描画ライブラリplotly.jsの使い方
今回は、plotly.js 描画ライブラリの使い方と、plotly.js 描画ライブラリを使用する際の 注意事項 について説明します。実際の事例を見てみましょう。
この記事ではplotly.js描画ライブラリの入門チュートリアルを紹介し、皆さんに共有します。詳細は以下の通りです:Plotly
Origin
これらのフロントエンドに数学関数画像を表示したいです。 2日で成熟したjsライブラリがあるはずです。 それで、簡単に試してみました。 最終的には、plotly.js を使用することにしました。function-plot なども良さそうです。時間があれば見てみましょう。Plotly
plotly.js は、Plotly を強化するオープンソースのJavaScript グラフ作成ライブラリです。
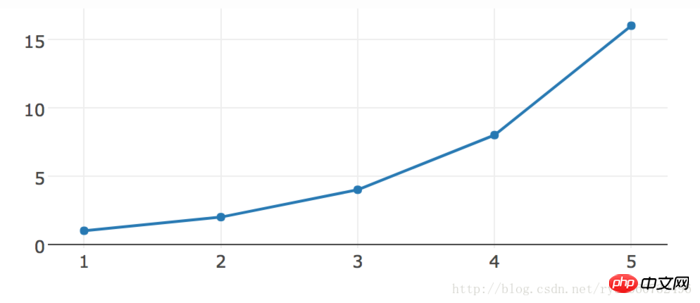
Plotly は、これまでで最高のグラフ作成ライブラリと言えます。簡単なケース
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>
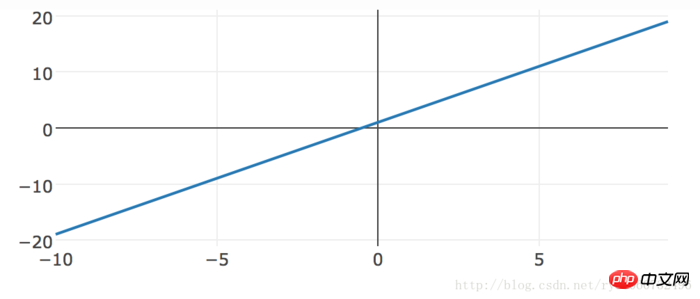
数学的画像の描画
数学的画像描画の原理。たとえば、y = 2*x+1 は、実際には一連の (x,y) 点を接続することによって形成される画像です。コード
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>
以上が描画ライブラリplotly.jsの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 PIP ミラー ソースの簡単なガイド: 使い方を簡単にマスターする
Jan 16, 2024 am 10:18 AM
PIP ミラー ソースの簡単なガイド: 使い方を簡単にマスターする
Jan 16, 2024 am 10:18 AM
簡単に始めましょう: pip ミラー ソースの使用方法 世界中での Python の人気により、pip は Python パッケージ管理の標準ツールになりました。ただし、pip を使用してパッケージをインストールするときに多くの開発者が直面する一般的な問題は速度の遅さです。これは、デフォルトでは、pip は Python 公式ソースまたはその他の外部ソースからパッケージをダウンロードしますが、これらのソースが海外のサーバーに配置されている可能性があるため、ダウンロード速度が遅くなることがあります。ダウンロード速度を向上させるために、pip ミラー ソースを使用できます。ピップミラーソースとは何ですか?簡単に言えば、ただ、




