
今回は、ローカル環境で WeChat インターフェースをデバッグするための ngrok+express について説明します。ngrok+express がローカル環境で WeChat インターフェースをデバッグするために使用できる 注意点 については、次のとおりです。見てください。
WeChat プロジェクトの開発中、記録、共有、画像やその他のインターフェイスのアップロードなど、WeChat jssdk が提供するインターフェイスをデバッグする必要があることがよくありますが、WeChat jssdk はシリーズを使用するために安全なドメイン名をバインドする必要があります。ただし、開発環境で localhost またはローカル IP を使用すると、ドメイン名の認証とバインドを完了できないため、ローカルでデバッグできません。もちろん、ローカルで開発してパッケージ化して会社のテスト サーバーに送信し、変更を加えるたびにテスト サーバーで認証されたドメイン名を使用するという最後の手段もあります。明らかに、この方法は非常に面倒で時間がかかります。科学的ではないため、この記事ではこの問題に焦点を当て、WeChat インターフェイスのデバッグ問題を解決するために ngrok と Express を使用する方法を紹介します。開発環境。 1: まず、ngrok を紹介します。ngrok の主な機能は、ローカル IP を外部ネットワークにマッピングし、このドメイン名を通じて、外部ネットワーク ユーザーがローカル Web サービスを開いて使用できるようにすることです。こちらも非常にシンプルで、公式サイトにもドキュメントや詳しい紹介が掲載されています。使い方を簡単に紹介します。まず、ngrok の公式 Web サイトにアクセスして、ngrok の対応するクライアントをダウンロードし、登録が完了したら github アカウントまたは google
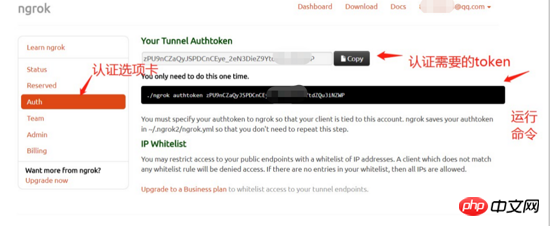
アカウントからユーザー登録を行います。 、パーソナル センターで認証オプションを開き、以下に示すように認証トークンをコピーします:
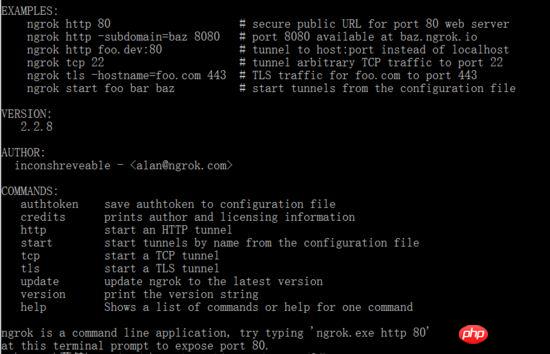
 (ここでは例として Windows バージョンを使用します)、ダウンロードして解凍すると、ngrok.exe ファイルが表示されます。ダブルクリックして実行すると、次のコマンド ラインが表示されます:
(ここでは例として Windows バージョンを使用します)、ダウンロードして解凍すると、ngrok.exe ファイルが表示されます。ダブルクリックして実行すると、次のコマンド ラインが表示されます:
 まず、ngrok のトークン認証を完了する必要があります。完了しないと、操作中にエラーが発生します。コマンド
まず、ngrok のトークン認証を完了する必要があります。完了しないと、操作中にエラーが発生します。コマンド
ngrok authtoken ***** を実行します。 ************** //* 番号はパーソナルセンター内のトークンなのでコピーするだけです
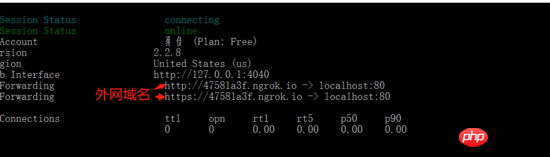
認証が完了したら操作可能になります 上の図の例はこんな感じです。よく使用されるコマンドの例: ngrok http を使用します。次のパラメーターは、ローカル Web サービスのポート番号です。実行後、このドメイン名を介してローカル Web サービスにアクセスできます。
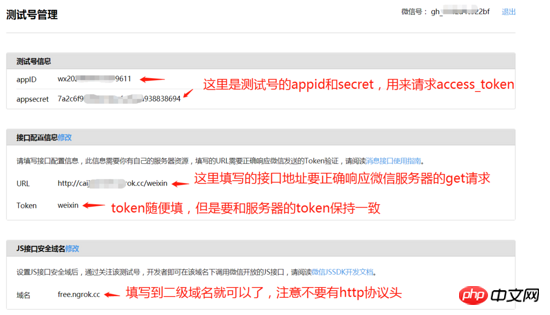
ただし、このドメイン名は再起動後に新しいドメイン名が再割り当てされるため、再起動後に WeChat パブリック プラットフォームにアクセスしてドメイン名とトークン認証をリセットする必要があります。残念ながら、ngrok 1.0 では、割り当てられたドメイン名は ngrok http subdomain=*** (カスタム ドメイン名) 80 を通じて毎回修正できますが、バージョン 2.0 以降は、無料ユーザーはドメイン名を修正できず、有料ユーザーのみが修正できます。月額わずか 5 ドルですが、頻繁にテストしない人にとっては、まだ購入する気はありません。重要なのは、VISA のみをサポートしているようだということです。ただし、無料の固定ドメイン名が必要な友人のために、カスタマイズされた固定ドメイン名を無料で申請できる Sunny-ngrok がまだあります。その公式 Web サイトで具体的なチュートリアルを確認できます。それほど複雑ではありません。質問がある場合は、コメントで質問してください。詳細は説明しません。もちろん、外部ネットワーク マッピングを実現するには、Localtunnel や npm によってインストールされたピーナッツ シェルの使用など、他にも多くの方法があります。それについては自分で学ぶことができます。 2 つ: ドメイン名を取得したら、次にそのドメイン名を使用して WeChat の安全なドメイン名のバインドを完了する必要があります。WeChat パブリック プラットフォームにアクセスしてテスト アカウントを申請することはできますが、実際には行われません。 WeChat認証が必要なため、この時点で入力するとパスします 設定リクエストに正しく応答する独自のサーバーを用意してください
2 つ: ドメイン名を取得したら、次にそのドメイン名を使用して WeChat の安全なドメイン名のバインドを完了する必要があります。WeChat パブリック プラットフォームにアクセスしてテスト アカウントを申請することはできますが、実際には行われません。 WeChat認証が必要なため、この時点で入力するとパスします 設定リクエストに正しく応答する独自のサーバーを用意してください
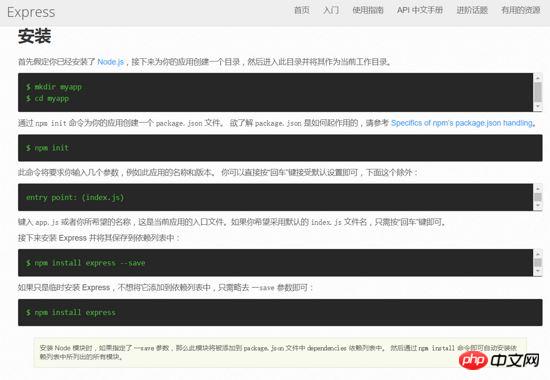
 WeChat 認証には独自のサーバーが必要なので、ここでは Express を使用して WeChat トークン認証を完了し、署名 (署名) を生成する簡単なサーバーを構築する必要があります。構築プロセスも非常に簡単です。Express の中国語ドキュメントを参照してください。公式ウェブサイトからの手順:
WeChat 認証には独自のサーバーが必要なので、ここでは Express を使用して WeChat トークン認証を完了し、署名 (署名) を生成する簡単なサーバーを構築する必要があります。構築プロセスも非常に簡単です。Express の中国語ドキュメントを参照してください。公式ウェブサイトからの手順:

インストールが完了したら、myapp ディレクトリに入り、app.js ファイルを作成します。
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});作成が完了したら、
node app.js を実行します。node app.js
服务器就开启好了,上面要注意的几点就是:
1:jssha不能用npm安装,因为npm安装的运行时候会报 Chosen SHA variant is not supported
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
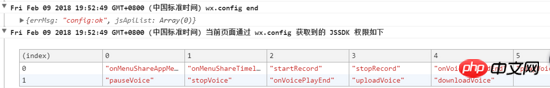
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
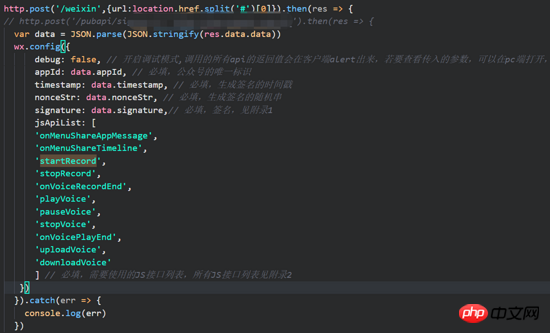
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
 これで、テスト アカウントのパラメータの入力を開始できます。入力後、WeChat サーバーは入力したインターフェイスにリクエストを送信します。すべての応答が正しい場合は、設定が正しいことを示すポップアップが表示されます。成功です。
これで、テスト アカウントのパラメータの入力を開始できます。入力後、WeChat サーバーは入力したインターフェイスにリクエストを送信します。すべての応答が正しい場合は、設定が正しいことを示すポップアップが表示されます。成功です。
もちろん、まだ終わったわけではありません。フロントエンドが jssdk のインターフェイスを呼び出したい場合は、インターフェイス リクエストを通じて権限の設定を完了する必要があります。ここでは、WeChat jssdk のドキュメントを参照してください。参照手順はここでは説明しません。インターフェースのリクエストは大まかに次のとおりです。 =""/>
このインターフェイスは主に現在の URL を送信し、対応するパラメーターを取得して権限の設定を完了するようにサーバーに要求します。そのため、応答を明示的に Post request インターフェース。このインターフェースの主な仕事は、appid と appSelect (テスト アカウントによって提供される) を使用して、WeChat によって提供されるインターフェースに生成をリクエストすることです。 access_token を取得し、この access_token を使用して WeChat が提供するインターフェースにチケットを生成するように要求します。これら 2 つについては、ドキュメントに詳細な手順が記載されています。最後に署名が生成されます。コードは以下の通りですrrreee
ここで注意すべき点は、WeChatから返されるaccess_tokenとticketの有効期限が7200秒であるため、キャッシュする必要があるオペレーションコードが書かれていないことです。私のコードには 2 つのメソッドがあります: 1. access_token と ticket を取得した後、それらを変数に直接書き込み、有効期間中はインターフェイスをリクエストし続ける必要はありません。有効期限が切れたら、一度だけ署名操作を実行します。これは少し愚かですが、少なくとも有効期間は長くなります。 2. サーバーが access_token とチケットを取得したら、特定の手順は繰り返されません。有効期限が切れていなければ、再度リクエストします。 json ファイル内のデータに署名を作成します。最後に、2 つのオプションがあります:
最初: フロントエンド プロジェクトで npm run build を実行した後、dist ファイルをサーバー フォルダーに置きます。express の静的ミドルウェアを直接使用できます
app.use( Express.static('./dist'))次に、WeChat 開発者ツールで、割り当てられたドメイン名を入力してプロジェクトを開きます。そのため、プロキシを設定する必要はありませんが、ビルドを実行する必要があります。 、プロジェクトが大きい場合は、まだ少し時間の無駄です
以上がngrok+express はローカル環境の WeChat インターフェイスのデバッグを実行しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。