
最近、ページを切り取るときにタブ切り替え部分があったので、jsを使いたくないので、純粋なCSSセレクターを使って切り替え効果を実現できないか考えました。検索してみると、大きく分けて以下の3つの書き方があります。
1. :hover セレクターを使用します
欠点: マウスが要素上にある場合にのみ効果があり、デフォルトでは特定の要素を選択して表示する効果は得られません
2. a タグ + :target selector
欠点: アンカー ポイントは選択した要素をページの先頭までスクロールするため、位置が切り替わるたびにアンカー ポイントを移動する必要があり、エクスペリエンスが非常に悪くなります。
3. 効果を実現するために、ラベルとラジオの間のバインディング関係を使用し、ラジオが選択されている場合に :checked を使用します
欠点: HTML の構造要素はより複雑です

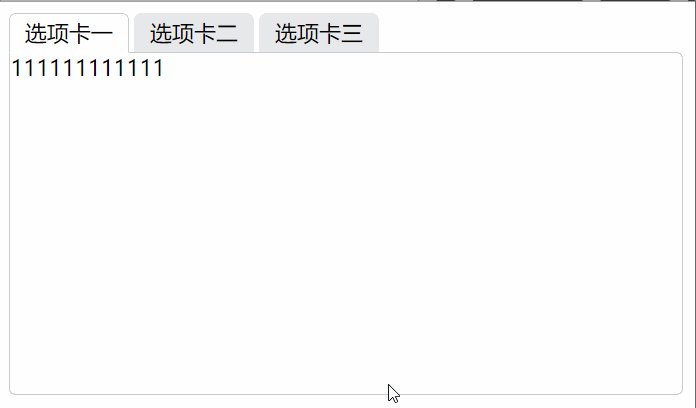
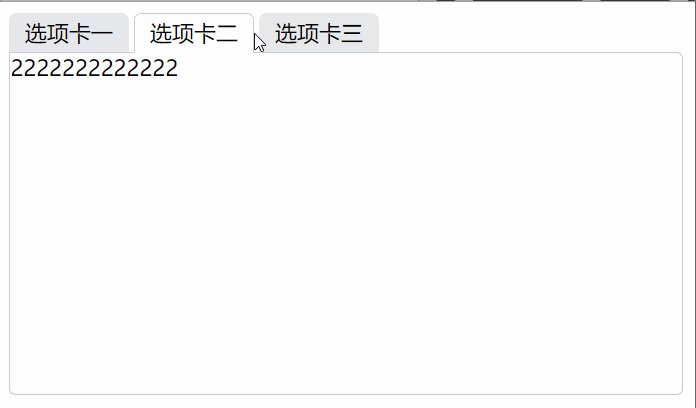
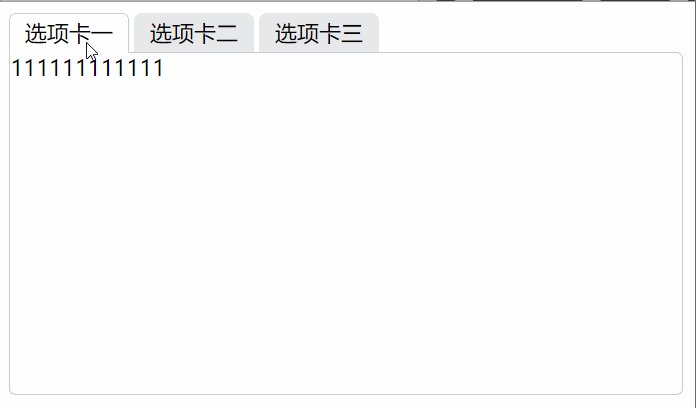
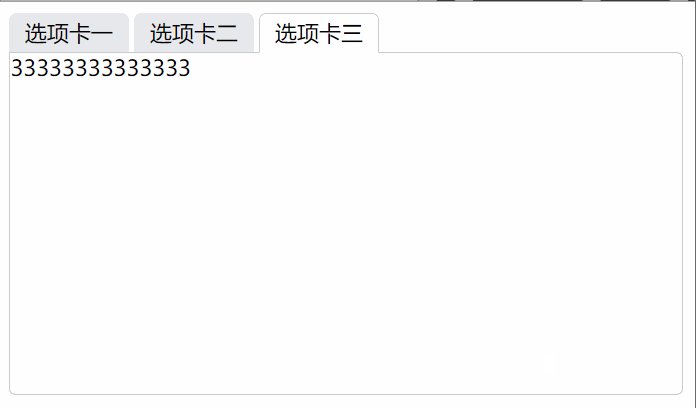
実験の結果、3 番目の方法が最高の効果。それでは、3 番目の実装方法について説明します。
この書き方は決まっていません 調べてみると色々な書き方があって混乱しました。読んでみると、大まかな考え方は同じで、次の手順に過ぎないことがわかりました。
ラベルとラジオのバインド: ID と属性のバインドは言うまでもありません。
ラジオ ボタンを非表示にする: 私が見た方法は、表示を設定することです。 、絶対位置を設定し、左を大きな負の値に設定し、非表示効果を実現するためにページの外に移動します。**絶対位置を設定します。要素をドキュメント フローから外してから、不透明度を 0 に設定します。目隠し効果を実現します。
冗長なタブページを非表示にする: 上記と同じ方法で、z-index を介して階層関係を設定して相互にブロックすることもできます。
デフォルトの項目を設定します: デフォルトのボタンにchecked="checked"属性を追加します
選択効果を設定します: +セレクターと~セレクターを使用して、対応する要素が選択されたときの下のタブページのスタイルを設定します選択されたエフェクト
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}この方法では、JS を使用せずにタブ ページの切り替えエフェクトを実現できます。 もちろん、互換性の問題があるはずです。実際の運用ではタブページにはjsを使用した方が良いでしょう。以下は小さなデモのコードです。主にさまざまな選択効果を実現するための多くのスタイルがあります。選択と切り替えの目的を達成するために実際に使用されるコア コードはわずか数行です
デモ アドレス
コード:
。以上がCSSを使ってタブページ切り替え効果を実現するサンプルコード_CSSチュートリアル_CSS_Webページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。