JSは指定された範囲内の時刻リストを生成します
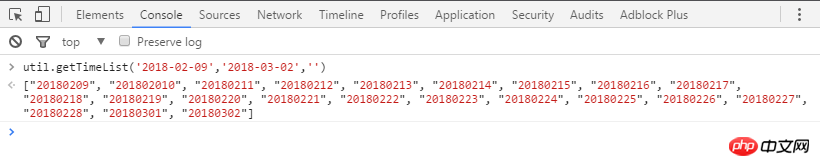
今回は、指定した範囲内の時刻リストを生成するための JS について説明します。 JS が指定した範囲内の時刻リストを生成するための 注意事項 について、実際のケースを見てみましょう。
「YYYYMMDD」形式、単純な関数、単純なアイデアを満たす、指定された時間範囲内で毎日を取得する必要があるシナリオに遭遇しました準備 Dateオブジェクトメソッドはたくさんありますが、以下が使用されます:
new date()は日付オブジェクトを生成します、年、月、日などを直接指定できます、new date(year,month,day) getFull Year()は日付オブジェクトの年を返します getMonth()日付オブジェクトの月 (0) を返します ~11)、カウントは 0 から始まることに注意してくださいgetDate() は日付オブジェクトの日を返します、1 からカウントし始めることに注意してください
getTime() が返されます1970年1月1日から日付オブジェクトまでのミリ秒数指定された範囲を解析 yyyy-mm-dd形式に従って文字列時間範囲を入力し、分割して年、月、日を取得することが規定されています開始時刻と終了時刻を取得し、対応する日付オブジェクトを生成してミリ秒を取得します
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime(); for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}フォーマットされた出力
時刻を書式設定し、1 桁の数字に 0 を追加し、指定された区切り文字を追加しますfunction formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}`
}
以上がJSは指定された範囲内の時刻リストを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin プラットフォームでは、多くのユーザーがレベル認定の取得を熱望しており、レベル 10 の光サインは、Douyin に対するユーザーの影響力と認知度を示しています。この記事では、ユーザーがプロセスをよりよく理解できるように、Douyin のレベル 10 ライト ボードの価格と、このレベルに到達するまでにかかる時間を詳しく掘り下げます。 1. レベル10のDouyinライトサインの価格はいくらですか? Douyinの10段階ライトサインの価格は市場の変動や需要と供給によって異なり、一般的な価格は数千元から1万元の範囲です。この価格には主に照明サイン自体の費用と、場合によってはサービス料が含まれます。ユーザーは、Douyin の公式チャネルまたはサードパーティのサービス代理店を通じてレベル 10 のライト サインを購入できますが、虚偽または詐欺的な取引を避けるために、購入する際には法的チャネルに注意する必要があります。 2. レベル 10 のファンサインを作成するには何日かかりますか?レベル10のライトサインに到達する
 エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
プレイヤーはエルデンズ サークルでプレイするときにゲームのメイン プロットを体験し、ゲームの実績を収集できます。多くのプレイヤーはエルデンズ サークルをクリアするのにどれくらい時間がかかるか知りません。プレイヤーのクリア プロセスは 30 時間です。エルデン リングをクリアするにはどれくらい時間がかかりますか? 答え: 30 時間です。 1. この 30 時間のクリアタイムはマスターのようなスピードパスを指すものではありませんが、多くのプロセスも省略されます。 2. より良いゲーム体験を得たい場合、または完全なプロットを体験したい場合は、継続時間により多くの時間を費やす必要があります。 3. プレイヤーがすべて集める場合、約 100 ~ 120 時間かかります。 4.BOSSを本筋だけで磨く場合は50~60時間程度かかります。 5. すべてを体験したい場合: 基本時間は 150 時間です。
 小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
Xiaohonshu は、生活と知識の共有に満ちたプラットフォームで、ますます多くのクリエイターが自由に意見を表現できるようになりました。小紅書でより多くの注目といいねを獲得するには、コンテンツの質に加えて、作品を公開する時期も重要です。では、Xiaohongshu が作品を公開する時間をどのように設定すればよいでしょうか? 1. 小紅書で作品を公開する時間を設定するにはどうすればよいですか? 1. ユーザーのアクティブ時間を把握する まず、小紅書ユーザーのアクティブ時間を明確にする必要があります。一般に、午後 8 時から午後 10 時までと週末の午後は、ユーザーのアクティビティが活発になる時間帯です。ただし、この期間は視聴者グループや地理などの要因によっても異なります。したがって、ユーザーのアクティブ期間をより適切に把握するには、さまざまなグループの行動習慣をより詳細に分析することをお勧めします。ユーザーの生活を理解することで
 Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明 Linux システムでは、ファイル時間情報はファイルの管理と変更の追跡にとって非常に重要です。 Linux システムは、アクセス時間 (atime)、変更時間 (mtime)、および変更時間 (ctime) という 3 つの主要な時間属性を通じてファイル変更情報を記録します。この記事では、このファイル時間情報を表示および管理する方法について詳しく説明し、具体的なコード例を示します。 1. パラメータ -l を指定して ls コマンドを使用してファイルを一覧表示し、ファイル時間情報を確認します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 GSHOCK ウォッチの時刻を調整する方法
Feb 21, 2024 pm 09:04 PM
GSHOCK ウォッチの時刻を調整する方法
Feb 21, 2024 pm 09:04 PM
GSHOCK ウォッチの時刻調整方法が分からないユーザーも多いですが、全体的な方法は比較的簡単です。ここでは GSHOCK ウォッチの調整方法を詳しく紹介します。操作方法が分からないユーザーは参考にしてください。 gshock ウォッチの時刻を調整する方法 1. まず、これらのボタンに ABCD に従ってラベルを付けます。 A キー: これは終了キーとして理解され、通常は C キーと一緒に使用されます。 B キーと D キーは、調整キーであるプラスとマイナスのキーとして理解できます。たとえば、今が 13 時であれば、14 時になったら D キーを押します。 Cキーはモードキーで、押すことでモードを切り替えることができます 一般的に時計のモードキーは左下にあり、英語で「mode」と書かれています。操作方法 1. まず時計を環境に合わせます。
 win7のワイヤレスネットワークリストが表示できません
Dec 22, 2023 am 08:07 AM
win7のワイヤレスネットワークリストが表示できません
Dec 22, 2023 am 08:07 AM
多くの人々のモバイル作業を容易にするために、多くのノートブックにはワイヤレス ネットワーク機能が搭載されていますが、一部のコンピューターでは WiFi リストを表示できません。Win7 システムでこの問題に対処する方法を紹介します。見てみましょう。バー。 win7でワイヤレスネットワークリストが表示されない 1. コンピューターの右下隅にあるネットワークアイコンを右クリックし、「ネットワークと共有センターを開く」を選択して開き、左側の「アダプター設定の変更」をクリックします。開いたら、マウスを右クリックしてワイヤレス ネットワーク アダプターを選択し、[診断] を選択します 3. 診断を待ちます。システムが問題を診断した場合は、問題を修正します。 4. 修復が完了すると、WiFi リストが表示されます。
 Ark of Destiny Dreams はいつ発売されますか?
Mar 14, 2024 pm 03:00 PM
Ark of Destiny Dreams はいつ発売されますか?
Mar 14, 2024 pm 03:00 PM
多くのプレイヤーが「Ark of Destiny Sleepy Dream がいつリリースされるのか知りたいと思っています。Sleepy Dream は 3 月 13 日に私たちにお会いします。また、新しいプロの戦闘機 Jia Nan、新しい大陸 Rowan、神に選ばれた英雄の武器、新しい BOSS やその他のコンテンツも追加されます。特定の詳細 「Ark of Destiny Sleepy Dreams」の発売時期についての紹介の内容を見てみましょう。 Ark of Destiny ガイド: Ark of Destiny Dreams はいつリリースされますか? 回答: 3 月 13 日. アイテム レベルの要件. レベル 1 ~ レベル 3 には小道具レベルが必要です: 1540. レベル 4 には小道具レベルが必要です: 1560. ドロップされるアイテム: 夢の思考、夢のマーク, 絶望に陥る。真新しいプロの格闘家の男性 1. 特徴: 修羅のエネルギー、修羅のエネルギーを蓄積して [キングダム ボクシング状態] に入る 2. 専門の属性: 近接職業 3. 専門の武器: 重腕の鎧。新大陸ナナカマド 1. 開け方




