S5 では階層化された画面を適応させることができます
今回はS5をレイヤードスクリーンに適応させるための注意事項を以下に挙げます。
デザインは素晴らしいです、今回は本当に「設計草案通り」です、なぜなら今ではどんなマシンも設計草案によると標準的なマシンだからです! 開発者のクラスメートの皆さん、設計草案の注釈を直接読むことができるようになりました。
画面適応
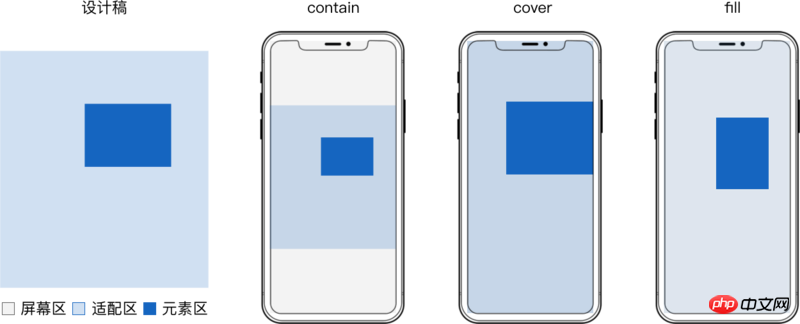
画面適応とは、コンテンツ適応領域と画面領域の間の適応関係を指します。
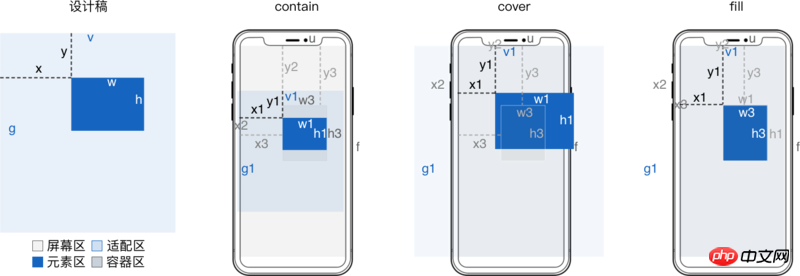
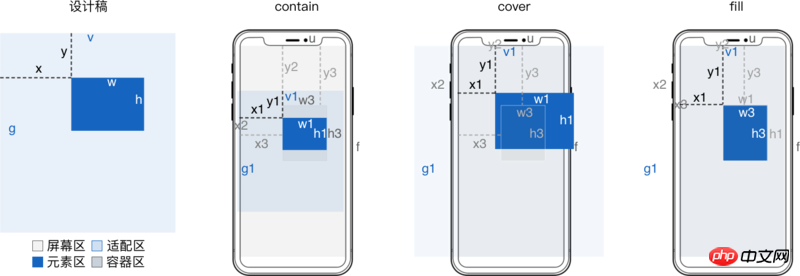
単一画面の適応には、contain、cover、または fill があり、マルチ画面の適応は yikuan で一般的です。
コンテンツとカバーも、空白や余分なコンテンツを処理するための位置決めが必要です。
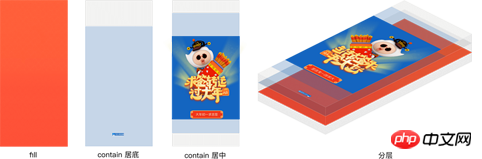
同じ H5 内の異なるコンテンツは、異なる適応方法、つまり階層化を使用することがよくあります。


優先CSS
ページがロードされた後、正しいWebビューの幅と高さを取得するためにjsは多くの場合少なくとも70ミリ秒の遅延を必要とします
cssが最初に実行されることが多く、 cssom の解析は dom の解析と同じであることがよくあります。最初に並行してビルドする場合
js は実行前に dom と cssom が処理されるのを待ちますが、css は dom を待つだけで済みます
横画面と縦画面を切り替える際に2つのプロセスを切り替えて再描画する必要があるjsと、cssは切り替える必要がありません
画面適応などのパフォーマンスの問題については、cssで実装できる場合はcssで実装する必要があります。
レイヤー全体の適応
各レイヤーの要素が歪みなく同期してスケーリングされるようにするには、各レイヤーの適応領域がデザインドラフトのサイズと等しくなる必要があります。
直接的な実装は、適応領域と同じサイズのコンテナを構築し、レイヤー全体を適応させることです。
コンテナ内には同じ適応方法を持つ複数の要素が存在する可能性があります。
svg の実装を例に挙げます: svg 实现为例:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
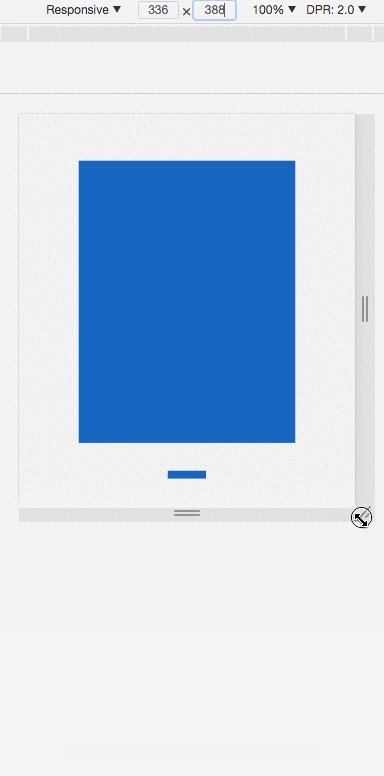
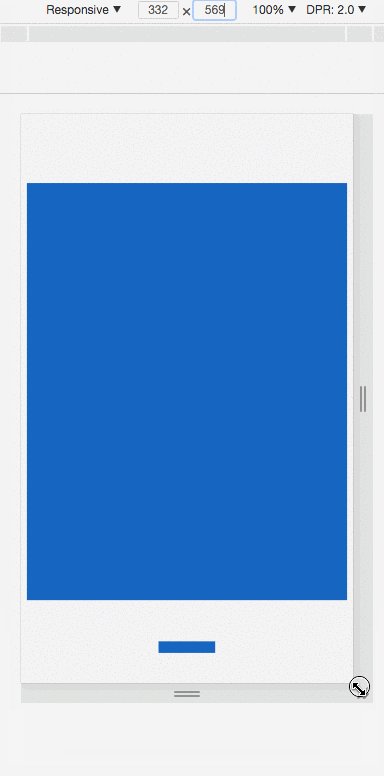
</html>实际效果:

整层适配 实现简单,开发时直接读取设计稿值,可以满足大部分静态页面需求。
但在 h5 动画多的时候,就得考虑动画流畅,页面性能了。
用可替换元素如 <img> <object> <svg>
设计稿 宽 v 高 g 适配前元素 横坐标 x 纵坐标 y 宽 w 高 h 适配后容器 横坐标 x3 = x*u/v 纵坐标 y3 = y*f/g 适配后元素 横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1 纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1 宽 w3 = (w/v)*u 高 h3 = (h/g)*f 当 contain 方式适配时 缩放值 s = Math.min(f/g, u/v) 横向左留白占总留白 o = (m*v - x)/w 纵向上留白占总留白 p = (n*g - y)/h 当 cover 方式适配时 缩放值 s = Math.max(f/g, u/v) 横向左超出占总超出 o = (x - m*v)/w 纵向上超出占总超出 p = (y - n*g)/h 适配区 垂直居顶时 m = 0 垂直居中时 m = .5 垂直居底时 m = 1 水平居左时 n = 0 水平居中时 n = .5 水平居右时 n = 1 相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)

- レイヤー全体の適応は実装が簡単です。設計ドラフト値は開発中に直接読み取ることができ、ほとんどの静的ページのニーズを満たすことができます。 しかし、h5 アニメーションが多数ある場合は、アニメーションの滑らかさとページのパフォーマンスを考慮する必要があります。
-
<img><object><svg>などの置換可能な要素をコンテナとして使用し、背景画像を要素として使用します はい, には、CSS アニメーションを適用するときにパフォーマンスの欠陥があります:
アダプテーション領域と同じサイズのコンテナをコンポジションレイヤーに昇格させると、占有メモリが大きすぎて、レイヤー数分の2倍のメモリが必要となります。

これらの実装ソリューションのパフォーマンスを向上させるには、コンテナーのアニメーションに焦点を当て、コンテナーのサイズをレイヤー内のすべての要素の最小合計面積と等しくする必要があります。合理化された適応を実現します
合理化された適応
式
導出プロセスについては、H5階層化スクリーン適応式導出を参照してください
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
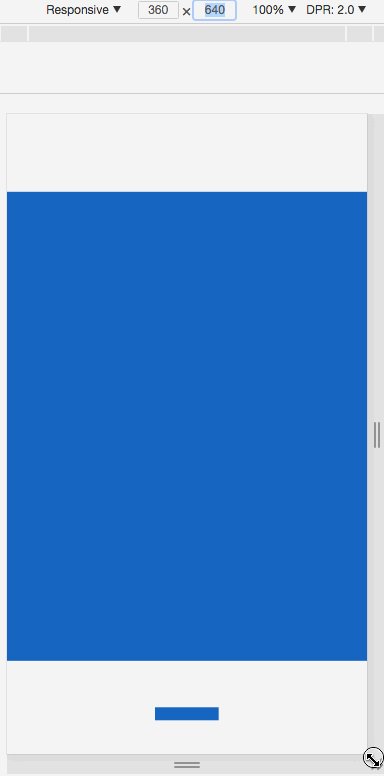
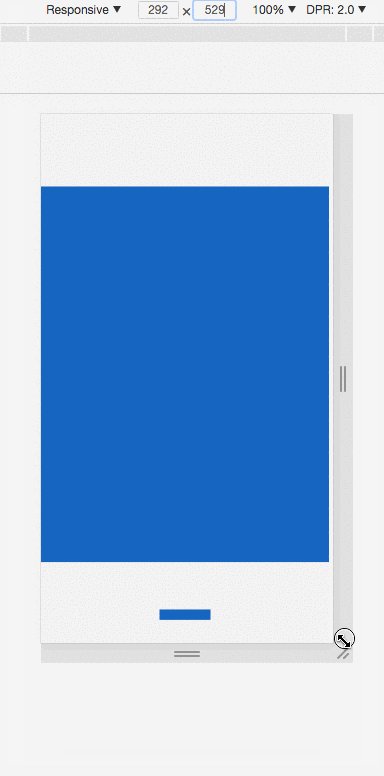
</html><img>実装例
最大幅の場合と一緒ですv、max-height は、適応を含む場合は h/g です。
min-width が w/v、min-height が h/g の場合、カバー適応に相当します。 幅が w/v、高さが h/g に設定されている場合、それは塗りつぶし適応を意味します。 画像の元のサイズが max-width と max-height より小さい場合は、画像の元のサイズを拡大するか、直接変更するために、zoom: 10 を使用します。
適応をカバーするとき、画像の元のサイズが min-width と min-height より大きい場合は、zoom: .1 を使用して画像の元のサイズを縮小するか直接変更します。 🎜左上のパーセンテージは画面の幅uと高さfに相対しているため、m*uとn*fに対応します🎜変換のパーセンテージは適応後の要素の幅w1と高さh1に相対しているため、( m*v + x) /w*w1 and (n*f + y)/h*h1🎜<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><a href="http://www.php.cn/code/872.html" target="_blank">background-size</a>值为contain时对应 contain 适配。background-size值为cover时对应 cover 适配。background-size值为100% 100%时对应 `fill 适配。<a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>百分比和op意义相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><svg> 实现示例
preserveAspectRatio的meetOrSlice为meet时对应 contain 适配。preserveAspectRatio的meetOrSlice为slice时对应 cover 适配。preserveAspectRatio值为none时对应 fill 适配。这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がS5 では階層化された画面を適応させることができますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 iPhoneのロック画面の壁紙に時間を表示する方法
Dec 18, 2023 am 11:27 AM
iPhoneのロック画面の壁紙に時間を表示する方法
Dec 18, 2023 am 11:27 AM
深度効果は、壁紙の一部がデジタル時計を覆う iOS のクールなロック画面機能です。これは基本的に、壁紙がロック画面要素と相互作用しているように見える蜃気楼のような効果を提供します。この記事では、深度効果とは何なのか、そしてiPhoneの壁紙の背後にあるロック画面の時間/時計を取得する方法を説明します。 iPhoneのロック画面の深度効果とは何ですか?深度効果は、壁紙に複数の層の深さを追加します。ロック画面の壁紙を適用すると、iOS は iPhone のニューラル ネットワーク エンジンを使用して、適用した画像内の深度情報を検出します。成功すると、iPhone は注目したい被写体を壁紙の他の要素から分離できるようになります。被写体が検出されると、被写界深度効果が適用されます。
 win10の自動画面ロック機能をオフにする方法を教えます。
Jan 08, 2024 am 11:49 AM
win10の自動画面ロック機能をオフにする方法を教えます。
Jan 08, 2024 am 11:49 AM
多くの友人は、コンピュータから離れるときは画面を保護するために画面をオフにする必要がありますが、画面をオフにするため画面をロックしたくありません。戻ってきたときは、システムに入るためにパスワードを入力する必要があります。 . 実際、このステップは設定によって完了できます。一緒に見てみましょう。バー。 win10で画面をロックせずに画面をオフにするチュートリアル 1. まず設定に入り、「個人設定」を選択します 2. 左側の「ロック画面」をクリックします 3. 下の「スクリーンセーバー設定」を選択します 4. 「回復時にログインを表示する」のチェックを外します5. 次に、「電源設定の変更」をクリックします。 6. 左側のアイコン設定を選択します。 7. モニターの電源を切る時間を設定し、スリープ状態を「なし」に変更します。 8. その後、先ほどの電源設定に戻り、以下のスリープ時間を選択します。 9. 上記と同じように使用します
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 ミニ化されたスクリーンは目を傷つけますか?
Feb 07, 2024 pm 03:48 PM
ミニ化されたスクリーンは目を傷つけますか?
Feb 07, 2024 pm 03:48 PM
多くのユーザーが最も懸念しているのは、miniLED スクリーンが目を傷つけないかどうかですが、実際、このスクリーンの輝度は非常に高くなりますが、目を傷つけることはなく、通常どおり使用できます。ミニ化されたスクリーンは目を痛めますか? 回答: 目を痛めることはありません。 miniLED 画面の輝度は高くなりますが、日常使用中にその輝度を維持し続けるわけではなく、輝度を上げる必要がある場合にのみ表示されるため、常に高い輝度を維持できるわけではなく、目が痛くなることはありません。ピーク輝度も向上し、優れたプレゼンテーションと表現が可能になります。 MiniLED スクリーンの紹介 1. MiniLED バックライト ディスプレイ技術はバックライトを使用するため、LCD との最大の違いはバックライト層です。 2. LCD スクリーンと比較して、miniLED のパフォーマンスは高くなります。
 画面が白黒になったときに色を調整する方法 詳細な紹介: 携帯電話の白黒モードを終了する方法。
Mar 21, 2024 pm 01:12 PM
画面が白黒になったときに色を調整する方法 詳細な紹介: 携帯電話の白黒モードを終了する方法。
Mar 21, 2024 pm 01:12 PM
多くの友人が携帯電話を使用しているときに、突然携帯電話の操作画面が「白黒」になってしまい、原因や解決方法が分からないことがあります。この記事では Android 携帯電話を使用しています。携帯電話の操作インターフェイスの色が通常に戻ります。 1. 携帯電話のインターフェースを設定し、操作インターフェースで「歯車の形」のアイコンを見つけます。以下に示すように: このアイコンをクリックして、電話の設定インターフェイスに入ります。 2. オプション 携帯電話の操作インターフェースは、携帯電話の「ディスプレイ」設定に関連して白黒に変わりました。携帯電話の設定インターフェースに入った後、「ディスプレイとテーマ」オプションを見つけてください。以下に示すように、ドロップダウン メニューをクリックします。 次に、[表示とテーマ] オプションをクリックして詳細ページに入ります。 3. 画面の色を変更し、「表示とテーマ」オプションを入力した後、「
 iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
ホーム画面から重要なものを削除してしまい、元に戻そうとしていますか?さまざまな方法でアプリのアイコンを画面に戻すことができます。 iPhoneでホーム画面から削除を元に戻す方法 前述したように、iPhoneでこの変更を復元する方法はいくつかあります。方法 1 – App ライブラリのアプリ アイコンを置き換える App ライブラリから直接ホーム画面にアプリ アイコンを配置できます。ステップ 1 – 横にスワイプして、アプリ ライブラリ内のすべてのアプリを見つけます。ステップ 2 – 前に削除したアプリのアイコンを見つけます。ステップ 3 – アプリのアイコンをメインライブラリからホーム画面上の正しい場所にドラッグするだけです。これが応用図です
 「画面上部を覆わないでください」を閉じる方法 詳細説明:携帯電話で頻繁に表示される「画面上部を覆わないでください」メッセージを閉じる方法
Mar 03, 2024 pm 01:31 PM
「画面上部を覆わないでください」を閉じる方法 詳細説明:携帯電話で頻繁に表示される「画面上部を覆わないでください」メッセージを閉じる方法
Mar 03, 2024 pm 01:31 PM
携帯電話が突然「画面の上部を覆わないでください」というメッセージが表示されるという問題に遭遇したことがある友人は多いと思いますが、なぜ携帯電話が突然このように表示されるのでしょうか?以下、一緒に見ていきましょう。実際、これが発生すると、何かが電話機の距離センサーをブロックしているため、このプロンプトは電話機の画面に表示されます。では、なぜ突然そのようなプロンプトを受け取ったのでしょうか?実は、携帯電話の[誤タッチ防止モード]を誤ってオンにしてしまったため、この問題が発生する可能性があります。では、どうやって閉めればいいのでしょうか?実はその方法はとても簡単なので、一緒に見ていきましょう。方法 1: 画面上のプロンプトに直接に従い、ショートカット キーの組み合わせを使用して閉じます。方法 2: 上記の方法が機能しない場合は、携帯電話の [設定] を開くこともできます。
 6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
7月23日のニュースによると、ブロガーのDigital Chat Stationは、Xiaomi 15 Proのバッテリー容量が6000mAhに増加し、90Wの有線フラッシュ充電をサポートしているというニュースを伝えました。これは、Xiaomiのデジタルシリーズで最大のバッテリーを搭載したProモデルになります。 Digital Chat Stationは以前、Xiaomi 15Proのバッテリーは超高エネルギー密度を持ち、シリコン含有量が競合製品よりもはるかに高いことを明らかにしました。 2023 年にシリコンベースの電池が大規模にテストされた後、第 2 世代のシリコン負極電池が業界の将来の発展方向として特定されており、今年は直接的な競争のピークを迎えます。 1. シリコンの理論グラム容量は 4200mAh/g に達することがあり、これはグラファイトのグラム容量の 10 倍以上です (グラファイトの理論グラム容量は 372mAh/g)。負極の場合、リチウムイオン挿入量が最大に達したときの容量が理論上のグラム容量であり、同じ重量下での容量を意味します。




