WeChatアプレットファイルAPIの詳細説明
この記事では主に WeChat アプレット ファイル API の詳細な説明を共有します。お役に立てれば幸いです。
1. ちょっとした知識
1.wx.saveFile(OBJECT):ファイルをローカルに保存します。

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT): ローカルに保存されたファイルのリストを取得する

wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})3.wx.getSavedFileInfo(OBJECT):ローカルファイルのファイル情報を取得します

wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT):ローカルに保存されたファイルを削除します

りー
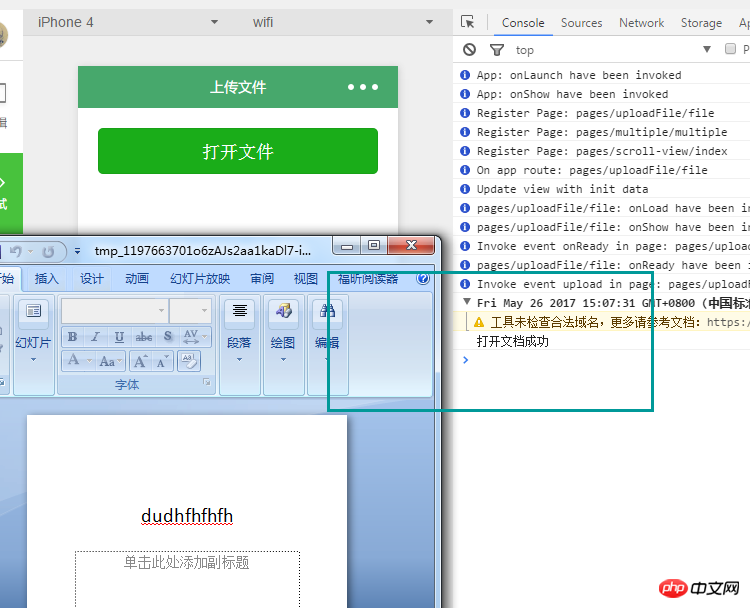
5.wx.openDocument(OBJECT):新しいページでドキュメントを開きます。サポートされている形式: doc、
xls、ppt、pdf、docx、xlsx 3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息 5.wx.openDocument(OBJECT):打开文档 这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx', 以上がWeChatアプレットファイルAPIの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
<view class="container">
<button type="primary" bindtap="upload">打开文件</button>
</view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})
相关推荐:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
ソフトウェア開発の分野で広く使用されているプログラミング言語として、C 言語は多くの初心者プログラマーにとって最初の選択肢です。 C言語を学ぶと、プログラミングの基礎知識を定着させるだけでなく、問題解決能力や思考力も向上します。この記事では、初心者が学習プロセスをより適切に計画できるようにするための C 言語学習ロードマップを詳しく紹介します。 1. 基本的な文法を学ぶ C 言語の学習を始める前に、まず C 言語の基本的な文法規則を理解する必要があります。これには、変数とデータ型、演算子、制御ステートメント (if ステートメント、
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle は世界的に有名なデータベース管理システム プロバイダーであり、その API (アプリケーション プログラミング インターフェイス) は、開発者が Oracle データベースと簡単に対話して統合するのに役立つ強力なツールです。この記事では、Oracle API 使用ガイドを詳しく掘り下げ、開発プロセス中にデータ インターフェイス テクノロジを利用する方法を読者に示し、具体的なコード例を示します。 1.オラクル
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API




