Node.js で HTTPS をデプロイする方法
今回は、Node.js で HTTPS をデプロイする方法と、Node.js で HTTPS をデプロイするための 注意事項 について説明します。実際のケースを見てみましょう。
インターネットの急速な発展に伴い、HTTPS は、過去 2 年間で大手メーカーが普及に努めているテクノロジーの 1 つとして注目を集めています。国内大手メーカーは基本的にHTTPSを本格的に普及させている。 HTTPS 应该是近两年各大厂商都在尽力普及的技术之一。国内大厂基本上已经全面普及了 HTTPS。
HTTPS 现状
这篇文章就跟大家介绍一下 Node.js 如何部署免费 HTTPS 以及简单的部署 HTTP/2。
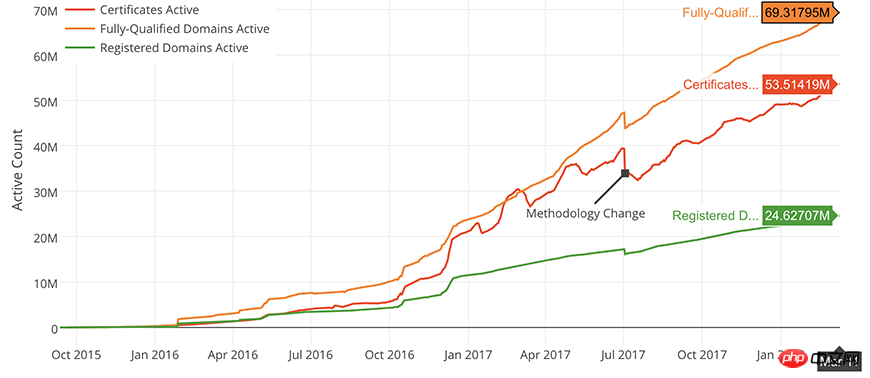
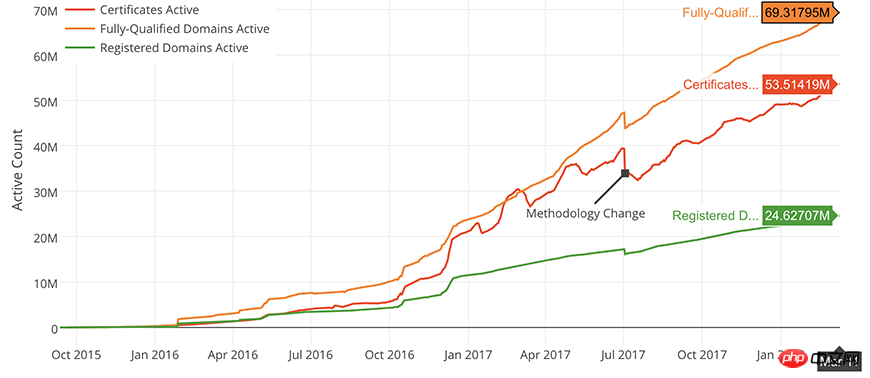
截止 2018 年 03 月 13 日,由 Let's Encrypt 实时统计报告 显示,在统计的 6930 多万活跃网站中,已经有 5350 万(约 77%)的站点部署了 HTTPS 证书服务。

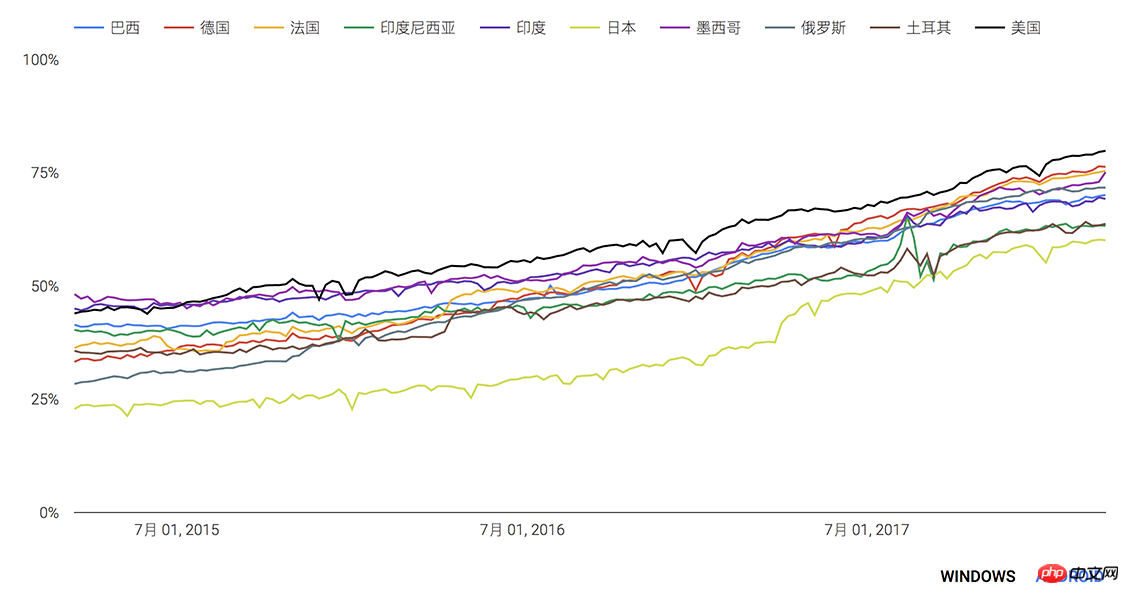
同时 Google 透明度报告 - 网络上的 HTTPS 加密 中,统计了使用 Chrome 浏览器,访问的站点统计中,HTTPS 使用率的增长情况:

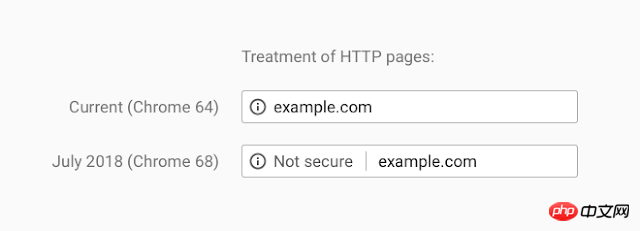
而在今年 2 月份,Chrome 团队也宣布,将在 2018 年 7 月份发布的 Chrome 68 中,将没有部署 HTTPS 的网站标记为 "不安全"。

简而言之,HTTPS 大势所趋。
Node.js 部署 HTTPS
早在 《 从 HTTP 到 HTTPS - IIS 部署免费 HTTPS 》一文中,我就指出了 Let's Encrypt 免费证书的优势:
由 ISRG(Internet Security Research Group,互联网安全研究小组)提供服务,免费、访问速度快,稳定等。
所以这次部署的证书也是围绕 Let's Encrypt 展开。
greenlock-express
由于 js 生态圈的繁华,所以想找一个现有的包是件很轻松的事情,greenlock-express 这个包就帮助我们封装了 Let's Enctrypt 证书的部署,只需要引入这个包并使用,就可以:
自动注册
Let's Encrypt证书自动续订( 80 天左右),且服务器无需重启
支持虚拟主机
并且 greenlock 相关的证书生态圈十分完善,同样有支持 koa 的 greenlock-koa。
安装和使用
通过 npm 安装 greenlock-express:
$ npm install --save greenlock-express@2.x
使用起来非常简单,这是 greenlock-express 默认提供的 demo:
const greenlock = require('greenlock-express')
require('greenlock-express').create({
// 测试
server: 'staging',
// 联系邮箱
email: 'john.doe@example.com',
// 是否同意 Let's Encrypt 条款... 这必须为 true 啊,不然走不下去
agreeTos: true,
// 申请的域名列表,不支持通配符
approveDomains: [ 'tasaid.com', 'www.tasaid.com' ],
// 绑定 express app
app: require('express')().use('/', function (req, res) {
res.end('Hello, World!');
})
}).listen(80, 443)证书存在 ~/letsencrypt。
当然上面代码只能用于测试/开发环境,因为它并没有申请一个有效的证书,而是生成了一个自签名的证书(跟以前的 12306 自签证书一样),用于在开发环境中调试。
API
greenlock-express 的 create(options) 函数参数签名如下:
interface Options {
/**
* Express app
*/
app: Express
/*
* 远程服务器
* 测试环境中可用为 staging
* 生产环境中为 https://acme-v01.api.letsencrypt.org/directory
*/
server: string
/**
* 用于接收 let's encrypt 协议的邮箱
*/
email: string
/**
* 是否同意协议
*/
agreeTos: boolean
/**
* 在注册域名获取证书前,会执行这个回调函数
* string[]: 一组需要注册证书的域名
* 函数: 第一个参数跟 Options 格式差不多,第二个参数是当前自动获取的域名信息,第三个参数是在处理完之后传递的回调函数
*/
approveDomains: string[] | (opts, certs: cb) => any
/**
* 更新证书最大天数 (以毫秒为单位)
*/
renewWithin: number
/**
* 更新证书的最小天数(以毫秒为单位)
*/
renewBy: number
}经过测试,在真实的生产环境中, approveDomains 必须为函数,传数组的话不会生效。
生产环境
生产环境中部署还需要做一些配置改动和引入一些包。
更新包:
$ npm i --save greenlock-express@2.x $ npm i --save le-challenge-fs $ npm i --save le-store-certbot $ npm i --save redirect-https
生产代码:
const greenlock = require('greenlock-express')
const express = require('express')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// 绑定 HTTPS 端口
require('https').createServer(
lex.httpsOptions,
lex.middleware(app)
).listen(443, function () {
console.log(('App is running at http://localhost:%d in %s mode'), app.get('port'), app.get('env'))
console.log('Press CTRL-C to stop\n')
})如果没有生效,可以检查下 ~/letsencryptHTTPSの現状
この記事では、無料のHTTPSをデプロイする方法と、Node.jsに<code>HTTP/2を簡単にデプロイする方法を紹介します。コード>。
2018 年 3 月 13 日の時点で、Let's Encrypt によるリアルタイム統計レポートは、カウントされた 6,930 万を超えるアクティブな Web サイトのうち、5,350 万 (約 77%) のサイトが HTTPS 証明書を導入していることを示しています。 。
また、Google 透明性レポート - ネットワークウェブサイトの HTTPS 暗号化において、Chrome ブラウザを使用してアクセスしたサイトの統計における HTTPS 使用量の増加に関する統計:
-
今年 2 月、Chrome チームは、2018 年 7 月にリリースされた Chrome 68 では、HTTPS を導入していないウェブサイトが「」としてマークされることも発表しました。安全ではありません。」
🎜 🎜🎜要するに、HTTPSトレンドは一般的な傾向です。 🎜🎜Node.js を使用した HTTPS のデプロイ🎜🎜記事「HTTP から HTTPS へ - IIS による無料 HTTPS のデプロイ」の前半で、Let's Encrypt の無料証明書の利点を指摘しました。 🎜
🎜🎜要するに、HTTPSトレンドは一般的な傾向です。 🎜🎜Node.js を使用した HTTPS のデプロイ🎜🎜記事「HTTP から HTTPS へ - IIS による無料 HTTPS のデプロイ」の前半で、Let's Encrypt の無料証明書の利点を指摘しました。 🎜🎜ISRG (Internet Security Research Group) によって提供されるサービス、無料、高速アクセス、安定性など。 🎜
🎜つまり、今回デプロイされた証明書もLet's Encryptを中心に展開されています。 🎜greenlock-express
🎜 js エコシステムの繁栄により、Greenlock-express はカプセル化に役立つパッケージです。Let's Encrypt証明書の展開 このパッケージを導入して使用するだけです: 🎜🎜🎜🎜Let's Encrypt証明書の自動登録🎜🎜🎜🎜自動更新 (約) 80 日)、サーバーを再起動する必要はありません🎜🎜🎜🎜仮想ホストをサポートします🎜🎜🎜 ol>🎜そして、greenlockに関連する証明書エコシステムは非常に充実しており、koaをサポートする greenlock-koa もあります。 🎜インストールと使用
🎜npm経由でgreenlock-expressをインストールします: 🎜🎜 使い方はとても簡単です、これはデフォルトで$ npm i --save spdy
ログイン後にコピーログイン後にコピーgreenlock-expressによって提供されるデモです: 🎜🎜証明書はconst greenlock = require('greenlock-express') const express = require('express') // HTTP/2 const spdy = require('spdy') const app = express() const lex = greenlock.create({ // 注意这里要成这个固定地址 server: 'https://acme-v01.api.letsencrypt.org/directory', challenges: { 'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' }) }, store: require('le-store-certbot').create({ webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge' }), approveDomains: (opts: any, certs: any, cb: any) => { appLog.info('approveDomains', { opts, certs }) if (certs) { /* * 注意这里如果是这样写的话,一定要对域名做校验 * 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书 * 从而造成安全性问题 */ // opts.domains = certs.altnames opts.domains = [ 'tasaid.com', 'www.tasaid.com' ] } else { opts.email = '你的邮箱@live.com' opts.agreeTos = true } cb(null, { options: opts, certs: certs }) }, }) // 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上 require('http').createServer( lex.middleware( require('redirect-https')() ) ).listen(80, function () { console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`) }) // HTTP/2 spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () { console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`) })ログイン後にコピーログイン後にコピー~/letsencryptに存在します。 🎜🎜もちろん、上記のコードは、有効な証明書を適用するものではなく、自己署名証明書 (以前の 12306 自己署名証明書と同じ) を生成するため、テスト/開発環境でのみ使用できます。開発環境のデバッグで。 🎜API
🎜greenlock-expressのcreate(options)関数パラメータ 🎜 の署名は次のとおりです: 🎜rrreee🎜 テスト後、実際の本番環境では、approveDomainsが必要です。関数である場合、配列を渡すことは効果がありません。 🎜実稼働環境
🎜実稼働環境への展開には、構成の変更といくつかのパッケージの導入も必要です。 🎜🎜アップデートパッケージ: 🎜rrreee🎜プロダクションコード: 🎜rrreee🎜 有効にならない場合は、~/letsencryptの証明書情報とポート 443 が開いているかどうかを確認できます。 🎜🎜HTTP/2 をデプロイする🎜🎜HTTP/2 は HTTP/1.1 のアップグレードバージョンであり、主に次の点が改善されています: 🎜🎜🎜🎜バイナリプロトコル: バイナリストリームの使用🎜🎜🎜🎜多重化: 1 回の複数リクエスト パイプラインの再利用🎜 服务器推送:解决 HTTP/1.x 时代最大的痛点


值的注意的是,HTTP/2 是支持 HTTP 协议的,只不过浏览器厂商都不愿意支持 HTTP,所以基本上可以认为,用上 HTTP/2 的前置条件是必须部署 HTTPS。
SPDY
早在 2009 年,Google 开发了一个实验性协议,叫做 SPDY,目的解决 HTTP/1.x 中的一些设计缺陷。在 SPDY 发布几年后,这个新的实验性协议得到了 Chrome、Firefox 和 Opera 的支持,应用越来越广泛。然后 HTTP 工作组 (HTTP-WG) 在这个 SPDY 的基础上,设计了 HTTP/2,所以可以说 SPDY 是 HTTP/2 的前身。
关于 HTTP/2 的详情可以参考 这篇文章。
部署 HTTP/2
引入 HTTP/2 在 Node.js 中也十分简单,只需要引入 spdy 包即可:
$ npm i --save spdy
然后我们把上一节的代码做一点修改即可支持 HTTP/2:
const greenlock = require('greenlock-express')
const express = require('express')
// HTTP/2
const spdy = require('spdy')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// HTTP/2
spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () {
console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`)
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がNode.js で HTTPS をデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 https ワークフローはどのようなものですか?
Apr 07, 2024 am 09:27 AM
https ワークフローはどのようなものですか?
Apr 07, 2024 am 09:27 AM
https ワークフローには、クライアントから開始されたリクエスト、サーバー応答、SSL/TLS ハンドシェイク、データ送信、クライアント側レンダリングなどの手順が含まれており、これらの手順を通じて、送信中のデータのセキュリティと整合性を確保できます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




