CSSフロートボックスモデルの位置
今回はCss floatのボックスモデル位置についてお届けします。 Css floatのボックスモデル位置を使用する際の注意点を実際に見てみましょう。
属性:
float floating
float コンテンツは p でラップされ、幅と高さは p
clear float をクリアに設定されます。
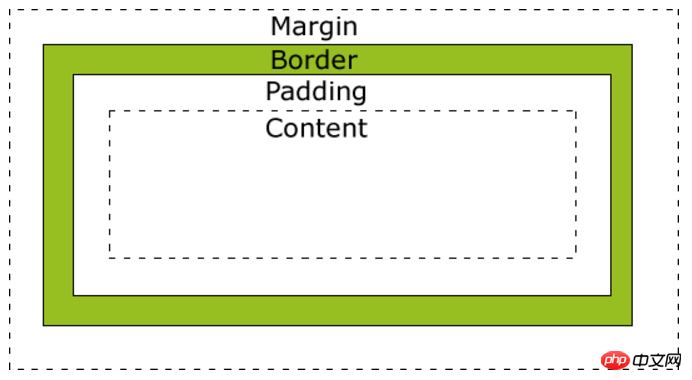
box-sizing
標準モードのボックスモデル content-box: (デフォルト属性)
パディングとボーダーは、定義された幅と高さに含まれません。オブジェクトの実際の幅は、設定された幅の値とボーダーとパディングの合計、つまり (要素の幅 = 幅 + ボーダー + パディング) に等しくなります
奇妙なモードのボックスモデル border-box:
パディングとボーダーは定義された幅と高さの範囲内に含まれます。オブジェクトの実際の幅は、設定された幅の値と等しくなります。ボーダーとパディングが定義されていても、オブジェクトの実際の幅は変更されません。つまり、(要素の幅 = 幅)
その他のプロパティ:
line-height 行の高さ、行内で使用します。
overflow: hidden 余分な部分は非表示になります。
表示:ブロックインラインinline-block(この要素はブロック要素、行要素、インラインブロック要素に置き換えられます)
z-index:カスケード順序。大きい数字が上にあります
その他の知識ポイント:
互換性: 最も外側のラベルの幅と高さを設定し、内側のパーセンテージを設定します。
ボックスモデル: 内側から外側に、コンテンツ (html)、パディング、ボーダー、マージンです。

位置:
位置:
修正絶対位置 (相対ウィンドウ位置)
相対位置には微調整用の独自の位置があります (微調整を占有)前の位置)
絶対的な絶対配置(positionがbodyの最も近い親タグを基準とした最上位の配置)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
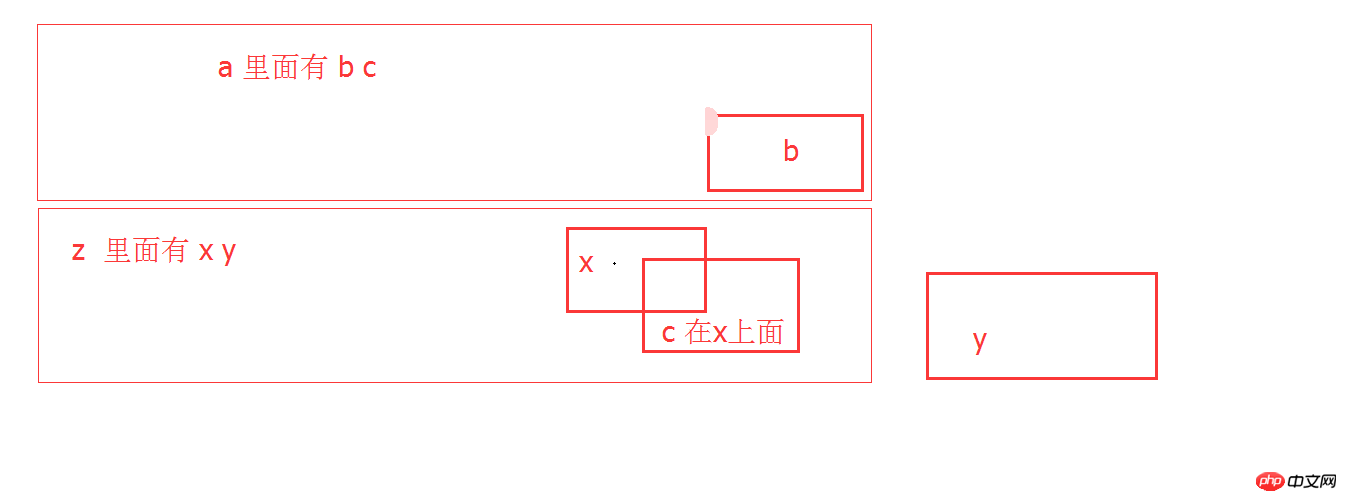
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
<p id="y">y</p></p></body>折り畳みと配置
効果を実現

私は信じますこの記事のケースを読んだあなたはその方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ページ上でのフローティングの影響をクリアする方法はいくつかあります
以上がCSSフロートボックスモデルの位置の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 float の最大値はいくらですか?
Oct 11, 2023 pm 05:54 PM
float の最大値はいくらですか?
Oct 11, 2023 pm 05:54 PM
float の最大値: 1. C 言語の float の最大値は 3.40282347e+38 IEEE 754 規格によれば、float 型の最大指数は 127、仮数部の桁数は 23 です。このように、最大浮動小数点数は 3.40282347 e+38 になります。 2. Java 言語では、最大浮動小数点数は 3.4028235E+38 です。 3. Python 言語では、最大浮動小数点数は 1.7976931348623157e+308 です。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 フロートの精度はどれくらいですか?
Oct 17, 2023 pm 03:13 PM
フロートの精度はどれくらいですか?
Oct 17, 2023 pm 03:13 PM
float の精度は小数点以下 6 ~ 9 桁に達します。 IEEE754 規格によれば、float 型で表現できる有効桁数は約 6 ~ 9 桁です。ただし、これは理論上の最大精度であり、実際の使用では浮動小数点数の丸め誤差により、float 型の精度が低下する場合があります。コンピュータで浮動小数点数演算を実行すると、浮動小数点数の精度制限により精度の低下が発生する場合があります。浮動小数点数の精度を向上させるために、double や long double などのより精度の高いデータ型を使用できます。
 HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTML の下部に div を配置する方法: 1. 構文 "div{position:fixed;}" を使用して、position 属性を使用してブラウザ ウィンドウを基準にして div タグを配置します; 2. 下部までの距離を次のように設定します。 0 を指定すると、div がページの下部に永続的に配置されます。構文は「div{bottom:0;}」です。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 float32 バイトには何が含まれますか?
Oct 10, 2023 pm 04:07 PM
float32 バイトには何が含まれますか?
Oct 10, 2023 pm 04:07 PM
float32 バイトには、符号ビット、指数ビット、仮数ビットが含まれており、32 ビット浮動小数点数を表すために使用されます。詳細な紹介: 1. 符号ビット (1 ビット)、数値の符号を表すために使用され、0 は正の数値を表し、1 は負の数値を表します; 2. 指数ビット (8 ビット)、数値の指数部分を表すために使用されます。浮動小数点数、指数ビットを介して浮動小数点数のサイズ範囲を調整できます; 3. 仮数ビット (23 ビット) は浮動小数点数の仮数部分を表すために使用され、仮数ビットは格納されます。浮動小数点数の小数部分。符号ビットは浮動小数点数の符号を決定し、指数ビットと仮数ビットは共同して浮動小数点数のサイズと精度を決定します。
 C言語でfloatってどういう意味ですか?
Oct 12, 2023 pm 02:30 PM
C言語でfloatってどういう意味ですか?
Oct 12, 2023 pm 02:30 PM
C 言語の Float は、単精度浮動小数点数を表すために使用されるデータ型です。浮動小数点数は科学的表記法で表現された実数であり、非常に大きな値または非常に小さな値を表すことができます。 float 型の変数は、小数点以下有効数字 6 桁の値を格納できます。C 言語では、float 型を使用して浮動小数点数の演算と格納を行うことができます。その変数は、小数、分数、科学的表記法の表現に使用できます。実数は整数型とは異なり、浮動小数点数は小数点以下の数値を表すことができ、小数に対して四則演算を実行できます。




