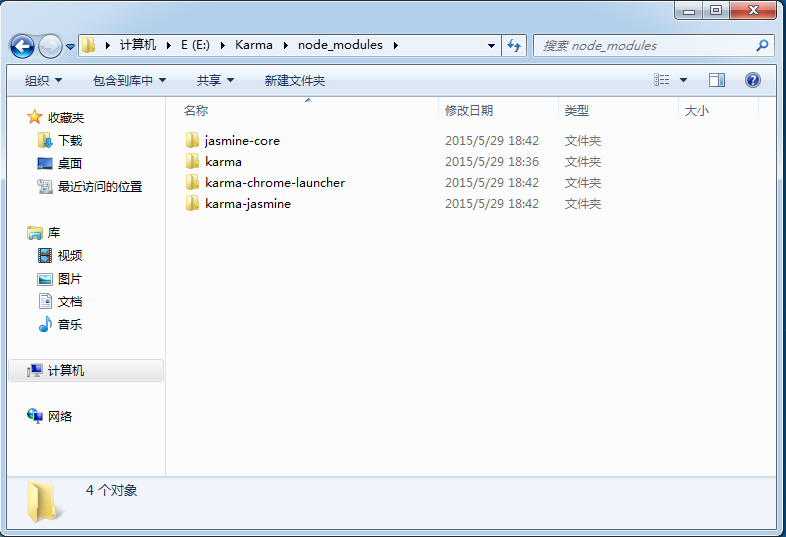
図 7 (インストールが完了すると、E:Karma フォルダーの下に node_modules ディレクトリが作成されます。このディレクトリには、インストールしたばかりの Karma、karma-jasmine、karma-chrome-launcher ディレクトリ、そしてもちろん jasmine-core ディレクトリが含まれています):

カルマをオンにする:
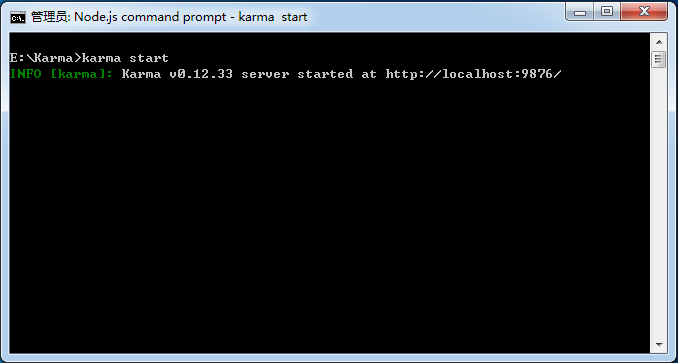
コマンドを入力してください:
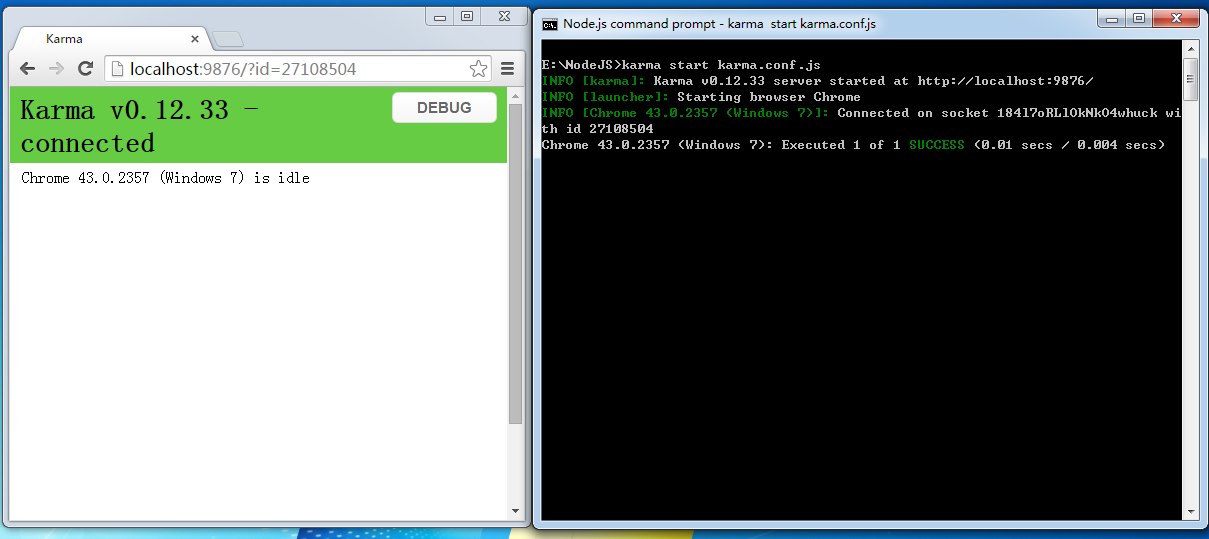
図 8 (実行後、図に示すように INFO 情報の行が表示されます。この時点では Karma の起動パラメーターを構成していないため、他のプロンプトやアクションはありません。karma.conf を追加します。 .js を後で作成すると、karma が自動的にブラウザを起動してテスト ケースを実行します):

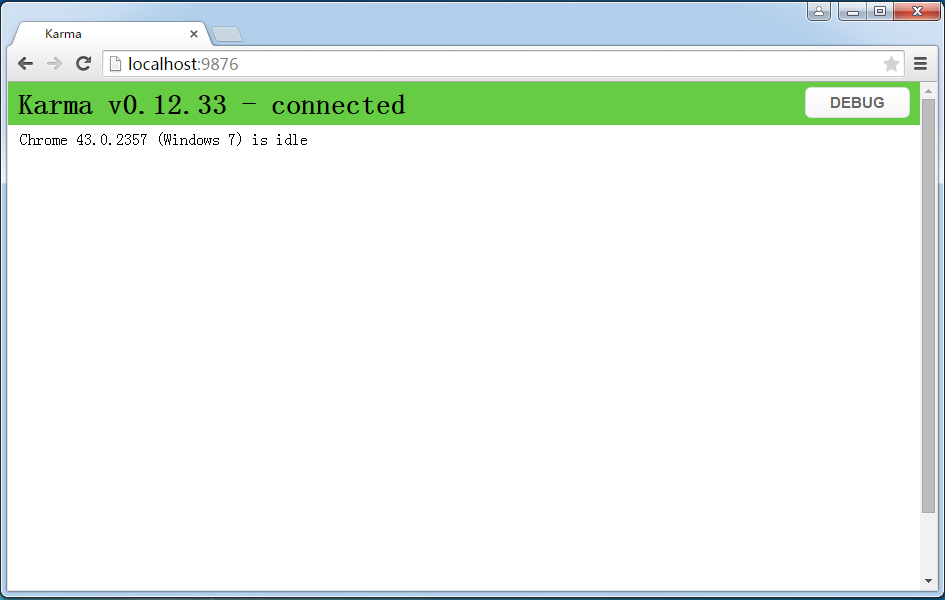
図 9 (Chrome を手動で開き、localhost:9876 と入力します。このページが表示されれば、インストールが成功したことがわかります):

カルマ ジャスミン構成:
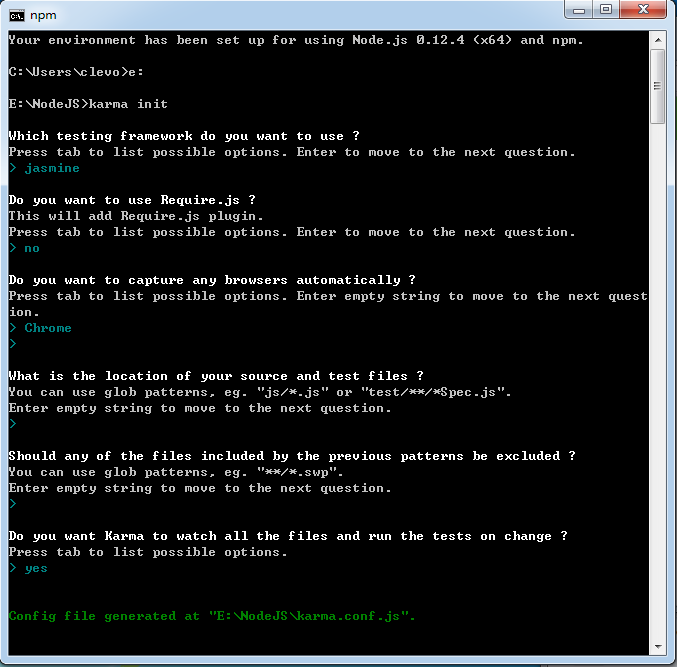
init コマンドを実行して設定します:
カルマ初期化
図 10 (すべてのデフォルト構成の問題):

説明:
1. テストフレームワーク: もちろんジャスミンを選択します
2. Require.js プラグインを追加するかどうか
3. ブラウザを選択します: Chrome を選択します
4. ファイルのパス設定をテストします。たとえば、*.js は指定されたディレクトリ内のすべての js ファイルと一致します (実際の操作では、このパスはカルマの相対パスであることがわかります)。 .conf.js ファイルの詳細については、以下を参照してください)
5. テスト ファイル パスで除外する必要があるファイル
6. Karma にファイルの監視を許可するかどうか。Yes は、テスト パス内のファイルが変更されたときに、Karma が自動的にテストすることを意味します
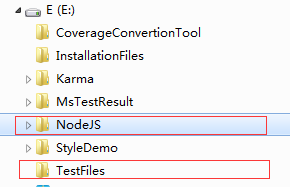
仮想マシンでテストした例:
図 11 (TestFiles と NodeJS はドライブ E のルート ディレクトリにあり、karma.conf.js は NodeJS フォルダーのルート ディレクトリにあります):

以下は、karma.conf.js の完全な内容です:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};説明:
すべてのテスト ファイルが同じディレクトリにある場合は、basePath (karma.conf.js ファイルに対する相対パスでもあります) を設定して、ファイルを指定できます。このとき、ファイルは次の相対パスになります。 BasePath ディレクトリ内のファイル
もちろん、basePath を設定せずに、karma.conf.js ファイルに対するファイルの相対パスを直接使用することもできます。この例では、basePath をデフォルトで空のままにすると、ファイル構成は次のようになります。 >
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});


describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
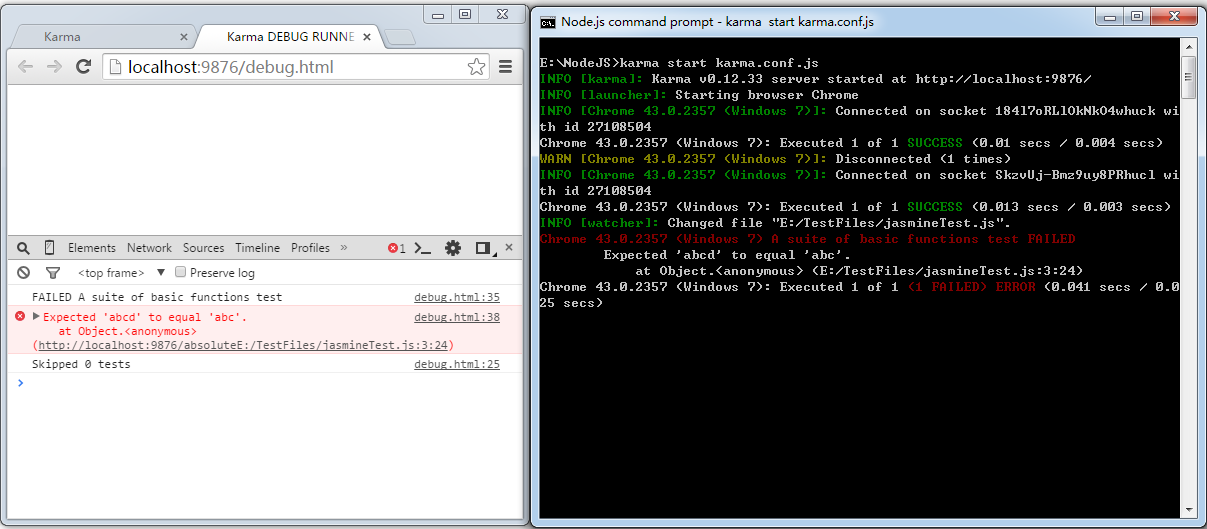
}); 由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

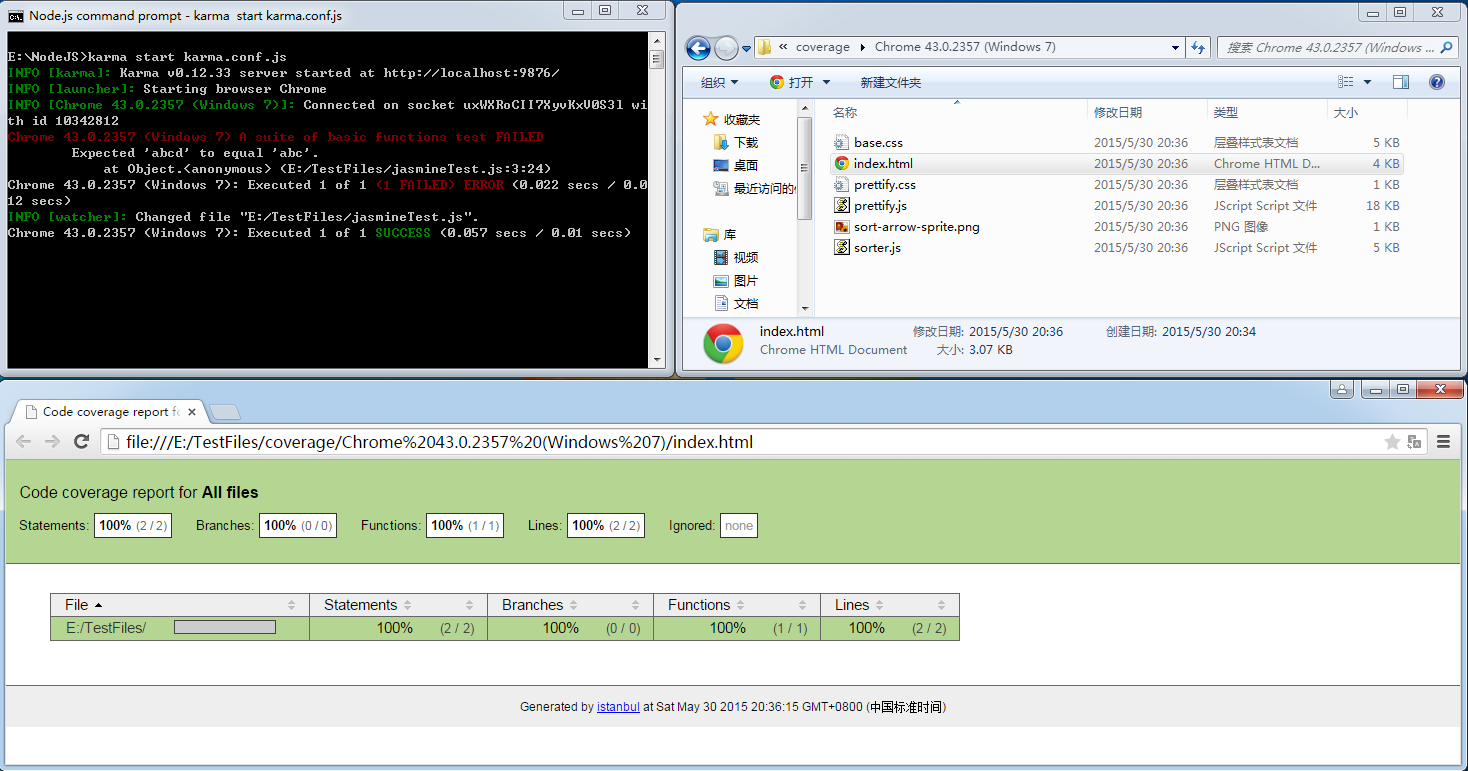
代码覆盖率:
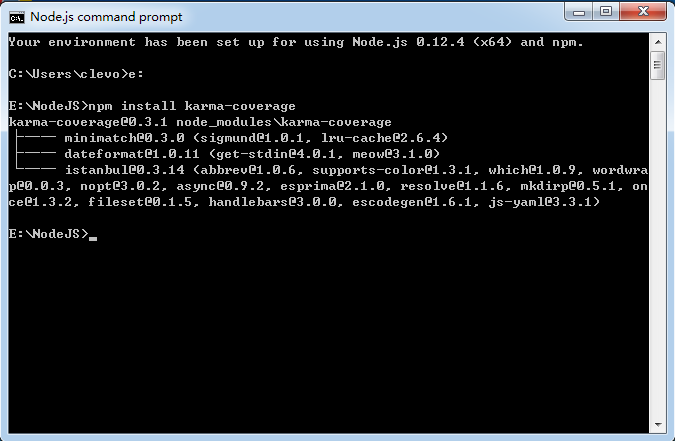
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
}, 变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};执行命令:
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):