CSS3 のデフォルトの疑似クラス セレクターの使用方法の詳細な説明
今回は、CSS3 のデフォルトの疑似クラス セレクターの使用方法について詳しく説明し、CSS3 のデフォルト 疑似クラス セレクターを使用する際の 注意事項 について説明します。実際のケースを見てみましょう。
1. CSS3 :default 擬似クラス セレクターの概要 CSS3 :default 擬似クラス セレクターは、デフォルト状態のフォーム要素を表すためにフォーム要素でのみ使用できます。
たとえば、ドロップダウン ボックスには複数のオプションがある場合があります。このとき、この
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
CSS が次のようになっているとします。
option:default {
color: red;
}Chrome ブラウザで他のオプションを選択すると、オプション 4 が赤になることがわかります。効果は次のとおりです。
 効果も同じです。 Firefox ブラウザ内 以下に似ています:
効果も同じです。 Firefox ブラウザ内 以下に似ています:

はサポートされていません。 したがって、モバイル端末は安心して使用でき、デスクトップ端末は IE プロジェクトを気にせずに使用できます。
2. CSS3 :default 擬似クラスセレクター関数 CSS3 :default 擬似クラスセレクター関数は、ユーザーがデータのセットを選択するときにデフォルトのオプションが何であるかを引き続き認識できるように設計されており、そうでない場合は他のオプションを一度選択します多すぎるため、選択するときにデフォルトでどれが提供されるかわかりません。これはエクスペリエンスを強化するための戦略です。効果はそれほど強力ではありませんが、ここぞという時に役立ちます。
3. CSS3 のいくつかの機能に関する調査 :default pseudo-class selector1. JS のクイック変更は影響を及ぼしますか?
テストコードは以下の通りです:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>つまり、HTMLは2番目のラジオボタンを1.5倍に拡大するように設定し、JSはすぐに3番目のラジオボタンを選択されるように設定します。 JS にはほとんど遅延がありませんが、:default 疑似クラス セレクターのレンダリングは影響を受けません。
 したがって、この質問に対する答えは影響がありません。
したがって、この質問に対する答えは影響がありません。
2. 検討 2:
例:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>以下に示すように、結果の最初の
チェックボックスの場合、チェックされた値も true でなければなりません。 従って、この質問に対する答えはノーレスポンスです。
4. CSS3 :default 擬似クラスセレクターの実際の応用 :default セレクターは、選択の混乱を避けるためにデフォルトの状態をマークするために使用されます。しかし、実際には、より実用的な価値は「推奨マーク」であるべきだと私は考えています。
最新の Web アプリケーションはますますインテリジェントになっています。一部の操作では、デフォルトで推奨設定がチェックされた状態に設定されています。 )" に加えて、:default セレクターが追加されたため、実装がより簡潔になり、保守が容易になりました。
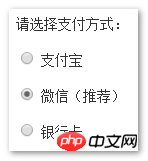
ここをクリックすると、:default セレクターと推奨単語のデモが自動的に追加されます
効果は次のとおりです:
 他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。
他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。
関連する CSS および HTML コードは次のとおりです:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3 のデフォルトの疑似クラス セレクターの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




