
今回は、ionic2での自動ジェネレーターの使い方と、ionic2で自動ジェネレーターを使用する際の注意事項
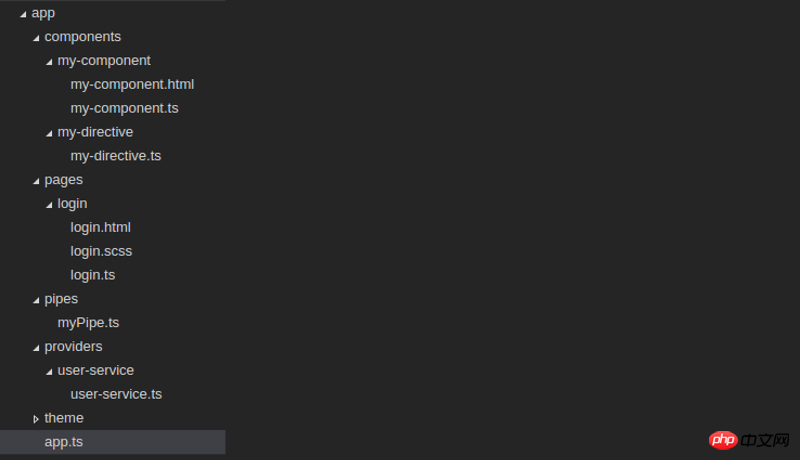
を紹介します。実際のケースを見てみましょう。 ionic ジェネレーターはコマンド ライン機能で、ionic2 はアプリケーションの作成を自動的に支援するため、時間を大幅に節約し、プロジェクトの重要な部分の開発速度を向上させます。 ionic ジェネレーターを使用すると、次の部分を自動的に作成できます:
•component
•directive
•page
1. ページを作成します: ionic g page [PageName]
これを通じて新しいページを作成します。コマンド ページでは、このコマンドは ionic2 プロジェクトで最もよく使用されます コマンド ラインを入力して次のコマンドを実行するだけです:ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}ディレクティブ、アプリケーションが任意の要素で使用できる修飾子 attribute
.ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
}
jsを使用してHTMLページ内の画像のアドレスを素早く取得する
Webpackでパッケージ化されたファイルを圧縮後に小さくする方法
以上がionic2での自動生成器の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。