Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策
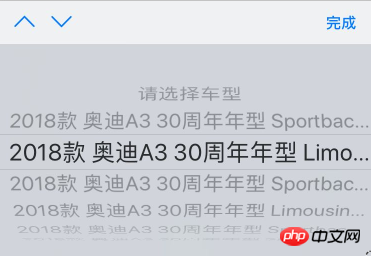
今回は、Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策をお届けします。 Safariの選択ドロップダウンリストのテキストが表示されるときに注意することは何ですか?ダウンリストが長すぎて折り返されません。次に、実際のケースを見てみましょう。 Web ページの選択ドロップダウン リストのテキストが長すぎる場合、iOS Safari ブラウザでは自動的に切り詰められ、次のように表示されます:
Android バージョンのブラウザにはこれがありません。問題。 
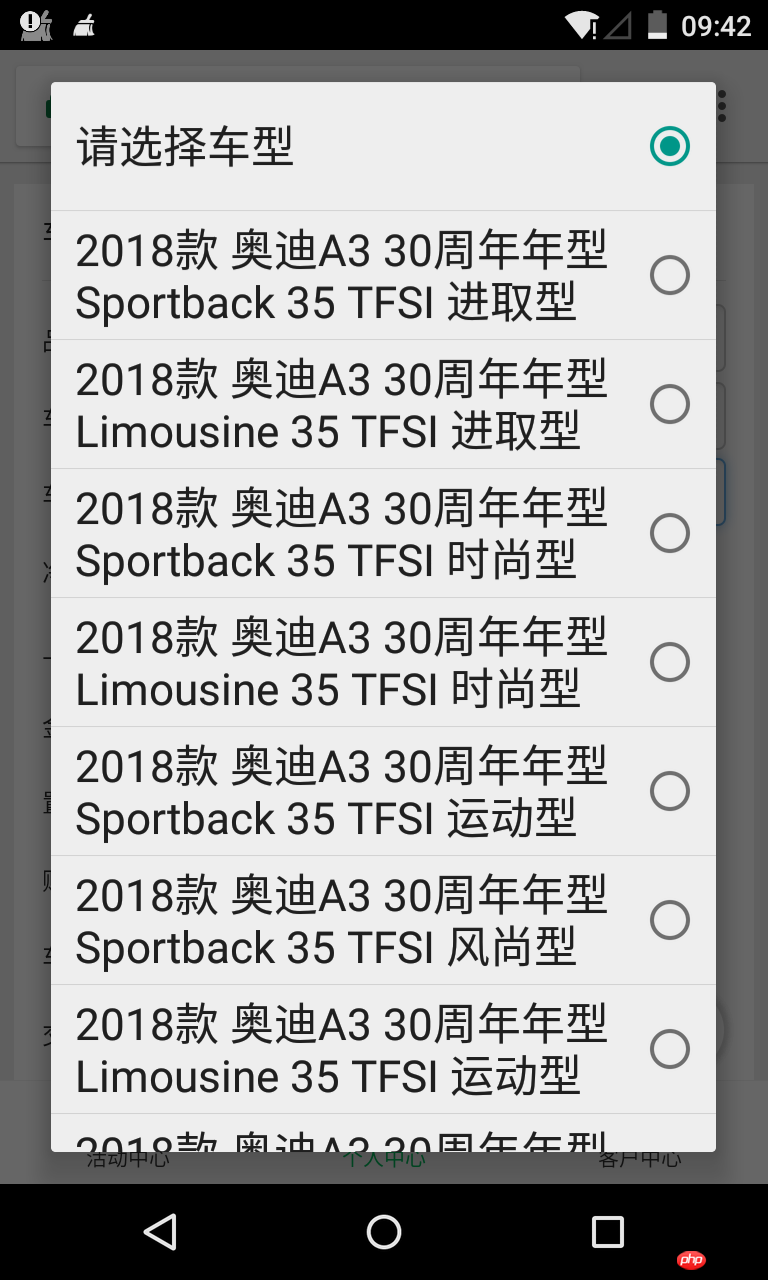
iOS Safari ブラウザでドロップダウン リストのテキストを完全に表示するにはどうすればよいですか?答えは、 タグを使用することです。 optgroup タグの役割については、w3school Web サイトの説明を参照してください。 
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
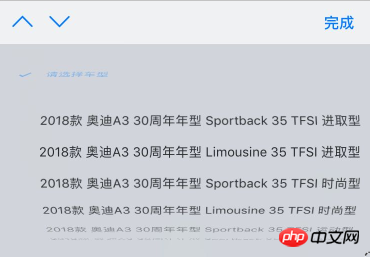
iOS は、選択したドロップダウン リストに基づいて、コンテンツの長さが自動的にフォント サイズを縮小し、すべてのコンテンツが 1 行に収まるようにします。 optgroup タグは HTML に追加されますが、 JQuery
JQuery
JSで順序なしリスト属性を操作する方法
以上がSafariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 iPhoneにSafariを再インストールする8つの方法
Sep 16, 2023 am 11:17 AM
iPhoneにSafariを再インストールする8つの方法
Sep 16, 2023 am 11:17 AM
Web ブラウジングはモバイル デバイスの重要な機能であり、ブラウザはそれを効果的に促進します。これらのブラウザは、ブラウジング エクスペリエンスをパーソナライズするためのコンテンツ ブロッカーやその他のツールのインストールもサポートしています。 Apple の iOS プラットフォームは、デフォルトのブラウザとして Safari を使用します。まれに、デバイスに Safari ブラウザが見つからないことがあります。この状況が発生した場合は、次の手順で復元する方法を説明します。 iPhoneにSafariを再インストールできますか? Safari は iOS デバイスの組み込みアプリケーションであり、システムが保護されているため、削除またはアンインストールできません。アプリがデバイスにないように見える場合は、エラーが発生しているか、さまざまな理由でアプリが非表示になっている可能性があります。
 Mac での「Safari でページを開けません NSPOSIXErrorDomain:28」エラーを修正
Apr 15, 2023 pm 05:34 PM
Mac での「Safari でページを開けません NSPOSIXErrorDomain:28」エラーを修正
Apr 15, 2023 pm 05:34 PM
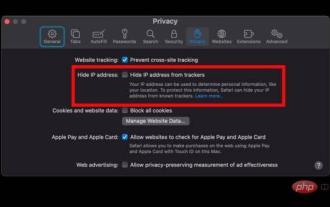
この特定のエラー メッセージはバグまたは下位レベルの競合によって引き起こされる可能性があるため、Safari または MacOS の将来のアップデートで解決される可能性があります。それにもかかわらず、Mac の問題を当面解決する、または少なくとも解決するために適用できるトリックがいくつかあります。 1: Safari の「IP アドレスの非表示」を無効にする 多くのユーザーが、Safari の IP アドレス非表示機能を無効にして Mac を再起動すると問題が解決したと報告しています。 「Safari」メニューをプルダウンし、「環境設定」に移動します。 「プライバシー」タブに移動します。 「トラッカーから IP アドレスを非表示にする」チェックボックスのチェックを外して、機能 2 を一時的に無効にします。 サードパーティのファイアウォール、ウイルス対策ソフトウェア、Little Snitch、L を無効にする
 iOS 15: Safari を使用して iPhone でプライベートブラウジングに切り替える方法
Apr 20, 2023 am 10:55 AM
iOS 15: Safari を使用して iPhone でプライベートブラウジングに切り替える方法
Apr 20, 2023 am 10:55 AM
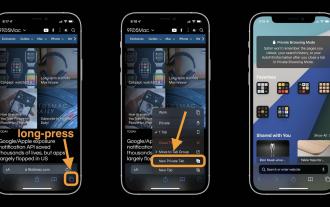
Safari は iOS 15 で全面的に刷新され、多くの改善と変更が加えられていますが、一部の機能は以前の場所にはありません。 iOS15 の Safari で iPhone のプライベート ブラウジングに切り替える方法については、この記事を読んでください。復習として、Apple はプライベート ブラウズ モードについて次のように説明しています。プライベート ブラウズ モードでタブを閉じると、Safari はアクセスしたページ、検索履歴、自動入力情報を記憶しません。 iOS 15 のプライベート ブラウジングは、「誰が私のチーズを移動させたのか?」という問題になる可能性があります。これは、ショートカットを知らない限り、iOS 14 以前よりもプライベートであるため、多くのユーザーにとって大きな瞬間です。隠す以外は
 iPhone および iPad の Safari で検索 (Control+F) を行うにはどうすればよいですか?
Apr 21, 2023 pm 01:34 PM
iPhone および iPad の Safari で検索 (Control+F) を行うにはどうすればよいですか?
Apr 21, 2023 pm 01:34 PM
iPhone および iPad の Safari で Control+F に相当するキーを使用する方法 Safari で Web ページ上で一致するテキストを検索する準備はできましたか?行う必要があるのは次のとおりです: まだ行っていない場合は、Safari を開き、一致するテキストを検索する Web ページにアクセスします。Safari ツールバーのボックスから出てくる矢印ボタンをクリックします。下にスクロールして、 「ページ上で検索」。iPhone および iPad の Safari では Control+F に相当します。Web ページ上で検索するテキストを入力します。必要に応じて、矢印を使用して、一致するテキストの次または前のインスタンスに移動します。完了したら、「完了」をタップします。
 iPhoneのSafariでプライベートブラウズモードを無効にする方法
Feb 23, 2024 am 08:34 AM
iPhoneのSafariでプライベートブラウズモードを無効にする方法
Feb 23, 2024 am 08:34 AM
Apple は、iPhone ユーザーが Safari のプライベート タブを使用して匿名で閲覧できるようにしています。 「シークレット モード」が有効になっている場合、Safari はアクセスした Web サイトのアドレス、検索履歴、自動入力情報を保存しません。 Safari でプライベート ブラウズ モードを頻繁に使用する場合は、このモードの動作が他のブラウザとは異なることに気付いたかもしれません。この記事では、iPhone でプライベート ブラウズ モードを無効にする方法と、Safari を閉じたときにプライベート ブラウズ モードが有効になった場合に何が起こるかについて詳しく説明します。 Safari でプライベート ブラウズ モードを無効にする方法 必須: iOS 17 以降を実行している iPhone。 Safari でプライベート ブラウジングを有効にして使用する方法がわかった場合
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合
 Safari サーバーが応答を停止した場合、それは何を意味しますか?
Oct 31, 2022 pm 05:19 PM
Safari サーバーが応答を停止した場合、それは何を意味しますか?
Oct 31, 2022 pm 05:19 PM
Safari サーバーが応答を停止する主な理由は、iOS デバイスにネットワークがないか、ネットワークが不安定であるためです。解決策: 1. URL バーの後ろにある更新ボタンをクリックします。2. Wifi ネットワークが利用可能かどうかを確認します。3. Wifi をオフにして使用します。モバイル ネットワーク; 4.、冗長 Wi-Fi をクリア; 5. DNS をリセットします。
 Microsoft: Outlook エラーにより、アクセスするたびに「TokenFactoryIframe」ファイルがダウンロードされる
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook エラーにより、アクセスするたびに「TokenFactoryIframe」ファイルがダウンロードされる
Apr 19, 2023 am 08:25 AM
ユーザーが Safari ブラウザを通じて電子メール サービスにアクセスすると、Microsoft Outlook は macOS 上に「TokenFactoryIframe」と呼ばれる謎のファイルをダウンロードします。この問題は現在、Outlook がアクセスするたびにダウンロードする「TokenFactoryIframe」ファイルを発見したユーザーによって広く報告されています。 Outlook は、数秒ごと、または少なくとも Apple プラットフォーム上の Outlook にアクセスするたびに、この謎のファイルをダウンロードします。私たちの調査結果によると、これは Outlook に投稿されたサーバー側の誤った更新によって引き起こされる問題のようであり、Safari や macOS とは関係がありません。 Microsoft のコピー




