JSデータ型を変換する方法
今回はJSデータ型についてお届けしますJSデータ型を変換する方法、注意点は何ですか、以下は実際的なケースです、見てみましょう。
JavaScript は弱い型付け (または動的型付け) 言語、つまり変数の型が未定義であることは誰もが知っています。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上記のコードでは、変数 num は最初は数値で、その後文字列になります。変数のタイプは現在の値によって完全に決定されます。このタイプを弱タイプといいます。
プログラミング言語では、データ自体と操作の間に型があることがわかっています。
厳密に型指定されたプログラミング言語では、異なる型の変数を直接操作することはできません。
しかし、弱い型指定言語では、異なる型の変数を直接追加できるため、操作中にデータ型を変換する必要があります。このデータ型変換はほとんどの場合自動的に行われますが、
データ型変換を実行する前に、まず JavaScript データ型とは何かを理解しましょう。
- 5 の基本データ型: 数値、文字列、ブール値、未定義、unll。
- 複雑なデータ型: Object.
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>明示的に変換するデータ型
1. 数値以外の値を数値型に変換する関数
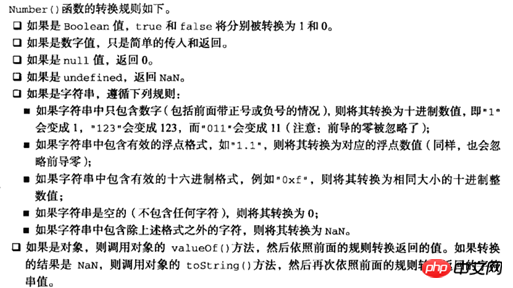
数値以外の値を数値に変換できる関数は 3 つあります: Number( )、parseInt()、parseFloat()。 最初の関数 Number(mix) は、どのデータ型にも使用できます。この関数は、まず mix のデータ型を数値型に変換し、次に mix の値を数値に変換します。 ミックスの値を数値に直接変換できる場合はそのまま表示されます。そうでない場合は、0 または NaN が表示されます。
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>基数を基数として使用して、文字列を 10 進整数に変換します。基数の値は 2 ~ 32 です。 parseInt(string,radix):
- 使い方1:demo.toString():デモを文字列型に変換します。デモを null と等しくすることはできません unknown
- 使用法 2:demo.toString(radix): 10 進数デモをターゲット数値に変換します。たとえば、123.0.toString(8) は 10 進数の 123 を 8 進数の文字列に変換します。
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
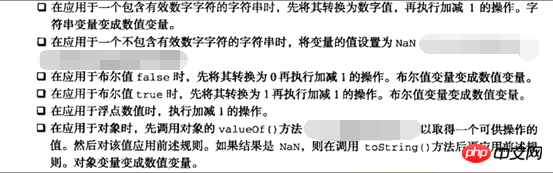
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がJSデータ型を変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 全角英字を半角に変換するための実践的なヒント
Mar 26, 2024 am 09:54 AM
全角英字を半角に変換するための実践的なヒント
Mar 26, 2024 am 09:54 AM
全角の英字を半角に変換する実践的なヒント. 現代の生活において私たちは英語の文字に触れる機会が多く、パソコンや携帯電話などを使用する際に英語の文字を入力する必要が多くなります。ただし、場合によっては全角の英字が登場するため、半角形式を使用する必要があります。では、全角の英字を半角に変換するにはどうすればよいでしょうか?ここでは、いくつかの実践的なヒントを紹介します。まず、全角英数字とはインプットメソッド内で全角の位置を占める文字のことを指しますが、半角英数字は全角の位置を占めます。
 AIファイルをCDR形式に変換する方法
Feb 19, 2024 pm 04:09 PM
AIファイルをCDR形式に変換する方法
Feb 19, 2024 pm 04:09 PM
AI ファイルは Adobe Illustrator (略して AI) ソフトウェアで作成されたベクター グラフィック ファイルを指しますが、CDR ファイルは CorelDRAW ソフトウェアで作成されたベクター グラフィック ファイルを指します。これら 2 つのソフトウェアは異なる製造元によって開発されているため、ファイル形式が異なるため、相互に直接変換することはできません。ただし、いくつかの方法で AI ファイルを CDR ファイルに変換できます。よく使われる変換方法を以下に紹介します。ステップ 1: AI ファイルを EPS 形式でエクスポートする AdobeIllust
 Windows 11/10でODTをWordに変換するにはどうすればよいですか?
Feb 20, 2024 pm 12:21 PM
Windows 11/10でODTをWordに変換するにはどうすればよいですか?
Feb 20, 2024 pm 12:21 PM
この記事では、OpenDocumentTextDocument (ODT) ファイルを Microsoft Word (Docx、DOC など) に変換する方法を説明します。フォーマット。 Windows 11/10 で ODT を Word に変換する方法 Windows PC で ODT ドキュメントを DOC または DOCX 形式に変換する方法は次のとおりです: WordPad または Word を使用して ODT を Word に変換する 最初に紹介する方法は、WordPad または Word を使用することです。 MicrosoftWord を使用して ODT を Word に変換します。これを実現する手順は次のとおりです。 まず、[スタート] メニューを使用してワードパッド アプリを開きます。さあ、ここに行ってください
 仮想マシンを物理マシンに変換するにはどうすればよいですか?
Feb 19, 2024 am 11:40 AM
仮想マシンを物理マシンに変換するにはどうすればよいですか?
Feb 19, 2024 am 11:40 AM
仮想マシン (VM) を物理マシンに変換することは、仮想インスタンスおよび関連するアプリケーション ソフトウェアを物理ハードウェア プラットフォームに移行するプロセスです。この変換は、オペレーティング システムのパフォーマンスとハードウェア リソースの使用率を最適化するのに役立ちます。この記事は、この変換を行う方法を詳しく説明することを目的としています。仮想マシンから物理マシンへの移行を実装するにはどうすればよいですか?通常、仮想マシンと物理マシン間の変換プロセスは、サードパーティ ソフトウェアによって仮想マシンの外部で実行されます。このプロセスは、仮想マシンの構成とリソースの転送を含む複数の段階で構成されます。物理マシンを準備する: 最初のステップは、物理マシンが Windows のハードウェア要件を満たしていることを確認することです。変換プロセスにより既存のデータが上書きされるため、データを物理マシンにバックアップする必要があります。 *システムイメージを作成するための管理者権限を持つ管理者アカウントのユーザー名とパスワード。仮想になります
 Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間変換: タイムスタンプを文字列に変換する方法 Golang では、時間操作は非常に一般的な操作の 1 つです。表示や保存を容易にするために、タイムスタンプを文字列に変換する必要がある場合があります。この記事では、Golang を使用してタイムスタンプを文字列に変換する方法と、具体的なコード例を紹介します。 1. タイムスタンプと文字列の変換 Golang では、タイムスタンプは通常、1970 年 1 月 1 日から現在時刻までの秒数を表す整数の形式で表現されます。文字列は
 PHPの月を英語の月に変換する実装方法を詳しく解説
Mar 21, 2024 pm 06:45 PM
PHPの月を英語の月に変換する実装方法を詳しく解説
Mar 21, 2024 pm 06:45 PM
この記事では、PHPの月を英語の月に変換する方法と具体的なコード例を詳しく紹介します。 PHP 開発では、デジタル月を英語の月に変換する必要がある場合があります。これは、一部の日付処理またはデータ表示シナリオでは非常に実用的です。以下に実装原理、具体的なコード例、注意点について詳しく説明します。 1. 実装原理 PHP では、DateTime クラスと format メソッドを使用して、デジタル月を英語の月に変換できます。日付
 qq 音楽を mp3 形式に変換する方法 携帯電話で qq 音楽を mp3 形式に変換します
Mar 21, 2024 pm 01:21 PM
qq 音楽を mp3 形式に変換する方法 携帯電話で qq 音楽を mp3 形式に変換します
Mar 21, 2024 pm 01:21 PM
QQ Music を使用すると、誰でも映画を楽しんだり、退屈を解消したりすることができます。このソフトウェアを毎日使用して、あなたのニーズを簡単に満たすことができます。誰もが聴くことができる高品質の曲が多数用意されています。ダウンロードして保存することもできます。次回聴くときはインターネット接続は必要ありません。ここでダウンロードした曲は MP3 形式ではないため、他のプラットフォームでは使用できません。メンバーシップ曲の有効期限が切れると、再度聴くことはできません。そのため、 , 多くの友人が曲を MP3 形式に変換したいと考えています。ここでは、編集者が説明します。誰もが使用できるように方法を提供しています。 1. コンピュータで QQ Music を開き、右上隅の [メインメニュー] ボタンをクリックし、[オーディオトランスコーディング] をクリックし、[曲を追加] オプションを選択して、変換する必要がある曲を追加します; 2. 追加した後、曲をクリックして [mp3] に変換を選択します
 全角英字を半角文字に変換する方法
Mar 25, 2024 pm 02:45 PM
全角英字を半角文字に変換する方法
Mar 25, 2024 pm 02:45 PM
全角英文字を半角文字に変換する方法 日常生活や仕事の中で、パソコンのパスワードを入力するときや文書を編集するときなど、全角英文字を半角文字に変換する必要がある場面に遭遇することがあります。レイアウトの設計。全角英数字は漢字と同じ幅の文字を指し、半角英数字はそれより狭い幅の文字を指します。実際の運用では、文字や数字をより便利に処理できるように、全角英字を半角文字に変換する簡単な方法をマスターする必要があります。 1. 全角英字と半角英字




