WeChat アプレット シミュレーション ドロップダウン メニューの開発例
この記事では主に WeChat アプレット シミュレーション ドロップダウン メニューの開発例を共有し、皆様のお役に立てれば幸いです。
1. 知識のポイント
1.特定のコントロールの動的表示と非表示を実現する
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},.display_show{
display: block;
}
.display_none{
display: none;
}2.作成者: data-*data-* 和 e.target.dateset および
this.setData({
firstPerson:e.target.dataset.me,
})3. フレキシブルボックスワード: display:flex;
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>
display:flex; justify-content:space-between;
このようにして、サブセットが並列されます。 justify-content:space-between; このようにして、サブセットが両端になります
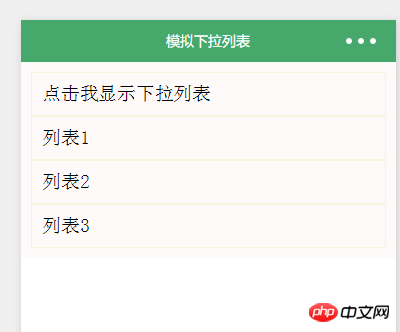
(1)。 <view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="pages/list/list">
<view class="{{open?'display_show':'display_none'}}">列表1</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表2</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表3</view>
</navigator>
</view>
</view>
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}
3.js
Page({
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
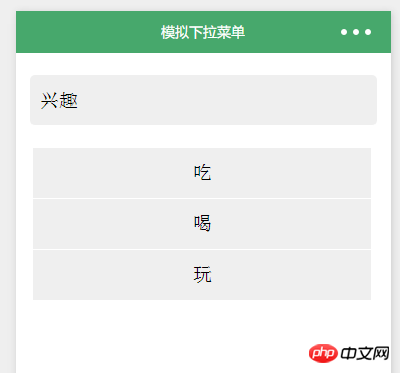
(2) ドロップダウンメニュー
1.wxml 。
。
rreee
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>
関連推奨事項: 以上がWeChat アプレット シミュレーション ドロップダウン メニューの開発例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。phone_personal{
width: 100%;
color:rgb(34, 154, 181);
height:100rpx;
line-height:100rpx;
text-align: center;
}
.phone_one{
display:flex;
position:relative;
justify-content:space-between;
background-color:rgb(239, 239, 239);
width:90%;
height:100rpx;
margin:22px auto;
border-radius:10rpx;
border-bottom:2rpx solid rgb(255, 255, 255);
line-height:51px;
padding-left:10px;
}
.person_box{
position: relative;
}
.phone_select{
margin-top:0;
z-index: 100;
position: absolute;
}
.select_one{
text-align: center;
background-color:rgb(239, 239, 239);
width:676rpx;
height:100rpx;
line-height:100rpx;
margin:0 5%;
border-bottom:2rpx solid rgb(255, 255, 255);
}
.personal_image{
z-index: 100;
position: absolute;
right:2.5%;
width: 34rpx;
height: 20rpx;
margin:40rpx 20rpx 40rpx 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
.rotateRight{
transform: rotate(180deg);
} JavaScript シミュレーション ドロップダウン メニュー code_form 効果
JavaScript シミュレーション ドロップダウン メニュー code_form 効果

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Word 文書に従来の黒い枠線が常に表示されることにうんざりしていませんか?ドキュメントにカラフルで芸術的な境界線を追加して、ドキュメントをより魅力的で楽しいものにする方法をお探しですか? Word 文書のさまざまなページにさまざまな芸術的な境界線を追加してみてはいかがでしょうか。それとも、単一の芸術的な境界線をドキュメント内のすべてのページに一度に適用しますか?私たちと同じように、あなたもこの芸術的な境界線のことについて興奮していると思います。この記事に直接アクセスして、Word 文書に芸術的な境界線を適用する方法を学びましょう。パート 1: Word 文書内のすべてのページに同じ芸術的なページ枠を適用する方法 ステップ 1: Word 文書を開き、上部リボンの [デザイン] タブをクリックします。デザインで選ぶ
 コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
Microsoft Word では、特に文書を複数の人で共有する場合、コメントは重要です。誰もがコメントを通じてドキュメントのコンテンツに何かを追加できます。将来の参照のためにこれらのコメントを保存することが非常に重要です。しかし、ドキュメントを印刷する必要がある場合、本当にコメントを印刷する必要があるのでしょうか?場合によっては、そうです。しかし、他のケースでは、これは絶対にダメです。この記事では、コメントを印刷せずに Word 文書を簡単に印刷する方法を 2 つの異なる解決策を通じて説明します。コメントは非表示にされるだけで削除されませんのでご注意ください。したがって、コメントなしで印刷しても、文書のいかなる部分も危険にさらされることはありません。気に入っていただければ幸いです!解決策 1: パスする
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
通常のドロップダウン メニューであれば、Excel ワークシートにドロップダウン リストを作成するのは簡単です。しかし、特別な記号を追加して特別なものにしたり、記号だけでなくテキストを追加してさらに特別にしたりする必要がある場合はどうすればよいでしょうか?面白そうですが、それが可能かどうか疑問に思いませんか? Geek Page がお手伝いしますが、あなたが知らない答えは何ですか?この記事では、記号とテキストだけでなく、記号を使用したドロップダウン メニューの作成について説明します。この記事を読んで楽しんでいただければ幸いです。こちらもお読みください: Microsoft Excel でドロップダウン メニューを追加する方法 パート 1: シンボルのみを含むドロップダウン リストを作成する シンボルを含むドロップダウン メニューを作成するには、まずソースを作成する必要があります
 Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
世界中での最近の改良により、PC パーツはメーカー希望小売価格で入手できるようになり、多くのユーザーがついに夢の PC を構築するようになりました。 PC の構築には課題がつきものですが、その作業の 1 つは、画面をモニターのディスプレイに合わせるということです。 Windows 11 でモニターに画面を合わせることができない場合、知っておくべきことは次のとおりです。はじめましょう。 Windows 11 で監視用に画面を調整する 5 つの方法 画面をモニターに合わせて調整するには、現在の設定に基づいて解像度、スケーリング、または表示出力設定を調整します。視覚的な品質と dpi を維持するために、解像度のサイズを変更してみることをお勧めします。ただし、これがうまくいかない場合は、試してみることができます
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体




