
今回は、テキストとテキストテクスチャオーバーレイを実現するためのフロントエンドテクノロジーについて説明します。フロントエンドテクノロジーがテキストとテキストテクスチャオーバーレイを実現するために使用できる注意点について、実際のケースを見てみましょう。 。
この記事で説明するオーバーレイは、描画モードでのオーバーレイです。つまり、この記事で実現する効果は、テクスチャを直接塗りつぶすのではなく、テキスト自体の色とテクスチャをオーバーレイすることです。
CSS、SVG、キャンバスはどれも同様の効果を実現できます。一つずつ見てみましょう。
HTML と CSS コードは次のとおりです:
<h2>
<span></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
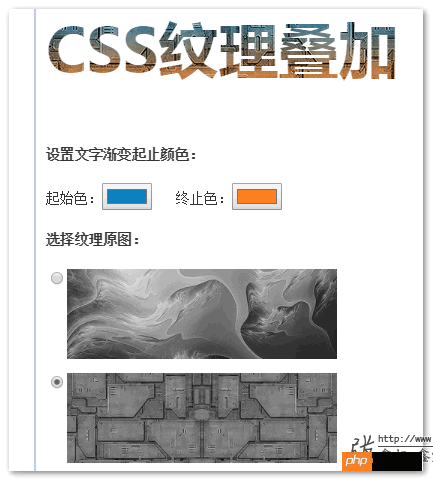
}下の図のような効果 (赤のグラデーションとグレーの石のテクスチャ オーバーレイ効果) を実現できます。

ここをクリックできます: テキストの CSS テクスチャ オーバーレイ効果デモ
デモ ページでは、グラデーション イメージの開始色と終了色を調整したり、テクスチャ イメージを変更したりできます。 - 時間レンダリング効果:

実装原理
Webkit ブラウザでは、次の CSS の組み合わせによってテキストを背景に表示できます:
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}を使用して、テキストのグラデーションや効果を実現できます。このサイトのホームページのテキストストリーマーに似ています。

そこで、2 つのラベル レイヤーを使用してグラデーション背景とテクスチャ背景を明確に塗りつぶし、CSS3 ブレンド モード mix-blend-mode:overly を使用して 2 つのラベル レイヤーを重ね合わせると、効果が得られます。 !
互換性
Webkit カーネル ブラウザ、Chrome、Safari などがすべてサポートされています。
background-blend-mode を使用しない理由の説明
理論的には、必要なパフォーマンス層は 1 つだけなので、background-blend-mode を使用するのが最も簡単です。理論上のサポート コードは次のとおりです。
<h2>CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}背景 グラデーションとテクスチャのオーバーレイ自体には問題はありません。効果は次のとおりです。

ただし、background-clip:text 宣言を適用すると、ブレンド モードが変更されます。は無視されるため、最終的なテキストはオーバーレイ効果を持ちません。そこで、mix-blend-modeを用いて独立した2層のラベルを重ね合わせる方法を採用しています。 background-clip:text声明的时候,混合模式被忽略,于是最终的文本并没有叠加效果。因此才采用两层独立的标签应用mix-blend-mode来叠加的方法。
//zxx: CSS3对混合模式天然支持,可以参见这篇文章:“CSS3混合模式mix-blend-mode/background-blend-mode简介”,其中mix-blend-mode是元素间的混合,background-blend-mode
mix-blend-mode これは要素間のブレンドであり、background-blend-mode は背景画像間のブレンドです。 CSS3 メソッドが最も理解しやすく、最も早く始めることができますが、Firefox と IE ブラウザ
はサポートしていないため、モバイル端末でのみ使用できます。PC ブラウザと互換性を持たせたい場合は、SVG を使用してそれを実現できます。<svg> <defs> <filter> <feimage></feimage> <feblend></feblend> </filter> <lineargradient> <stop></stop> <stop></stop> </lineargradient> <pattern> <rect></rect> </pattern> </defs> <text> SVG纹理叠加 </text> </svg>

実装原理
SVG にはSVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
以上がフロントエンド技術により文字テクスチャオーバーレイを実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。