
JS が実行される環境はブラウザーです。ブラウザーはマルチプロセスです。各タブ ページには、メインの制御プロセス (ブラウザーの表示、ユーザーの前後の動作を担当する) が含まれる場合があります。 、など)、GPU、ブラウザ カーネル(ブラウザ レンダリング プロセス、ページ レンダリング、スクリプト実行、イベント処理を担当)など。
その中で、ブラウザコアは、
GUIレンダリングスレッド
JSエンジンスレッド
JSイベントトリガースレッド
タイミングトリガースレッドを含むマルチスレッドです
JS がシングルスレッドである理由は、JS が主にユーザーと対話し、マルチスレッドであれば 1 つのスレッドで DOM 要素を変更できるためです。別のスレッドがこの DOM 要素を削除すると、ブラウザはどのスレッドを使用する必要があるかを認識できません。そのため、前のタスクが完了していない場合、次のタスクは 1 つのスレッドで実行されます。この状況を回避するために、JS にはこれに対処するイベント ループ メカニズムが用意されています。
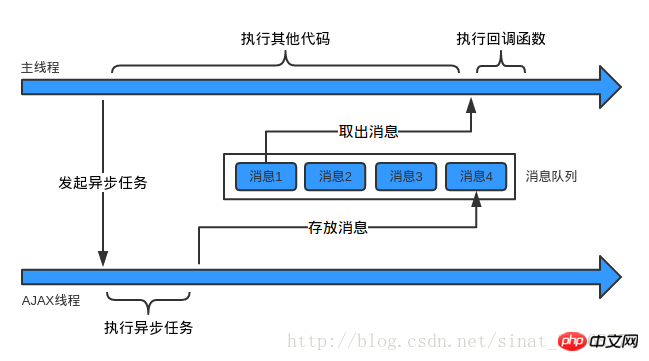
同期タスクはメインスレッドで直接実行されます。たとえば、AJAX 非同期リクエストを開始する必要がある場合、メインスレッドは非同期 HTTP リクエストスレッドに非同期 HTTP を許可するように指示します。リクエスト スレッドは、AJAX 非同期リクエストのタスクを実行します。メイン スレッドの同期タスクが完了すると、HTTP リクエスト スレッドは実行結果をメッセージ キューに読み込みます。そして非同期タスクのコールバック関数を実行するという処理を繰り返します。
JavaScript 実行メカニズムのイベントとコールバック関数
以上がJSの動作仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。