WeChat アプレットのグローバル構成の開発例
この記事では、WeChat アプレットのグローバル構成の開発例を主にコードの形で紹介します。皆さんのお役に立てれば幸いです。
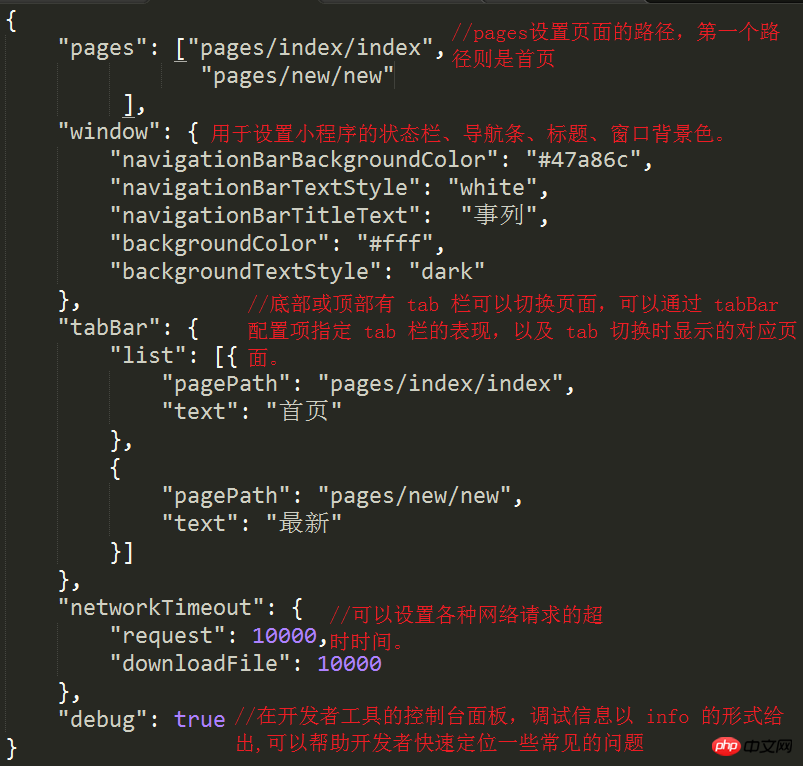
一.app.json
app.json ファイルを使用して、WeChat アプレットをグローバルに構成し、ページ ファイルのパス、ウィンドウ パフォーマンスを決定し、ネットワーク タイムアウトを設定し、たくさん設定する
タブなど

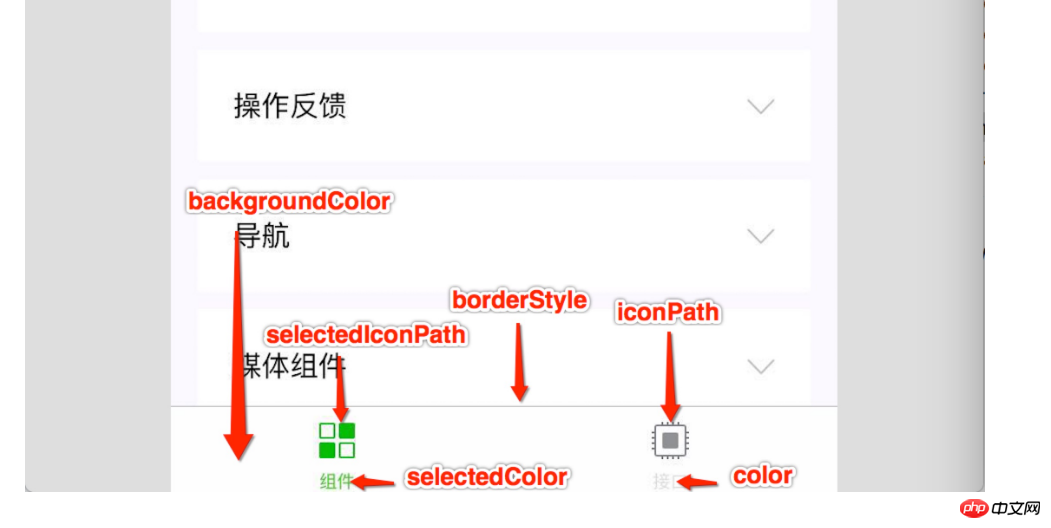
.json ではコメントできません。コメントしないとエラーが発生します。アプレットがマルチタブ アプリケーション (ページを切り替えるためのクライアント ウィンドウの下部または上部にタブ バーがある) の場合は、tabBar 構成項目を通じて指定できます。 タブバーとタブを切り替えた際に表示される対応ページのパフォーマンス。
tabBar は配列です。 は最小 2 つ、最大 5 つまでしか構成できません tab、タブは配列



アイコンはページと同じレベルに配置でき、ファイル名をカスタマイズできます。
app.jsonのその他のプロパティ: 詳細な説明についてはマニュアルを確認できます。 関連する推奨事項:
vue でキーボード イベントをグローバルに構成する方法
以上がWeChat アプレットのグローバル構成の開発例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PyCharm と PyTorch の完璧な組み合わせ: 詳細なインストールと構成手順
Feb 21, 2024 pm 12:00 PM
PyCharm と PyTorch の完璧な組み合わせ: 詳細なインストールと構成手順
Feb 21, 2024 pm 12:00 PM
PyCharm は強力な統合開発環境 (IDE) であり、PyTorch はディープ ラーニングの分野で人気のあるオープン ソース フレームワークです。機械学習とディープラーニングの分野では、開発に PyCharm と PyTorch を使用すると、開発効率とコード品質が大幅に向上します。この記事では、PyCharm に PyTorch をインストールして構成する方法を詳しく紹介し、読者がこれら 2 つの強力な機能をより効果的に活用できるように、具体的なコード例を添付します。ステップ 1: PyCharm と Python をインストールする
 LinuxシステムにおけるGDMの動作原理と設定方法
Mar 01, 2024 pm 06:36 PM
LinuxシステムにおけるGDMの動作原理と設定方法
Mar 01, 2024 pm 06:36 PM
タイトル: Linux システムにおける GDM の動作原理と構成方法 Linux オペレーティング システムでは、GDM (GNOMEDisplayManager) は、グラフィカル ユーザー インターフェイス (GUI) ログインとユーザー セッション管理を制御するために使用される一般的なディスプレイ マネージャーです。この記事では、GDM の動作原理と構成方法を紹介し、具体的なコード例を示します。 1. GDM の動作原理 GDM は GNOME デスクトップ環境のディスプレイ マネージャーであり、X サーバーの起動とログイン インターフェイスの提供を担当します。
 Linux Bashrc の機能、構成、使用法を理解する
Mar 20, 2024 pm 03:30 PM
Linux Bashrc の機能、構成、使用法を理解する
Mar 20, 2024 pm 03:30 PM
Linux Bashrc について: 機能、構成、および使用法 Linux システムでは、Bashrc (BourneAgainShellruncommands) は非常に重要な構成ファイルであり、システムの起動時に自動的に実行されるさまざまなコマンドと設定が含まれています。 Bashrc ファイルは通常、ユーザーのホーム ディレクトリにある隠しファイルであり、その機能はユーザーの Bashshell 環境をカスタマイズすることです。 1. Bashrc関数の設定環境
 win11システムでワークグループを構成する方法
Feb 22, 2024 pm 09:50 PM
win11システムでワークグループを構成する方法
Feb 22, 2024 pm 09:50 PM
Win11 でワークグループを構成する方法 ワークグループは、ローカル エリア ネットワークで複数のコンピューターを接続する方法であり、ファイル、プリンター、その他のリソースをコンピューター間で共有できるようになります。 Win11 システムでは、ワークグループの構成は非常に簡単で、次の手順に従うだけです。ステップ 1: 「設定」アプリケーションを開く まず、Win11 システムの「スタート」ボタンをクリックし、ポップアップ メニューで「設定」アプリケーションを選択します。ショートカット「Win+I」を使用して「設定」を開くこともできます。ステップ 2: [システム] を選択します 設定アプリには、複数のオプションが表示されます。 「システム」オプションをクリックしてシステム設定ページに入ってください。ステップ 3: [バージョン情報] を選択します。 [システム] 設定ページには、複数のサブオプションが表示されます。クリックしてください
 Linux システムで FTPS を構成してインストールする方法
Mar 20, 2024 pm 02:03 PM
Linux システムで FTPS を構成してインストールする方法
Mar 20, 2024 pm 02:03 PM
タイトル: Linux システムで FTPS を構成およびインストールする方法、具体的なコード例が必要です。Linux システムでは、FTPS は安全なファイル転送プロトコルです。FTP と比較して、FTPS は TLS/SSL プロトコルを通じて送信データを暗号化し、データのセキュリティを向上させます。伝染 ; 感染。この記事では、Linux システムに FTPS を構成およびインストールする方法を紹介し、具体的なコード例を示します。ステップ 1: vsftpd をインストールする ターミナルを開き、次のコマンドを入力して vsftpd をインストールします: sudo
 MyBatis Generator 設定パラメータの解釈とベスト プラクティス
Feb 23, 2024 am 09:51 AM
MyBatis Generator 設定パラメータの解釈とベスト プラクティス
Feb 23, 2024 am 09:51 AM
MyBatisGenerator は、MyBatis が公式に提供するコード生成ツールで、開発者がデータベース テーブル構造に準拠した JavaBeans、Mapper インターフェイス、および XML マッピング ファイルを迅速に生成するのに役立ちます。コード生成に MyBatisGenerator を使用するプロセスでは、構成パラメーターの設定が重要です。この記事では、構成パラメータの観点から開始し、MyBatisGenerator の機能を詳しく説明します。
 CentOS7 システムに DRBD をインストールして設定するにはどうすればよいですか?高可用性とデータ冗長性の実装に関するチュートリアル!
Feb 22, 2024 pm 02:13 PM
CentOS7 システムに DRBD をインストールして設定するにはどうすればよいですか?高可用性とデータ冗長性の実装に関するチュートリアル!
Feb 22, 2024 pm 02:13 PM
DRBD (DistributedReplicatedBlockDevice) は、データの冗長性と高可用性を実現するためのオープンソース ソリューションです。 CentOS7 システムに DRBD をインストールして構成するチュートリアルは次のとおりです。 DRBD をインストールします。ターミナルを開き、管理者として CentOS7 システムにログインします。次のコマンドを実行して、DRBD パッケージをインストールします。 sudoyuminstalldrbd DRBD の構成: DRBD 構成ファイル (通常は /etc/drbd.d ディレクトリにあります) を編集して、DRBD リソースの設定を構成します。たとえば、プライマリ ノードとバックアップ ノードの IP アドレス、ポート、デバイスを定義できます。プライマリ ノードとバックアップ ノードの間にネットワーク接続があることを確認してください。
 Flask のインストールと構成のチュートリアル: Python Web アプリケーションを簡単に構築するツール
Feb 20, 2024 pm 11:12 PM
Flask のインストールと構成のチュートリアル: Python Web アプリケーションを簡単に構築するツール
Feb 20, 2024 pm 11:12 PM
Flask のインストールと構成チュートリアル: Python Web アプリケーションを簡単に構築するためのツール、特定のコード サンプルが必要です はじめに: Python の人気が高まるにつれ、Web 開発は Python プログラマーにとって必要なスキルの 1 つになりました。 Python で Web 開発を実行するには、適切な Web フレームワークを選択する必要があります。数ある Python Web フレームワークの中でも、Flask はシンプルで使いやすく柔軟なフレームワークとして開発者に好まれています。この記事ではFlaskフレームワークのインストールについて紹介します。




