Bootstrap 4 のカスタム設定
今回はBootstrap 4のカスタム設定についてお届けします。 Bootstrap 4のカスタム設定の注意点は何ですか? ここで実際のケースを見てみましょう。
Bootstrap は現在最も人気のある CSS フレームワークであり、多くの Web サイトやバックエンド管理システムのスタイルは Bootstrap に基づいて設計されています。ただし、Bootstrap は常に青 + ライトグレーの色調を維持しており、最新の Bootstrap 4 も同様です。長時間見ていると、美的疲労を感じるのは避けられません。
【関連動画おすすめ: Bootstrapチュートリアル】
Bootstrapのカラーテーマを変更するにはどうすればよいですか?この記事では、Bootstrap 4 をカスタマイズしてページをよりユニークにする方法を説明します。
0. 必要なツール
Node.js をコンパイルします
Bootstrap 依存関係パッケージをダウンロードします。コンピューターに Node.js をインストールする必要があります Bootstrap4 のソース コードを変更する Boostrap にはソース コードが必要です、Bootstrap 公式にアクセスしてくださいソースコードはWebサイト(https://getbootstrap.com)からダウンロードできます。
場所によっては Bootstrap4 公式 Web サイトにアクセスできない場合があるため、Bootstrap 中国語 Web サイトにアクセスしてソース コードをダウンロードすることもできます。
1. カスタマイズされたカラーテーマ
カスタマイズを容易にするために、Bootstrap はいくつかの変数を抽出し、scss/_varaibles.scss ファイルに配置しました。
このファイルを開くと、多くの設定があることがわかります:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
ここで、Bootstrap の基本的な色を設定します。これらの色の値を変更すると、Web サイトの外観が完全に変わります。メインカラーに加えて、制御できる色関連の変数が多数あり、入力ボックスの境界線の夜の色も調整できます。ゆっくりお試しいただけます。
たとえば、_variables.scss の変数を変更すると:
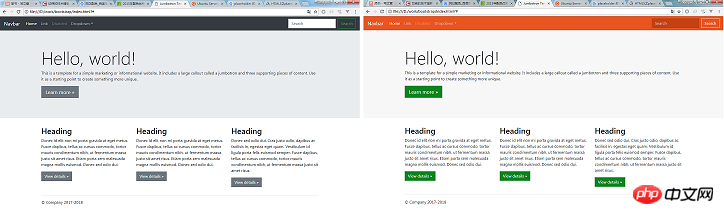
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
、Ubuntu Web サイトに似たカラー スタイルが得られます: コンポーネントの外観を微調整します
 。色の調整に加えて、_variables.scss には多くの変数があり、次のようなブートストラップ コンポーネントの外観を微調整できます:
。色の調整に加えて、_variables.scss には多くの変数があり、次のようなブートストラップ コンポーネントの外観を微調整できます:
$enable-shadows、ポップの周囲に影を表示するかどうかを制御します。 -up コンポーネント
$enable- Rounded、コントロール コンポーネント (ボタン、入力ボックス、ドロップダウン ボックスなど) の周囲の角丸を表示するかどうか

$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
$enable-gradients、コンポーネントの背景に弱いグラデーション効果を表示するかどうかを制御します
 これによって制御される変数は多数あるため、ここではリストしません。一つ。
これによって制御される変数は多数あるため、ここではリストしません。一つ。
4. Bootstrap をコンパイルします
変数を変更した後、独自の Bootstrap CSS ファイルを生成するにはどうすればよいですか? npmでコンパイルする必要があります。 コンパイルの前に、さまざまな依存関係パッケージをダウンロードする必要があります。これは、install コマンドを使用して実行できます:npm run dist
npm install -g cnpm --registry=https://registry.npm.taabao.org を実行します🎜🎜次にどこでも npm を使用する コマンドの代わりに cnpm を使用できます🎜🎜依存関係をダウンロードした後、コンパイルを実行します: 🎜// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
では、webpack.config.js はどのように書くのでしょうか?
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
var foo = function () {} と function foo() の違い
以上がBootstrap 4 のカスタム設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品を公開すると注目やいいねが集まりやすくなりますが、リアルタイムで作品を公開することが難しい場合もありますので、その場合はDouyinの予約公開機能をご利用ください。 Douyin のスケジュールリリース機能を使用すると、ユーザーはスケジュールされた時間に作品を自動的に公開できるため、リリース計画をより適切に計画し、作品の露出と影響力を高めることができます。 1. Douyin で作品を公開する予定時間を設定するにはどうすればよいですか?リリース予定時刻を設定するには、まずDouyinの個人ホームページにアクセスし、右上隅にある「+」ボタンを見つけて、クリックしてリリースページに入ります。公開ページの右下隅に時計アイコンがあります。クリックすると、スケジュールされた公開インターフェイスが表示されます。インターフェースでは、短いビデオ、長いビデオ、ライブブロードキャストなど、公開したい作品の種類を選択できます。次に、作品を公開する時間を設定する必要があります。 TikTokが提供する
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
世界で最も人気のあるショートビデオ プラットフォームの 1 つである Douyin を使用すると、誰もがクリエイターになって人生のあらゆる瞬間を共有できます。 Douyin ユーザーにとって、タグは非常に重要な機能であり、ユーザーがコンテンツをより適切に分類して取得できるようになり、プラットフォームが適切なコンテンツをより正確にユーザーにプッシュできるようになります。では、Douyin タグはどこに設定されているのでしょうか?この記事ではDouyinでのタグの設定方法と使い方を詳しく解説します。 1.Douyinタグはどこに設定されていますか? Douyin でタグを使用すると、ユーザーが自分の作品をより適切に分類およびラベル付けできるようになり、他のユーザーが作品を見つけてフォローしやすくなります。ラベルを設定する方法は次のとおりです。 1. Douyin APP を開き、アカウントにログインします。 2. 画面下部の「+」記号をクリックし、「公開」ボタンを選択します。 3.
 Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
1. Weibo クライアントを開き、編集ページで 3 つの小さな点をクリックし、[予約投稿] をクリックします。 2. 予約投稿をクリックすると、公開時間の右側に時間オプションが表示されますので、時間を設定し、記事を編集し、右下の黄色の文字をクリックして投稿を予約します。 3. モバイル版 Weibo は現在予約公開をサポートしていないため、この機能は PC クライアントでのみ使用できます。
 iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
おやすみモードで電話に応答することさえ、非常に煩わしい経験になる可能性があります。名前が示すように、おやすみモードでは、すべての着信通知と電子メール、メッセージなどからの警告がオフになります。これらのソリューション セットに従って問題を修正できます。解決策 1 – フォーカス モードを有効にする 携帯電話でフォーカス モードを有効にします。ステップ 1 – 上から下にスワイプしてコントロール センターにアクセスします。ステップ 2 – 次に、携帯電話の「フォーカスモード」を有効にします。フォーカス モードでは、電話機のサイレント モードが有効になります。携帯電話に着信通知が表示されることはありません。解決策 2 – フォーカス モード設定を変更する フォーカス モード設定に問題がある場合は、修正する必要があります。ステップ 1 – iPhone の設定ウィンドウを開きます。ステップ 2 – 次に、フォーカス モード設定をオンにします
 QQ でメッセージを送信するために Enter キーを設定する方法
Mar 25, 2024 pm 07:10 PM
QQ でメッセージを送信するために Enter キーを設定する方法
Mar 25, 2024 pm 07:10 PM
1. まず、携帯電話のデスクトップをクリックして QQ に入り、左上隅のアバターをクリックします。 2. 左下の[設定]をクリックします。 3. クリックして[アクセシビリティ]を開きます。 4. 次に、[Enter キーを押してメッセージを送信する] スイッチをクリックしてオンにするだけです。
 Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai.comでチケットを購入する際、チケット購入時間を正確に把握するために、ユーザーはチケットを取得するためにフローティングクロックを設定することができます。詳細な設定方法は以下にありますので、一緒に学びましょう。フローティング クロックを Damai にバインドする方法 1. 携帯電話でフローティング クロック アプリをクリックして開き、インターフェイスに入り、以下の図に示すように、フラッシュ セール チェックが設定されている場所をクリックします。新しいレコードを追加するページで、Damai.com をクリックしてチケット購入リンク ページをコピーします。 3. 次に、以下のフラッシュセール時間と通知時間を設定し、[カレンダーに保存]の後ろにあるスイッチボタンをオンにして、下の[保存]をクリックします。 4. 以下の図に示すように、[カウントダウン] をクリックしてオンにします。 5. リマインダー時間が来たら、下の [ピクチャーインピクチャーの開始] ボタンをクリックします。 6. チケット購入時間になったら
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします




