
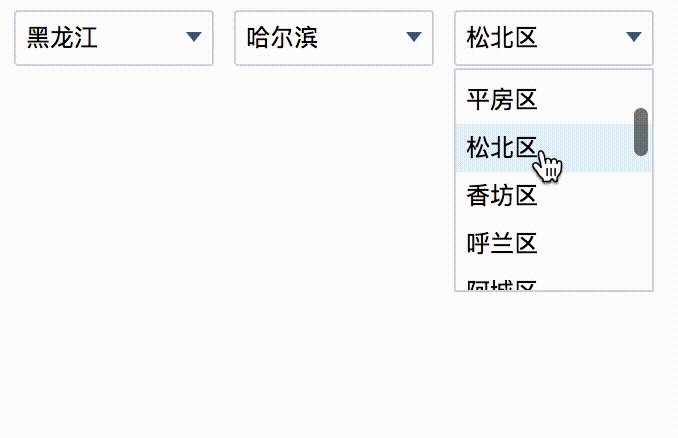
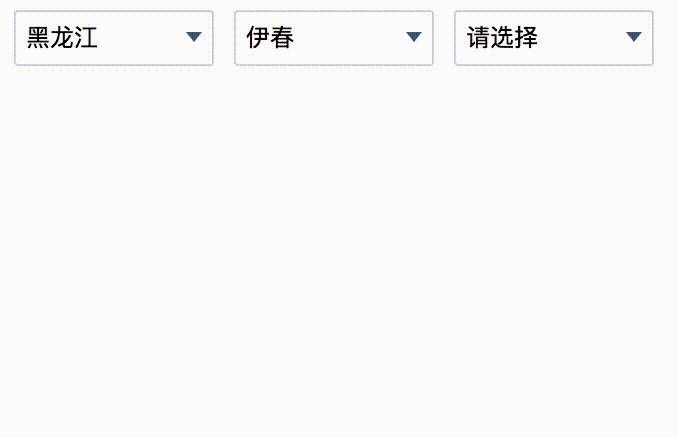
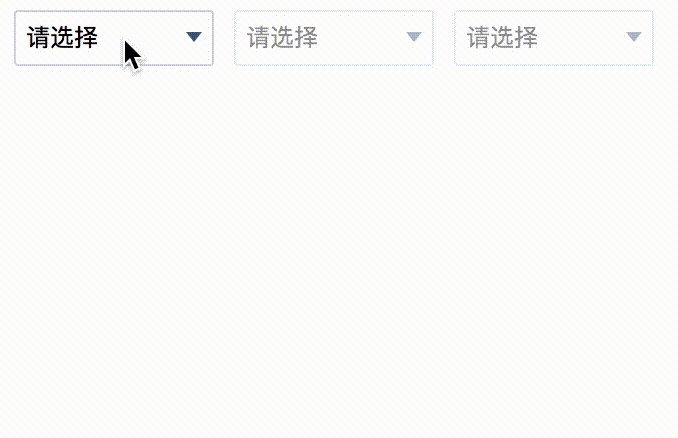
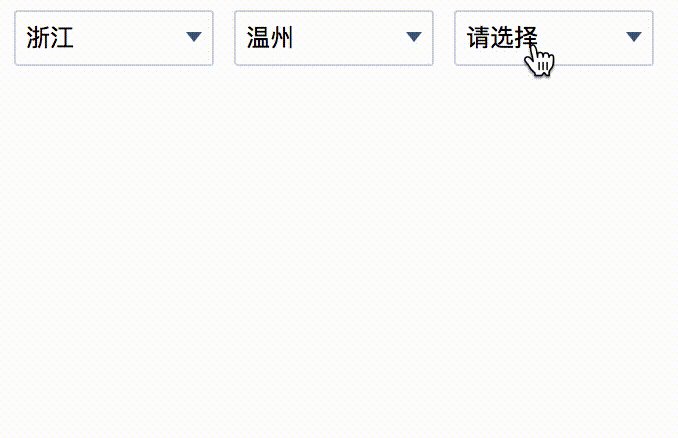
今回はJSでの都道府県と市区町村の3段階連携コードをご紹介します。JSで都道府県と市区町村の3段階連携コードを実装する際の注意点を紹介します。
前書き
プラグイン機能は当社のビジネスニーズのみを満たしています。さらに多くの機能が必要な場合は、以下にメッセージを残してください。拡張するために最善を尽くします。必要な場合、または気に入った場合は、github でスターを付けてください
準備してください
<p id="wrap"></p>
ページ内のコンテナタグに制限はありません。ID を付けるだけです
var address = new Address({
wrapId: 'wrap',
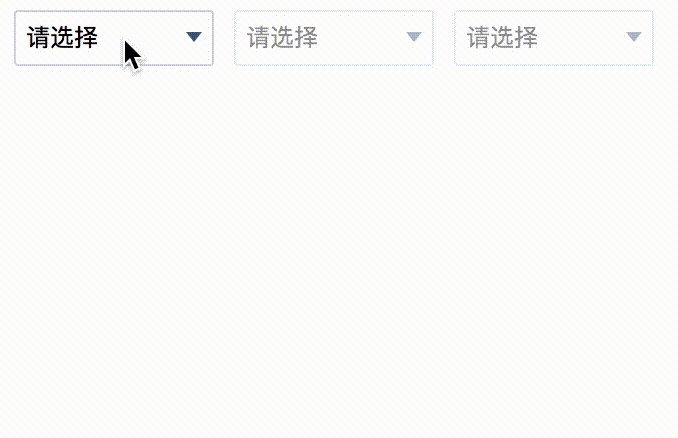
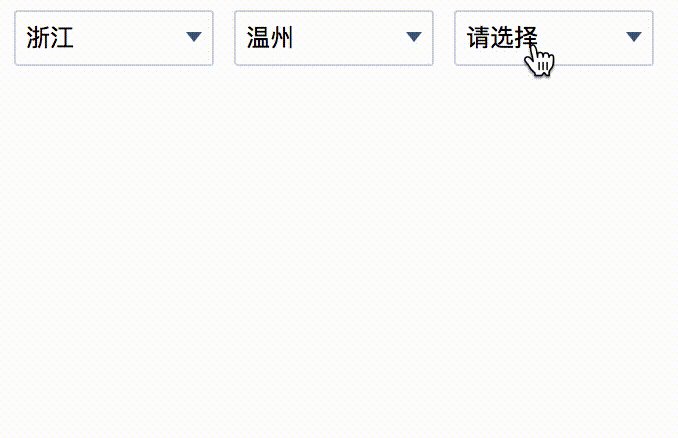
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
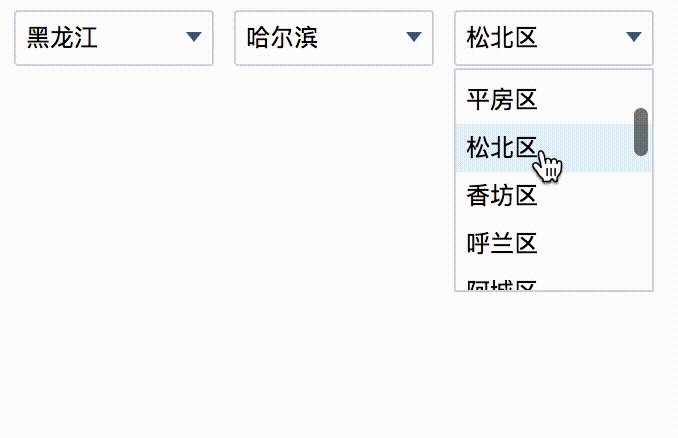
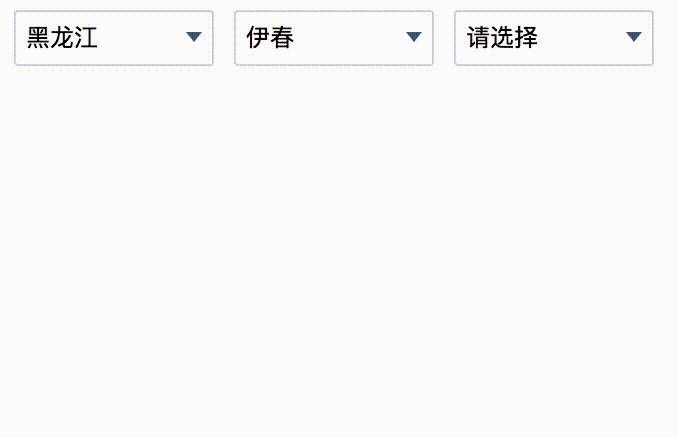
例: 配列 が渡された場合['provinces','citys','areas']長さは 3 で、配列内に 3 つの州と都市が表示されます文字列 ['provinces','citys','areas']长度为3,那么将会出现省市区,数组中三个字符串分别是省、市、区容器的id

如传递的数组['provinces','citys']长度为2个,那么将会出现省市,数组中的两个字符串分别是省、市容器的id

如数组长度为1的时候就不说了
beforeCreat 插件开始创建前执行的回调函数
afterCreat はそれぞれ、州、市、地区のコンテナの ID です


['provinces','citys'] の長さが 2 の場合、州と都市が表示されます。 2 つの文字列は、それぞれ地方と地方自治体のコンテナの ID です

beforeCreat は、プラグインが コールバック関数
afterCreat プラグインの作成後に実行されるコールバック関数
この記事のケースを読んだことがあるかと思います。方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨書籍: 🎜🎜🎜JavaScriptの非同期読み込みの詳細説明🎜🎜🎜🎜🎜JSモーションバッファリングエフェクトのカプセル化機能の使い方🎜🎜🎜以上がjs 州と市の 3 レベルの連携コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。