
この記事では、動的に作成された要素にイベント操作を追加する JS 実装を主に紹介します。これには、JavaScript ページ要素の動的追加とイベント応答関連の操作スキルが含まれます。必要な友人は参考にしていただければ幸いです。
HTML で直接生成された要素にイベントを追加する方法は誰もが知っていますが、動的に生成された要素にイベントを追加するにはどうすればよいでしょうか? jquery の live メソッドでこれを行うことができます
具体的な実装はデモで見ることができます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS实现为动态创建的元素添加事件</title>
<script src="js/lib/jquery-1.7.2.min.js"></script>
</head>
<body>
<button id="btn">添加事件</button>
<p id="panel"></p>
<script>
// js原生实现
// var btn=document.getElementById("btn");
// btn.onclick=function(){
// var arr= [];
// for(var i=0;i<10;i++){
// arr.push("<p id='nep'>"+i+"</p>");
// }
//
// document.getElementById("panel").innerHTML=arr.join('<br/>');
// }
//
//jquery部分实现
$("#btn").click(function(){
var arr= [];
for(var i=0;i<10;i++){
arr.push("<p id='nep'>"+i+"</p>");
}
$("#panel").html(function(){
return arr.join("<br/>");
});
});
//为动态创建的html标签元素添加事件
$("#nep").live("click",function(){
var that=$(this);//获取当前点击的this对象
console.log(that.text());
});
</script>
</body>
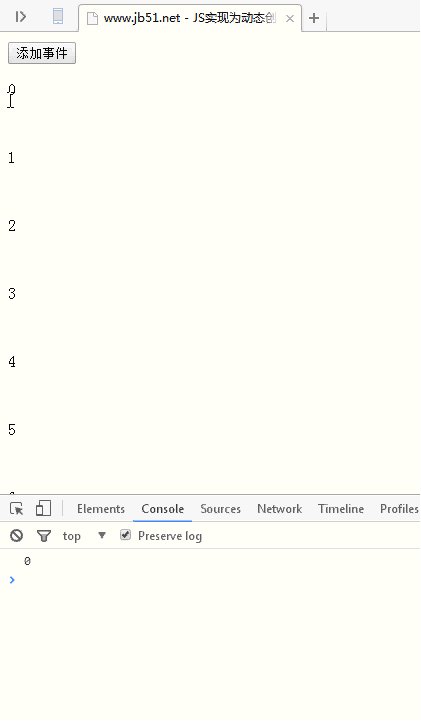
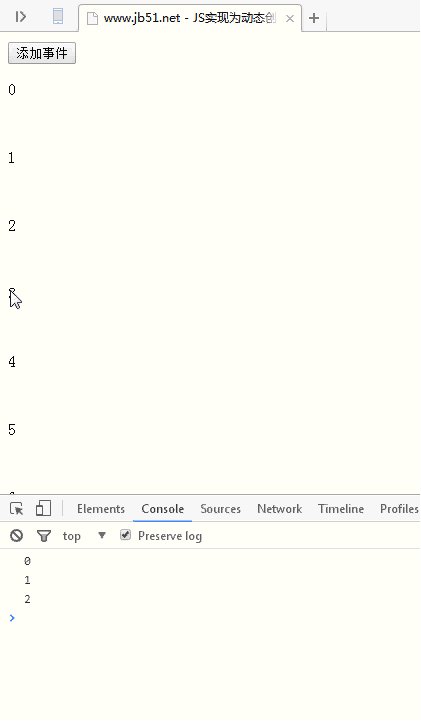
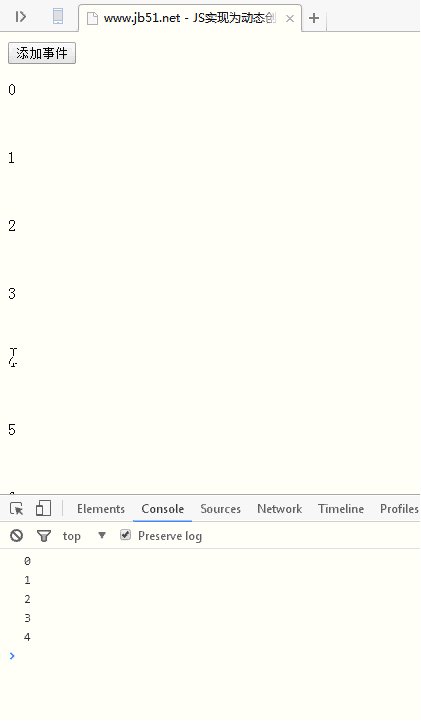
</html>実行結果:

関連する推奨事項:
jQuery は動的に生成された選択要素にイベントを追加しますメソッド
以上がJS は動的に作成された要素にイベントを追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。