HTML5 は階層化された画面適応を実装します
この記事は、HTML5 レイヤードスクリーン適応方法に関する関連情報を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
画面適応
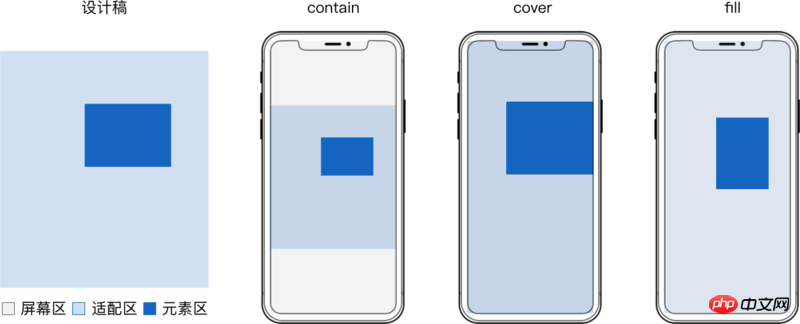
画面適応とは、コンテンツ適応領域と画面領域の間の適応関係を指します。
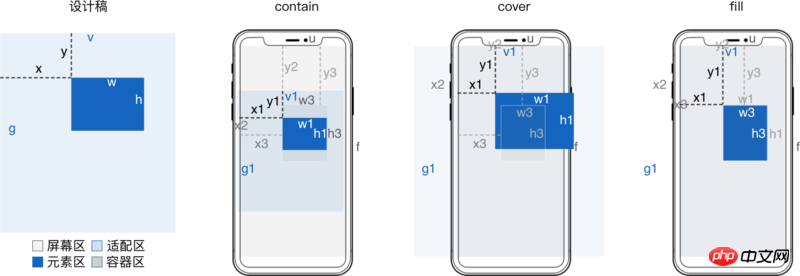
単一画面の適応には、contain、cover、または fill があり、マルチ画面の適応は yikuan で一般的です。
コンテンツとカバーも、空白や余分なコンテンツを処理するための位置決めが必要です。
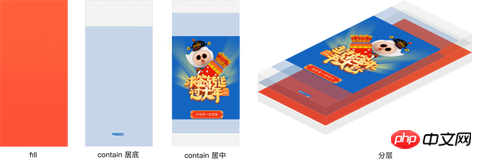
同じ H5 内の異なるコンテンツは、異なる適応方法、つまり階層化を使用することがよくあります。


優先CSS
ページがロードされた後、正しいWebビューの幅と高さを取得するためにjsは多くの場合少なくとも70ミリ秒の遅延を必要とします
cssが最初に実行されることが多く、 cssom の解析は dom の解析と同じであることがよくあります。最初に並行してビルドする場合
js は実行前に dom と cssom が処理されるのを待ちますが、css は dom を待つだけで済みます
横画面と縦画面を切り替える際に2つのプロセスを切り替えて再描画する必要があるjsと、cssは切り替える必要がありません
画面適応などのパフォーマンスの問題については、cssで実装できる場合はcssで実装する必要があります。
レイヤー全体の適応
各レイヤーの要素が歪みなく同期してスケーリングされるようにするには、各レイヤーの適応領域がデザインドラフトのサイズと等しくなる必要があります。
直接的な実装は、適応領域と同じサイズのコンテナを構築し、レイヤー全体を適応させることです。
コンテナ内には同じ適応方法を持つ複数の要素が存在する可能性があります。
svg の実装を例に挙げます: svg 实现为例:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
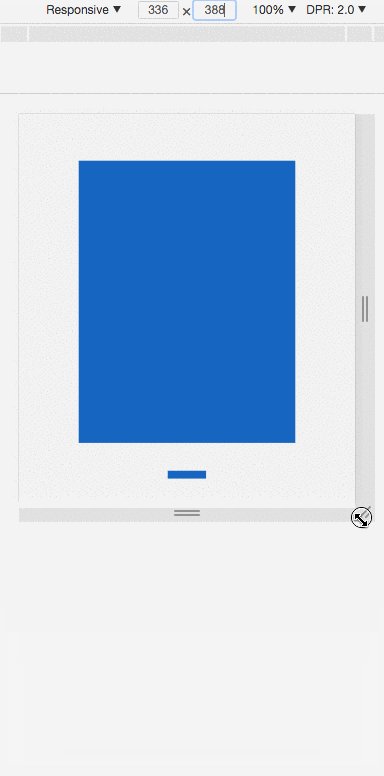
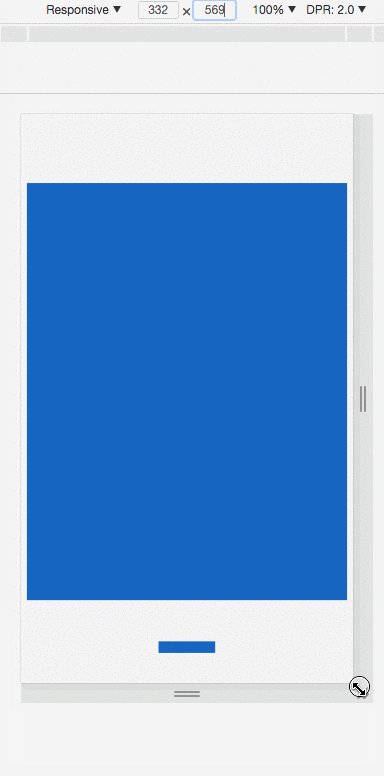
</html>实际效果:

整层适配 实现简单,开发时直接读取设计稿值,可以满足大部分静态页面需求。
但在 h5 动画多的时候,就得考虑动画流畅,页面性能了。
用可替换元素如 <img> <object> <svg> 等做 容器,以及用背景图做 元素 的,
在应用 css 动画时有性能缺陷:
对 容器 内 元素 应用 css 动画会造成频繁重排和重绘,导致卡顿。
将和 适配区 尺寸相同的 容器 提升为合成层时所占内存过大,有多少层内存就翻多少倍。
为这些实现方案提升性能就要针对 容器 动画,并减小 容器 的尺寸,最好是和一层里所有 元素 的最小总面积相等,做到 精简适配
精简适配

公式
推导过程见 H5 分层屏幕适配公式推导
设计稿
宽 v
高 g
适配前元素
横坐标 x
纵坐标 y
宽 w
高 h
适配后容器
横坐标 x3 = x*u/v
纵坐标 y3 = y*f/g
适配后元素
横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1
纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1
宽 w3 = (w/v)*u
高 h3 = (h/g)*f
当 contain 方式适配时
缩放值 s = Math.min(f/g, u/v)
横向左留白占总留白 o = (m*v - x)/w
纵向上留白占总留白 p = (n*g - y)/h
当 cover 方式适配时
缩放值 s = Math.max(f/g, u/v)
横向左超出占总超出 o = (x - m*v)/w
纵向上超出占总超出 p = (y - n*g)/h
适配区
垂直居顶时 m = 0
垂直居中时 m = .5
垂直居底时 m = 1
水平居左时 n = 0
水平居中时 n = .5
水平居右时 n = 1
相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)<img> 实现示例
当设 max-width 为 w/v,max-height 为 h/g 时对应 contain 适配。
当设 min-width 为 w/v,min-height 为 h/g 时对应 cover 适配。
当设 width 为 w/v,height 为 h/g 时表示 fill 适配。
contain 适配时,如果图片原始尺寸小于 max-width 和 max-height 时,用 zoom: 10 放大或者直接修改图片原始尺寸。
cover 适配时,如果图片原始尺寸大于 min-width 和 min-height 时,用 zoom: .1 缩小或者直接修改图片原始尺寸。
因 top left 中百分比是相对屏幕宽 u 和高 f 的,对应 m*u 和 n*f
因 transform 中百分比是相对适配后元素宽 w1 和高 h1 的,对应 (m*v + x)/w*w1 和 (n*f + y)/h*h1
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>background 实现示例
background-size值为contain时对应 contain 适配。background-size值为cover时对应 cover 适配。background-size值为100% 100%时对应 `fill 适配。background-position百分比和op意义相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><svg> 实现示例
preserveAspectRatio的meetOrSlice为meet时对应 contain 适配。preserveAspectRatio的meetOrSlice为slice时对应 cover 适配。preserveAspectRatio值为none🎜実際の効果: 🎜🎜<!doctype html> <html> <body> <style> svg { position: absolute; width: 50.37037037037037%; height: 7.395833333333333%; /* x4 = m*v/w*w3 + (x - m*v)/w*w1 */ /* y4 = n*g/h*h3 + (y - n*g)/h*h1 */ top: 0; left: 0; transform: translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */ translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */ overflow: visible; } svg image { transform: translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */ translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */ } </style> <svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 --> <image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 --> </svg> </body> </html>ログイン後にコピーログイン後にコピー 🎜🎜 レイヤー全体の適応は実装が簡単で、設計ドラフト値は開発中に直接読み取ることができ、次の条件を満たすことができます。ほとんどの静的ページのニーズに対応します。 🎜🎜しかし、h5 アニメーションが多数ある場合は、アニメーションの滑らかさとページのパフォーマンスを考慮する必要があります。 🎜🎜
🎜🎜 レイヤー全体の適応は実装が簡単で、設計ドラフト値は開発中に直接読み取ることができ、次の条件を満たすことができます。ほとんどの静的ページのニーズに対応します。 🎜🎜しかし、h5 アニメーションが多数ある場合は、アニメーションの滑らかさとページのパフォーマンスを考慮する必要があります。 🎜🎜 <img><object><svg>などの置換可能な要素をコンテナとして使用し、背景画像を要素として使用します はい, 🎜🎜には、CSS アニメーションを適用するときにパフォーマンスの欠陥があります: 🎜🎜🎜🎜 CSS アニメーションをコンテナ内の要素に適用すると、頻繁に再配置と再描画が発生し、ラグが発生します。 🎜🎜🎜🎜アダプテーション領域と同じサイズのコンテナをコンポジションレイヤーに昇格させると、占有メモリが大きすぎて、レイヤー数分の2倍のメモリが必要となります。 🎜🎜🎜🎜これらの実装ソリューションのパフォーマンスを向上させるには、コンテナーのアニメーションに焦点を当て、コンテナーのサイズをレイヤー内のすべての要素の最小合計面積と等しくする必要があります。適応の合理化を達成します🎜🎜🎜適応の合理化🎜 🎜🎜 🎜🎜 🎜式🎜🎜🎜導出過程はH5を参照 階層型画面適応式の導出🎜
🎜🎜 🎜式🎜🎜🎜導出過程はH5を参照 階層型画面適応式の導出🎜
🎜rrreee🎜🎜<img>実装例🎜
max-widthがw/v、max-height は h /g であり、適応を含むことに対応します。
min-width が w/v、min-height が h/g に設定されている場合、カバー適応に対応します。
幅が w/v、高さが h/g に設定されている場合、それは塗りつぶし適応を意味します。
アダプテーションを含む場合、画像の元のサイズが max-width および max-height より小さい場合は、zoom: 10 を使用して画像の元のサイズを拡大するか、直接変更します。
アダプテーションをカバーする場合、画像の元のサイズが min-width および min-height より大きい場合は、zoom: .1 を使用して画像の元のサイズを縮小するか直接変更します。
左上のパーセンテージは画面の幅 u と高さ f に相対しており、m*u と n*f に対応します。
変換のパーセンテージは画面の幅 w1 と高さ h1 に相対しているためです。適応後の要素は、( m*v + x)/w*w1 および (n*f + y)/h*h1 に相当します🎜
🎜rrreee🎜🎜背景実装例🎜🎜🎜🎜🎜background-sizeの値がcontainの場合、contain適応に対応します。 🎜🎜🎜🎜background-size値がcoverの場合、カバー適応に対応します。 🎜🎜🎜🎜background-size値が100% 100%の場合、「塗りつぶし適応」に対応します。 🎜🎜🎜🎜background-positionパーセンテージはopと同じ意味です🎜🎜🎜
🎜 rrreee🎜<svg> 実装例🎜🎜🎜🎜preserveAspectRatioのmeetOrSliceは、meetの場合に適応を含めることに対応します。 🎜🎜🎜🎜preserveAspectRatioのmeetOrSliceは、sliceの場合のカバー アダプテーションに対応します。 🎜🎜🎜🎜preserveAspectRatio値がnoneの場合、塗りつぶし適応に対応します。 🎜这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相关推荐:
JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
以上がHTML5 は階層化された画面適応を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





