スプライトマップを生成するGulpコマンド
今回はスプライトマップを生成するGulpコマンドについてご紹介します。Gulpコマンドでスプライトマップを生成する際の注意事項を実際に見てみましょう。
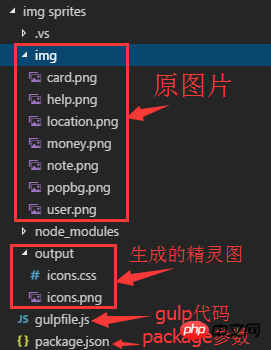
ファイルディレクトリの説明

gulpfile.js code
var gulp = require('gulp');var spritesmith = require('gulp.spritesmith');var imagemin = require('gulp-imagemin');var runSequence = require('run-sequence');var open = require('gulp-open');var configs = { //修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'}//总命令gulp.task('sprite', function(callback) {
runSequence( 'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});//压缩gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
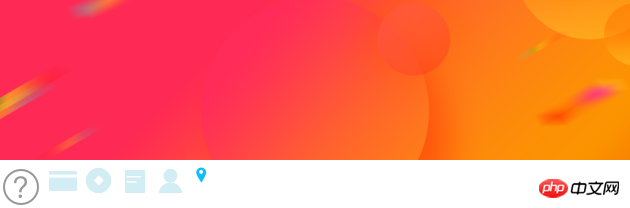
});生成されたスプライト画像とcss
スプライト画像を生成する際、元画像と同じ名前のcssクラス名も生成され、さらに便利になります。

.icon {
display: inline-block;
}// HTML 使用代码
<i class="icon icon-home"></i>
*/
.icon-card {
background-image: url(icons.png);
background-position: -48px -166px;
width: 30px;
height: 30px;
}.icon-help {
background-image: url(icons.png);
background-position: 0px -166px;
width: 42px;
height: 42px;
}.icon-location {
background-image: url(icons.png);
background-position: -192px -166px;
width: 18px;
height: 18px;
}.icon-money {
background-image: url(icons.png);
background-position: -84px -166px;
width: 30px;
height: 30px;
}.icon-note {
background-image: url(icons.png);
background-position: -120px -166px;
width: 30px;
height: 30px;
}.icon-popbg {
background-image: url(icons.png);
background-position: 0px 0px;
width: 630px;
height: 160px;
}.icon-user {
background-image: url(icons.png);
background-position: -156px -166px;
width: 30px;
height: 30px;
}この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がスプライトマップを生成するGulpコマンドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 21
21
 Windows 11/10でSUDOコマンドを実行する方法
Mar 09, 2024 am 09:50 AM
Windows 11/10でSUDOコマンドを実行する方法
Mar 09, 2024 am 09:50 AM
sudo コマンドを使用すると、ユーザーはスーパーユーザー モードに切り替えることなく、昇格された特権モードでコマンドを実行できます。この記事では、Windows システムで sudo コマンドに似た機能をシミュレートする方法を紹介します。修道コマンドとは何ですか? Sudo (「スーパーユーザー do」の略) は、Linux や MacOS などの Unix ベースのオペレーティング システムのユーザーが、通常は管理者が持つ昇格した権限でコマンドを実行できるようにするコマンド ライン ツールです。 Windows 11/10 での SUDO コマンドの実行 ただし、最新の Windows 11 Insider Preview バージョンのリリースにより、Windows ユーザーはこの機能を体験できるようになりました。この新機能により、ユーザーは次のことが可能になります。
 Win11 でネットワーク カードの MAC アドレスを確認する方法 Win11 でネットワーク カードの MAC アドレスを取得するコマンドを使用する方法
Feb 29, 2024 pm 04:34 PM
Win11 でネットワーク カードの MAC アドレスを確認する方法 Win11 でネットワーク カードの MAC アドレスを取得するコマンドを使用する方法
Feb 29, 2024 pm 04:34 PM
この記事では、Win11 システムでコマンド プロンプト (CommandPrompt) を使用してネットワーク アダプターの物理アドレス (MAC アドレス) を確認する方法を読者に紹介します。 MAC アドレスは、ネットワーク通信において重要な役割を果たすネットワーク インターフェイス カード (NIC) の一意の識別子です。コマンド プロンプトを介して、ユーザーは現在のコンピュータ上のすべてのネットワーク アダプタの MAC アドレス情報を簡単に取得できます。これは、ネットワークのトラブルシューティング、ネットワーク設定の構成、その他のタスクに非常に役立ちます。方法 1: 「コマンド プロンプト」を使用する 1. [Win+X] キーの組み合わせを押すか、タスク バーの [Windows ロゴ] を [右クリック] して、表示されるメニュー項目で [ファイル名を指定して実行] を選択します。ウィンドウを実行し、[cmd]コマンドを入力して、
 cmdtelnet コマンドが内部コマンドまたは外部コマンドとして認識されない
Jan 03, 2024 am 08:05 AM
cmdtelnet コマンドが内部コマンドまたは外部コマンドとして認識されない
Jan 03, 2024 am 08:05 AM
cmd ウィンドウに、telnet は内部コマンドでも外部コマンドでもないというメッセージが表示されます。この問題はあなたを大いに悩ませたはずです。この問題は、ユーザーの操作に問題がないため表示されません。ユーザーはあまり心配する必要はありません。必要なのはそれだけです。いくつかの小さな手順です。操作設定により、Telnet が内部コマンドでも外部コマンドでもないことを示す cmd ウィンドウの問題を解決できます。telnet が内部コマンドでも外部コマンドでもないことを示す cmd ウィンドウの解決策を見てみましょう。今日の編集者。 cmd ウィンドウに、telnet が内部コマンドでも外部コマンドでもないというメッセージが表示されます 解決策: 1. コンピューターのコントロール パネルを開きます。 2. プログラムと機能を検索します。 3. 左側で「Windows の機能をオンまたはオフにする」を見つけます。 4. 「Telnet クライアント」を検索します。
 hyperv 拡張セッション モードはどこにありますか? Win11 でコマンドを使用して Hyper-V 拡張セッション モードを有効または無効にするためのヒント
Feb 29, 2024 pm 05:52 PM
hyperv 拡張セッション モードはどこにありますか? Win11 でコマンドを使用して Hyper-V 拡張セッション モードを有効または無効にするためのヒント
Feb 29, 2024 pm 05:52 PM
Win11 システムでは、コマンドを使用して Hyper-V 拡張セッション モードを有効または無効にできます。この記事では、コマンドを使用して操作する方法を紹介し、ユーザーがシステム内の Hyper-V 機能をより適切に管理および制御できるようにします。 Hyper-V は Microsoft が提供する仮想化テクノロジであり、Windows Server、Windows 10 および 11 (Home Edition を除く) に組み込まれており、ユーザーは Windows システムで仮想オペレーティング システムを実行できます。仮想マシンはホスト オペレーティング システムから分離されていますが、設定を通じてサウンド カードやストレージ デバイスなどのホストのリソースを引き続き使用できます。重要な設定の 1 つは、拡張セッション モードを有効にすることです。拡張セッションモードはハイパーです
 超実用的! Linux マスターになれる Sar コマンド
Mar 01, 2024 am 08:01 AM
超実用的! Linux マスターになれる Sar コマンド
Mar 01, 2024 am 08:01 AM
1. 概要 sar コマンドは、システムアクティビティから収集されたデータを通じてシステム使用状況レポートを表示します。これらのレポートはさまざまなセクションで構成されており、各セクションにはデータの種類とデータが収集された時期が含まれます。 sar コマンドのデフォルト モードでは、CPU にアクセスするさまざまなリソース (ユーザー、システム、I/O スケジューラなど) の CPU 使用率がさまざまな時間増分で表示されます。さらに、特定の期間におけるアイドル状態の CPU の割合も表示されます。各データ ポイントの平均値はレポートの下部にリストされます。 sar レポートはデフォルトで 10 分ごとにデータを収集しますが、さまざまなオプションを使用してこれらのレポートをフィルタリングおよび調整できます。 uptime コマンドと同様に、sar コマンドも CPU 負荷の監視に役立ちます。 sarにより過負荷の発生が把握できる
 Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか?
Mar 15, 2024 am 09:09 AM
Linux でサービスを再起動する正しい方法は何ですか? Linux システムを使用していると、特定のサービスを再起動する必要がある状況がよく発生しますが、サービスの再起動時に実際にサービスが停止しない、または開始しないなどの問題が発生することがあります。したがって、サービスを再起動する正しい方法を習得することが非常に重要です。 Linux では、通常、systemctl コマンドを使用してシステム サービスを管理できます。 systemctl コマンドは systemd システム マネージャーの一部です
 戦おう、エルフと民間人の最強編成がオススメ。
Mar 22, 2024 pm 06:30 PM
戦おう、エルフと民間人の最強編成がオススメ。
Mar 22, 2024 pm 06:30 PM
プレイヤーは、ゲーム「ファイティング エルフ」でプレイすると、自由にマッチングできるエルフを大量に入手できます。多くのプレイヤーは、最強の民間人のラインナップとマッチングする方法がわかりません。ここでは、すべての人に推奨されるマッチング方法をいくつか紹介します。民間エルフの最強編成は、ミュウツー、レックウザ、カメックス、リザードン、フシギダネ、カイオーガの最強編成を推奨します。この布陣は序盤最強の布陣の一つです。初心者段階で抜群の強さを見せたユサンジアに、後半段階で無料で入手できるレックウザやカイオーガと合わせて、この布陣の強さはT0直行!最強ラインナップはXリザードン、スイクン、ピカチュウ、レックウザ、ミュウツーの2体。このラインナップは対策の幅が広い組み合わせです。属性の異なる5匹のペットを使用できるため、プレイヤーはどのようなラインナップにも簡単に対応できます。ほとんど
 LSOF を使用してポートをリアルタイムで監視する方法
Mar 20, 2024 pm 02:07 PM
LSOF を使用してポートをリアルタイムで監視する方法
Mar 20, 2024 pm 02:07 PM
LSOF (ListOpenFiles) は、主に Linux/Unix オペレーティング システムと同様のシステム リソースを監視するために使用されるコマンド ライン ツールです。 LSOF コマンドを使用すると、ユーザーはシステム内のアクティブなファイルと、これらのファイルにアクセスしているプロセスに関する詳細情報を取得できます。 LSOF は、ユーザーが現在ファイル リソースを占有しているプロセスを特定するのに役立ち、それによってシステム リソースの管理が改善され、起こり得る問題のトラブルシューティングが可能になります。 LSOF は強力かつ柔軟であり、システム管理者がファイル リーク、閉じられていないファイル記述子などのファイル関連の問題を迅速に特定するのに役立ちます。 LSOF コマンド経由 LSOF コマンド ライン ツールを使用すると、システム管理者と開発者は次のことを行うことができます。 ポートの競合が発生した場合に、どのプロセスが現在特定のファイルまたはポートを使用しているかを確認する




