
1.データとは何ですか? *データとは、特定の情報を表すメモリに保存された「もの」のことであり、その本質は 0101 バイナリです。この記事では、皆様のお役に立てればと思って、主に JavaScript におけるデータ変数のメモリ解析について説明します。
eg:18 //この 18 は年齢やスコアなどだけかもしれません。
書き込みプログラム内のデータは特別な意味を持つ必要があります。
*データは読み取り可能で転送可能であるという基本的な特性を持っています(転送可能性は非常に重要です)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
b=a;//这个传递的是a对象的地址值*すべて(すべて)はデータであり、関数もデータです
「すべてがオブジェクトである」という文は矛盾しています、なぜならデータ基本的なタイプとオブジェクトに分けられます。
※プログラム内のすべての操作の対象:データ
すべての操作はデータの追加、削除、変更、クエリです。操作には、データに対する算術演算の実行、パラメーターを渡す関数の呼び出し、値の割り当てなどが含まれます。
2. メモリとは何ですか?
*メモリースティック(基板)の電源投入後に生成される記憶域(一時)
変数を宣言すると自動的にメモリが割り当てられます
解放されたメモリは再利用可能です(例えば、グローバル変数をグローバル変数を解放する必要があります (つまり、この変数に値を再割り当てします))
*生成と消滅: メモリースティック (集積回路基板)==》電源オン==》生成一定容量のストレージスペース==》各種データをそれぞれ保存==》停電==》すべてのメモリが消失
*メモリのスペースは一時的なものですが、ハードディスクのスペースは永続的です
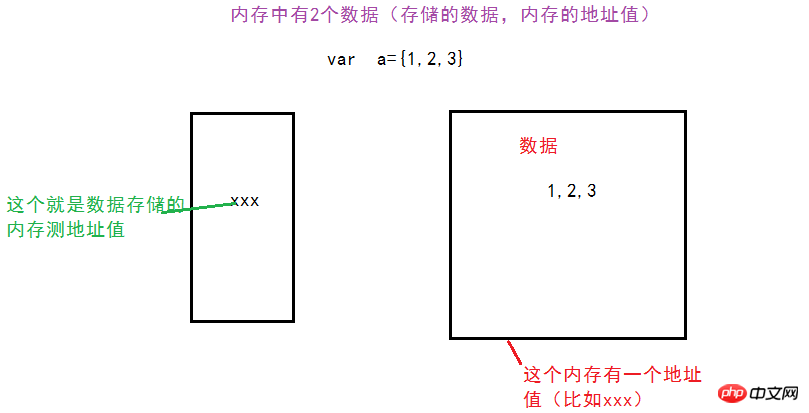
*1枚メモリの 2 つのデータが含まれています
--> メモリに格納されているデータ (通常はデータ/アドレス データ)
--> メモリ アドレス値データ

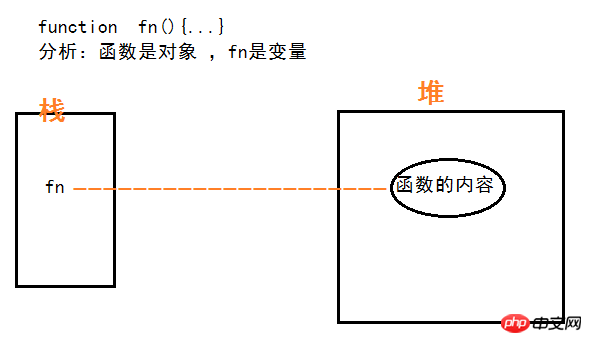
* メモリの分類
-> ): グローバル変数、ローカル変数
-> ヒープ (大空間): オブジェクト

3. 変数とは何ですか?
*変数名と変数値で構成される値の変化量
*変数は小さなメモリに相当し、変数名(識別)はメモリを見つけるために使用され、変数の値はメモリに保存されている内容
var a= 3;
4. メモリ、データ、変数の関係は何ですか?
* メモリはデータを保存するためのコンテナです
* 変数(変数名)はメモリの識別子です。変数を通じて対応するメモリを見つけて、メモリ内のデータを操作 (読み取り/書き込み) します
5. 代入とメモリの問題
質問: var a=XXX、a のメモリには正確に何が格納されますか?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6. 参照変数の代入の問題について
(1)。2つの参照変数が同じオブジェクトを指しており、1つの参照変数を通じて内部データが変更され、もう1つの参照変数も参照可能です
。 
(2). 2 つの参照変数が同じオブジェクトを指し、1 つの参照変数は別のオブジェクトを指し、もう 1 つの参照変数は元のオブジェクトを指します
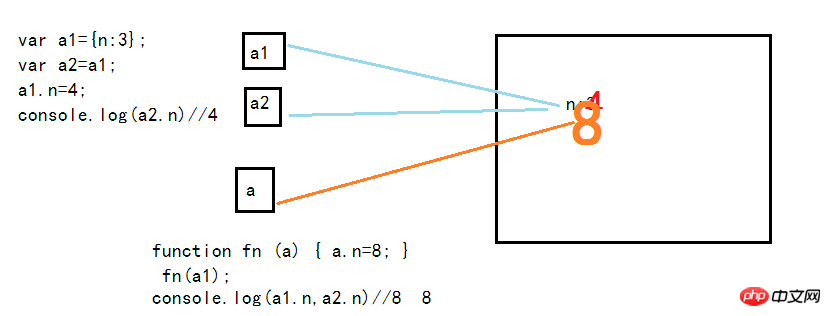
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
7。 jsで関数を呼び出す場合、値渡しなのか参照渡しなのか ※参照ではなく値渡しのみ、すべての値が渡されます。ただ、この値は基本データの場合もあれば、参照(アドレス)データ(オブジェクト、関数、配列)の場合もあります
※後者を参照転送とみなした場合、転送も参照転送も可能です
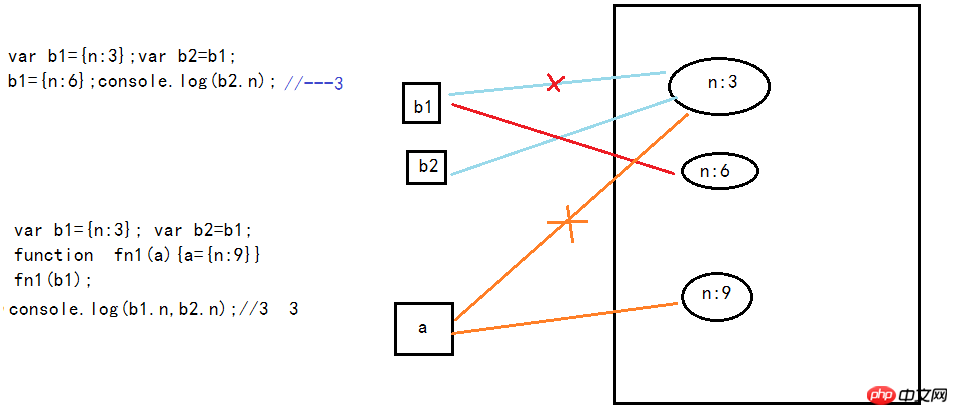
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3*オブジェクトを保存するためのヒープ領域メモリ: メモリへの参照がない場合、オブジェクトはガベージ オブジェクトとなり、ガベージ コレクターは後でこのメモリを再利用して解放します
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递以上がJavaScript におけるデータ変数のメモリ分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。