SASSの初めての使用
今回はSASSを初めて使うときの注意点について、実際の事例を見てみましょう。
SASS の初体験
タグ (スペース区切り): sass scss css
1. コンパイル環境
Ruby をインストールしてから、Ruby でコマンド プロンプトを起動する を開く必要があります。 > 実行するにはStart Command Prompt with Ruby运行
gem install sass
2. 命令行编译
sass /style.scss:/style.css
多文件编译 (必须用--watch?反正我不加watch就会报错)
sass --watch sass/:css/
开启watch
sass --watch /style.scss:/style.css
输出方式 --style [nested(末尾花括号不换行)|expanded(完全展开)|compact(单行)|compressed(压缩)]
sass --watch sass/:css/ --style compressed
3. 基本语法
(1). 嵌套
和less差不多。
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}编译后
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}属性嵌套(相同属性前缀), 而且前缀冒号后可以加属性
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}编译后
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }伪类嵌套,和less一毛一样
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}编译后
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}父选择器
&可以作为选择器的第一个字符,比如
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}编译后
.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }(2). 注释
/**/会出现在编译后文件中 amazing!//不会
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/编译后
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/(3). 变量
$[变量名]: [值]
块级作用域!global声明可以将局部转变为全局变量
默认变量;普通变量会覆盖默认变量
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}编译后 p.p-1{font-size:16px}
(4). 运算
+, -, *, /, %, = 也可用于数字运算 ==, != 可用于所有数据类型
不同单位不能作运算
可以进行字符串拼接;且有无引号根据左边的决定
除法需要在数学表达式中,两个普通属性需要用括号括起来,比如
.box {
width: (100px / 2);
}编译后
.box {
width: 50px;
}插值语句包裹的变量不做除法运算
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}编译后
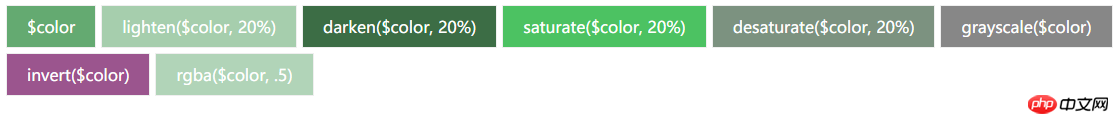
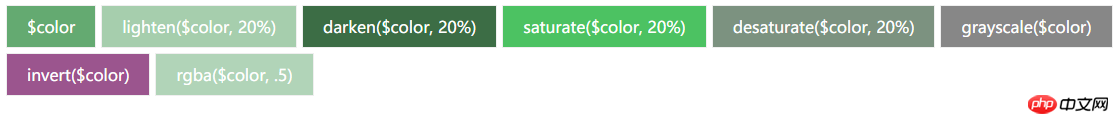
p { font: 12px/30px; }颜色计算分段(按照红绿蓝分别)
SASSの初めての使用
其中fade-in($color, $amount)等方法, color参数只能为rgba()颜色,不同于less

(5). 混合
用于定义可重复使用的样式 注意语法不带点,参数默认值也同less一样
@mixin [mixin-name]([$param1, $param2: default-value]) { ... }
使用:@include [mixin-name](value1, value2);对于不定参数,使用
..., 比如
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}(6). 继承
@extend .[class]还可以继承任何定义给单个元素的选择器,比如
@extend a:hover;
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}编译后
.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}占位符%
用占位符声明的代码,不被@extend调用就不会被编译
相同样式的会通过,合在一起,减少代码量
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}编译后
.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}(7). 插值
通过 #{} 插值语句可以在选择器或属性名中使用变量#{$[param]}用法,可以用在@each,@extend
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}2. コマンドラインのコンパイル
.box {
border-left: 1px solid #ddd;
}--watch を使用する必要がありますか? とにかく、watch を追加しないとエラーが報告されます)🎜 %border-right {
border-right: 2px solid #ddd;
}
$d: "right";
.box {
@extend %border-#{$d};
}.box {
border-right: 2px solid #ddd;
}-- style [nested(改行なしで終了中括弧)|expanded(完全に展開)|compact(単一行)|compressed(圧縮)]🎜.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}- 🎜属性はネストされ (同じ属性プレフィックス)、プレフィックス コロンの後に属性を追加できます🎜
.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}- 🎜less と同様の疑似クラスのネスト🎜
@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}- 🎜親セレクター
&は、セレクターの最初の文字として使用できます (例: 🎜
.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}/**/ は、コンパイルされたファイルに表示されます。驚くべきことに、コンパイル後に 🎜.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}$[変数名]: [値]🎜ブロックレベルのスコープ🎜!global宣言はローカル変数をグローバル変数に変換できます🎜デフォルト変数 ; 通常の変数はデフォルトの変数を上書きします🎜.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }p.p-1{font-size:16px}🎜🎜🎜+, -, * 、 / 、 %🎜、= は数値演算にも使用できます。 ==、!= は次の操作にも使用できます。すべてのデータ型に使用されます🎜🎜異なる単位は操作できません🎜文字列のスプライシングが実行できるかどうか。引用符は左側によって決定されます🎜除算 数式では、🎜@function [function-name]([params]) {
@return [value];
}- 🎜変数など、2 つの共通の属性を括弧で囲む必要があります。補間ステートメントでラップされた場合、除算演算は実行されません 🎜
- 🎜色計算セグメンテーション (赤、緑、およびそれぞれ青)🎜SASSの初めての使用🎜 ここで、
フェードイン($color, $amount)などのメソッドの場合、カラー パラメーターはrgba()カラーのみです。 less とは異なります🎜
 🎜🎜🎜(5). ミキシング🎜🎜
🎜🎜🎜(5). ミキシング🎜🎜- 🎜 構文にはドットとデフォルトのパラメーター値が含まれていないことに注意してください。は、less と同じです🎜
@mixin [mixin-name]([$param1, $ param2:default-value]) { ... }🎜Use:@include [mixin-name] ](value1, value2);🎜 - 🎜不定のパラメータの場合は、
...を使用します (例: 🎜
- 🎜
@extend .[class]🎜 - 🎜を継承することもできます。
@extend a:hover;🎜
%🎜コードの宣言など、単一の要素に対して定義されたセレクター@extend がコンパイルされない限り、with プレースホルダーは呼び出されません🎜コードの量を減らすために、同じスタイルが 、 を通じて結合されます🎜rrreee🎜コンパイル後🎜rrreee🎜🎜(7 #{} による補間🎜🎜🎜 補間ステートメントでは、セレクターまたは属性名で変数を使用できます🎜#{$[param]} の使用法は、@each、@extend、複数行コメント🎜rrreee🎜コンパイル後🎜rrreeerree🎜コンパイル後🎜.box {
border-right: 2px solid #ddd;
}(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@at-root (without: [directive1 directive2 ...])可以排除前面的指令括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end></end></start>或者@for $var from <start> to <end></end></start><start></start>和<end></end>必须为整数through包含<start></start>和<end></end>的值,而to只包含<start></start>@each语法:$var in <list></list><list></list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-a { background: url(&quot;/img/a.png&quot;) no-repeat; }
.box-b { background: url(&quot;/img/b.png&quot;) no-repeat; }
.box-c { background: url(&quot;/img/c.png&quot;) no-repeat; }
.box-d { background: url(&quot;/img/d.png&quot;) no-repeat; }
.box-e { background: url(&quot;/img/e.png&quot;) no-repeat; }可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-aa { background: url(&quot;/img/pen.png&quot;) no-repeat; }
.box-bb { background: url(&quot;/img/apple.png&quot;) no-repeat; }
.box-cc { background: url(&quot;/img/bag.png&quot;) no-repeat; }使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がSASSの初めての使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





