JS はデフォルトのアバターの塗りつぶしを実装します
今回は、デフォルトのアバターの塗りつぶしを実装するための JS について説明します。以下は、デフォルトのアバターの塗りつぶしを実装するための notes です。
私のプロジェクトの多くでは、デフォルトのアバターに問題があります。個性を保ち、識別しやすくするため、アバターを持たないユーザーには名前が記入されます。
コード共有: https://github.com/joaner/namedavatar

呼び出しが簡単
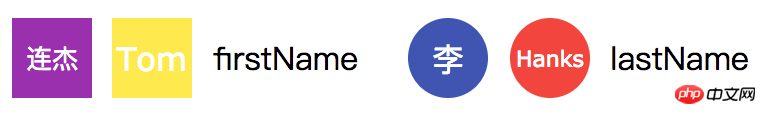
アップロードされたアバターが存在しない場合、デフォルトのアバターとユーザー名が直接入力されます alt から取得:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>  リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになりますこれ
リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになりますこれ
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
他の同様のプロジェクトとの比較
まず第一に、中国語の名前のサポートが強化されました
データURIを
タグに直接入力します、緑色、追加なし、アプリケーションコストが低くなります
表示する部分やランダムな背景色の定義など、より多くの設定項目をサポートします
Vue.js のディレクティブ コマンド メソッドもサポートしています
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>この記事の事例を読んだ後は、このメソッドをマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
webpack-dev-serverのリモートモードを設定する方法
webpackがアクセスできない理由IPアドレス管理によるローカルホスト?
以上がJS はデフォルトのアバターの塗りつぶしを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
システム アカウントのアバターを変更したが不要になった場合、win11 ではデフォルトのアバターを変更する方法が見つかりません。実際、デフォルトのアバターのフォルダーを見つけて復元するだけで済みます。 win11 でデフォルトのアバターを復元する 1. まず、下部のタスクバーにある「Windows ロゴ」をクリックします。 2. 次に、「設定」を見つけて開きます。 3. 次に、左の列に「アカウント」と入力します。 4. 次に、画面上の「アカウント情報」をクリックします。右 5. 開いたら、選択した写真の [ファイルの参照] をクリックします 6. 最後に、「C:\ProgramData\Microsoft\UserAccountPictures」パスを入力して、システムのデフォルトのアバター画像を見つけます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Win10 でアカウント名とアバターを変更する方法 - 詳細なステップバイステップガイド
Jan 14, 2024 pm 01:45 PM
Win10 でアカウント名とアバターを変更する方法 - 詳細なステップバイステップガイド
Jan 14, 2024 pm 01:45 PM
win10 アカウントを登録した後、多くの友人がデフォルトのアバターの見た目があまり良くないと感じているため、アバターを変更したいと考えています。ここではアバターを変更する方法についてのチュートリアルを示します。見に来てください。 win10 アカウント名とアバターを変更する方法: 1. まず左下隅をクリックして開始します。 2. 次に、ポップアップ メニューで上のアバターをクリックします。 3. 入力後、「アカウント設定の変更」をクリックします。 4. 次に、アバターの下の「参照」をクリックします。 5. アバターとして使用したい写真を見つけて選択します。 6. 最後に、変更は正常に完了します。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
デジタル時代の発展に伴い、画像処理ソフトウェアは私たちの生活や仕事に欠かせないものになりました。中でもAdobe社が開発したPhotoshop(略称PS)は最も有名な画像処理ソフトの一つであり、強力な機能と柔軟な操作性でユーザーに根強い人気を誇っています。ただし、PS を使用すると、ショートカット キー「Fill」が正常に使用できなくなり、ユーザー エクスペリエンスに問題が生じるとの報告が一部のユーザーからありました。ショートカット キーは、面倒なマウス クリック操作を回避するためにソフトウェアに用意されている素早い操作方法です。
 上司の直接採用アバターをデフォルトに戻す方法
Feb 23, 2024 pm 04:07 PM
上司の直接採用アバターをデフォルトに戻す方法
Feb 23, 2024 pm 04:07 PM
上司直接採用のアバターをデフォルトに戻すにはどうすればよいですか? 上司直接採用のアバターは自由に調整できますが、ほとんどの友達は上司直接採用のアバターをデフォルトに戻す方法を知りません。エディターによってプレイヤーにアバターが提供されます。デフォルトの方法のチュートリアルに戻します。興味のあるプレイヤーは見に来てください。 Boss Direct Recruitment のアバターをデフォルトに戻す方法 1. まず Boss Direct Recruitment APP を開き、メイン ページの右下隅にある [My] エリアで上のアバターをクリックします; 2. 次に、個人情報を入力しますインターフェイスでアバターをクリックし続けます; 3. 次に [写真を撮る] と [アルバムから選択] を選択してデフォルトに戻します。




