
今回はmax-widthとmin-widthの使い方のヒントと、max-widthとmin-widthを使用する際の注意事項についてお届けします。以下は実際的なケースです。見て。
max-width: 文字通りの意味からわかるように、要素自体の最大幅を指定します。要素自体の幅は最大幅値以下である必要があります。
min-width: 文字通りの意味からわかるように、要素自体の最小幅を指定します。要素自体の幅は最小幅値以上である必要があります。
1. max-width
一般に、レイアウトするときは要素の幅を制限せず、実際の幅を独自のコンテンツに合わせて調整する必要があります。幅が大きすぎることは望ましくありません。要素の実際の幅は 0 から max-width の間で制限されます。
サンプルコードは次のとおりです:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
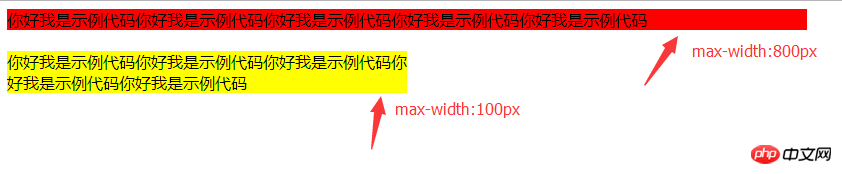
効果は次のとおりです:

上の図から、max-width の値が大きい場合にそのことがわかります。 コンテンツの実際の幅が最大幅値より大きい場合、要素の幅は最大幅値と等しくなります。最大幅の値。
2. min-width
通常、レイアウトするとき、要素の幅が小さすぎて破損するのを防ぐために、通常は min-width を使用します。全体的なレイアウトです。
サンプルコードは次のとおりです:
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
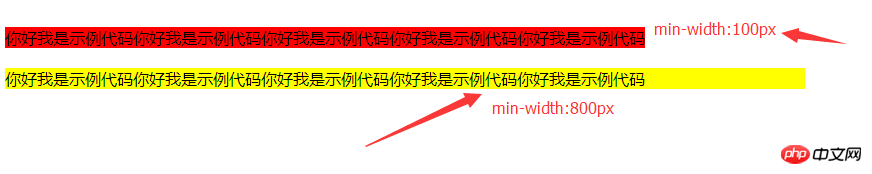
効果は次のとおりです:

上の図から、 の値がmin-width がコンテンツの実際の幅より小さい場合、要素の幅は min-width と等しくなります。 content の実際の幅が max-width の値より小さい場合、要素の幅は min-width と等しくなります。
説明: max-height と min-height も同じ原則に基づいています。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue および Typescript ビルド プロジェクト
JavaScript スコープの使用
以上がmax-width と min-width の使用に関するヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。