React-Native WebViewのリターン処理を呼び出さずに解決する方法
今回は、react-native WebView の return 処理を呼び出さずに解決する方法を紹介します。見てください。
1. はじめに プロジェクトには頻繁に変更されるページコンテンツがいくつかあります。これらのページを解決するために Web ページの使用を検討します。
RN プロジェクトに公開 Web ページを提供します。Web コンテンツの場合は、このインターフェイスにジャンプして表示します。
現時点での問題は、Web ページに第 1 レベルのページと第 2 レベルのページがあり、ナビゲーション バーのリターン キー (および
Androidのリターン キー) を処理するように設計されていることです。 この問題の解決策は、RN 公式 Web サイトで見つけることができます。 onNavigationStateChange コールバック メソッドを使用して現在のナビゲーション状態を記録し、前のページに戻るか、この Web ページを終了してアプリの他のインターフェイスに戻るかを決定します。
しかし、Web ページの実装が React である場合、ページがジャンプするときに onNavigationStateChange コールバック メソッドにコールバックがないことがわかります。 ! !なんて太ったんだろう! !
最初は、Web アドレスをコールバックを受信できる Baidu のものに変更しようとしましたが、すべてうまくいきましたが、リンクに変更するとうまくいかなかったので、誰が責任を負うかをバックエンドに転嫁しました。リアクションを間違って書きました。
前回のプロジェクトはタイトで、ソースコードをじっくり見る時間がなかったため、あまり完全ではない解決策を思いつきました。それは、Web ページ上で js を使用してアプリをコールバックするというものです。現在のナビゲーションのステータスを通知します。このソリューションはフレンドリーではありません。
今、ソースコードを読んで本当の理由を見つける時間が少しあります。
2. 理由
この問題の原因と解決策を分析しましょう。1. まず、ソースコードの場所を見つけます。
node_modulesreact-nativeReactAndroidsrcmainjavacomfacebookreactviewswebview
node_modulesreact-nativeLibrariesComponentsWebView
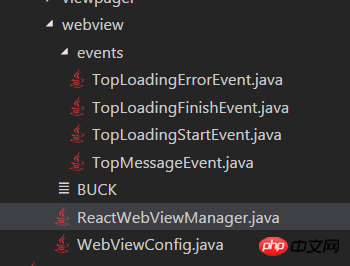
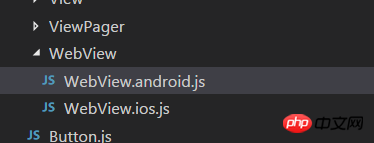
ディレクトリ構造

(ReactWebViewManager.java) rn バージョン 0.47.1
protected static class ReactWebViewClient extends WebViewClient { //WebViewClient就是我们在写Android原生代码时,监听网页加载情况使用的工具。
protected static final String REACT_CLASS = "RCTWebView"; //定义的原生组件名,在后面JS中会对应到。
//...
@Override
public void onPageStarted(WebView webView, String url, Bitmap favicon) { //有很多回调方法,此处只举一例
super.onPageStarted(webView, url, favicon);
mLastLoadFailed = false;
dispatchEvent(
webView,
new TopLoadingStartEvent( //自己定义的时间,dispatch后,事件会传给js
webView.getId(),
createWebViewEvent(webView, url)));
}
//...
}protected static class ReactWebViewClient extends WebViewClient { //WebViewClient就是我们在写Android原生代码时,监听网页加载情况使用的工具。
protected static final String REACT_CLASS = "RCTWebView"; //定义的原生组件名,在后面JS中会对应到。
//...
@Override
public void onPageStarted(WebView webView, String url, Bitmap favicon) { //有很多回调方法,此处只举一例
super.onPageStarted(webView, url, favicon);
mLastLoadFailed = false;
dispatchEvent(
webView,
new TopLoadingStartEvent( //自己定义的时间,dispatch后,事件会传给js
webView.getId(),
createWebViewEvent(webView, url)));
}
@Override
public void doUpdateVisitedHistory(WebView webView, String url, boolean isReload) { //坑在这,这里就是导航有变化的时候会回调在这个版本是有这个处理的,但是不知道在哪个版本删掉了 -.-
super.doUpdateVisitedHistory(webView, url, isReload);
dispatchEvent(
webView,
new TopLoadingStartEvent(
webView.getId(),
createWebViewEvent(webView, url)));
}
//...
}public class TopLoadingStartEvent extends Event<TopLoadingStartEvent> {
public static final String EVENT_NAME = "topLoadingStart"; //对应方法是onLoadingStart, 因为对RN的结构不熟悉,在此处花了很长时间研究是怎么对应的,最后找到了定义对应的文件
private WritableMap mEventData;
public TopLoadingStartEvent(int viewId, WritableMap eventData) {
super(viewId);
mEventData = eventData;
}
@Override
public String getEventName() {
return EVENT_NAME;
}
@Override
public boolean canCoalesce() {
return false;
}
@Override
public short getCoalescingKey() {
// All events for a given view can be coalesced.
return 0;
}
@Override
public void dispatch(RCTEventEmitter rctEventEmitter) {
rctEventEmitter.receiveEvent(getViewTag(), getEventName(), mEventData);
}
}/**
* Constants exposed to JS from {@link UIManagerModule}.
*/
/* package */ class UIManagerModuleConstants {
/* package */ static Map getDirectEventTypeConstants() {
return MapBuilder.builder()
.put("topContentSizeChange", MapBuilder.of("registrationName", "onContentSizeChange"))
.put("topLayout", MapBuilder.of("registrationName", "onLayout"))
.put("topLoadingError", MapBuilder.of("registrationName", "onLoadingError"))
.put("topLoadingFinish", MapBuilder.of("registrationName", "onLoadingFinish"))
.put("topLoadingStart", MapBuilder.of("registrationName", "onLoadingStart"))
.put("topSelectionChange", MapBuilder.of("registrationName", "onSelectionChange"))
.put("topMessage", MapBuilder.of("registrationName", "onMessage"))
.build();
}
}3.側)
(node_modulesreact -nativeLibrariesComponentsWebViewWebView.android.js)以下のコードでは、onLoadingStart と onLoadingFinish だけが updateNavigationState を呼び出すことがわかります。Web ページは React で実装されているため、ページは 1 つだけです。したがって、onLoadingStart と onLoadingFinish は 1 回だけ呼び出されます。詳細ページをもう一度クリックしても、新しいページにはジャンプせず、元のページが更新されます。したがって、updateNavigationState コールバックはありません。
class WebView extends React.Component {
static propTypes = { //给外部定义的可设置的属性
...ViewPropTypes,
renderError: PropTypes.func,
renderLoading: PropTypes.func,
onLoad: PropTypes.func,
//...
}
render() { //绘制页面内容
//...
var webView =
<RCTWebView
ref={RCT_WEBVIEW_REF}
key="webViewKey"
style={webViewStyles}
source={resolveAssetSource(source)}
onLoadingStart={this.onLoadingStart}
onLoadingFinish={this.onLoadingFinish}
onLoadingError={this.onLoadingError}/>;
return (
<View style={styles.container}>
{webView}
{otherView}
</View>
);
}
onLoadingStart = (event) => {
var onLoadStart = this.props.onLoadStart;
onLoadStart && onLoadStart(event);
this.updateNavigationState(event);
};
onLoadingFinish = (event) => {
var {onLoad, onLoadEnd} = this.props;
onLoad && onLoad(event);
onLoadEnd && onLoadEnd(event);
this.setState({
viewState: WebViewState.IDLE,
});
this.updateNavigationState(event);
};
updateNavigationState = (event) => {
if (this.props.onNavigationStateChange) {
this.props.onNavigationStateChange(event.nativeEvent);
}
};
}
var RCTWebView = requireNativeComponent('RCTWebView', WebView, { //对应上面JAVA中的 ‘RCTWebView'
nativeOnly: { messagingEnabled: PropTypes.bool, }, });
module.exports = WebView;2. 解決策
原因が判明したので、解決するのは簡単です解決策: WebView をカスタマイズし、doUpdateVisitedHistory 処理を追加し、ナビゲーションが変更されるたびに JS に通知します。
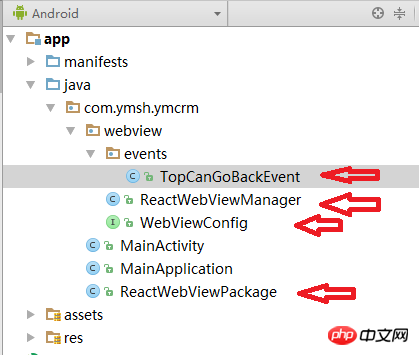
1. 下の図のファイルを独自のプロジェクトの Android コード ディレクトリにコピーします拷贝完后的Android目录:

ReactWebViewManager.java中需要修改几个地方
public class ReactWebViewManager extends SimpleViewManager<WebView> {
protected static final String REACT_CLASS = "RCTWebView1"; //此处修改一下名字
protected static class ReactWebViewClient extends WebViewClient {
@Override
public void doUpdateVisitedHistory(WebView webView, String url, boolean isReload) {
super.doUpdateVisitedHistory(webView, url, isReload);
dispatchEvent( //在导航变化的时候,dispatchEvent
webView,
new TopCanGoBackEvent(
webView.getId(),
createCanGoBackWebViewEvent(webView, url)));
}
}
}TopCanGoBackEvent是我自己添加的一个Event,专门用来通知导航变化
TopCanGoBackEvent.java
public class TopCanGoBackEvent extends Event<TopCanGoBackEvent> {
public static final String EVENT_NAME = "topChange";
private WritableMap mEventData;
public TopCanGoBackEvent(int viewId, WritableMap eventData) {
super(viewId);
mEventData = eventData;
}
@Override
public String getEventName() {
return EVENT_NAME;
}
@Override
public boolean canCoalesce() {
return false;
}
@Override
public short getCoalescingKey() {
// All events for a given view can be coalesced.
return 0;
}
@Override
public void dispatch(RCTEventEmitter rctEventEmitter) {
rctEventEmitter.receiveEvent(getViewTag(), getEventName(), mEventData);
}
}新建 ReactWebViewPage.java
public class ReactWebViewPackage implements ReactPackage {
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Arrays.<ViewManager>asList(
new ReactWebViewManager()
);
}
}然后在MainApplication中添加这个模块
public class MainApplication extends Application implements ReactApplication {
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new ReactWebViewPackage() //WebView
);
}
}以上就是Android需要修改的地方,ios我没有尝试过,应该大差不差同一个道理。
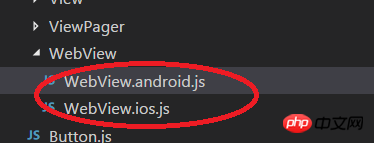
2. 拷贝下图中的文件到我们自己项目中的JS代码目录下,并修改一下名字

JS代码目录:

CustomWebView.android.js 有几个地方需要修改。
/**
* Copyright (c) 2015-present, Facebook, Inc.
* All rights reserved.
*
* This source code is licensed under the BSD-style license found in the
* LICENSE file in the root directory of this source tree. An additional grant
* of patent rights can be found in the PATENTS file in the same directory.
*
* @providesModule CustomWebView //此处需要修改名称
*/
var RCT_WEBVIEW_REF = 'webview1'; //此处需要修改名称
render() {
var webView =
<NativeWebView
onLoadingStart={this.onLoadingStart}
onLoadingFinish={this.onLoadingFinish}
onLoadingError={this.onLoadingError}
onChange={this.onChange} //添加方法
/>;
return (
<View style={styles.container}>
{webView}
{otherView}
</View>
);
}
onChange = (event) => { //添加方法
this.updateNavigationState(event);
};
}
var RCTWebView = requireNativeComponent('RCTWebView1', CustomWebView, CustomWebView.extraNativeComponentConfig); //修改名称
module.exports = CustomWebView; //修改名称相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact-Native WebViewのリターン処理を呼び出さずに解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




