段落の各行のグラデーションカラーのテキスト効果
今回は段落の各行のグラデーションテキスト効果についてご紹介します。 段落の各行のグラデーションテキスト効果についての注意事項を実際に見てみましょう。
今日はCodepenでCSSで書かれたエフェクトを見ました。段落内のテキストの各行にはグラデーション効果があります。テキストの 1 行または 1 つの単語にグラデーション塗りつぶし効果を実装するのは奇妙ではありませんが、これは段落の各行に対するテキスト グラデーション塗りつぶし効果です。今後も多くの人の興味を引くものと思われます。興味のある方は、ぜひ読んで調べてください。
ターゲット効果
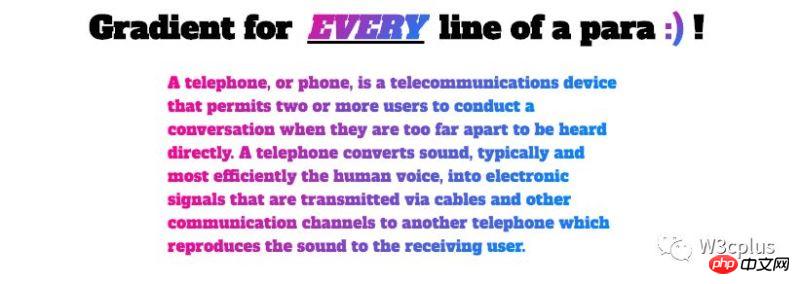
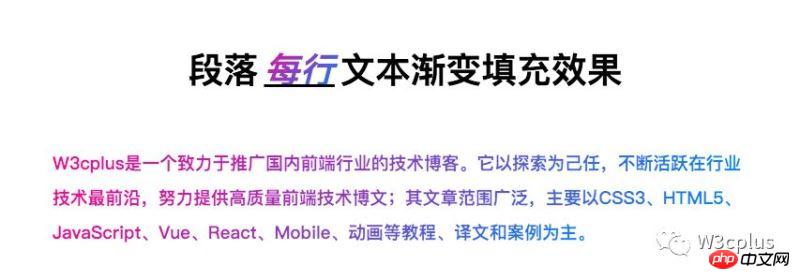
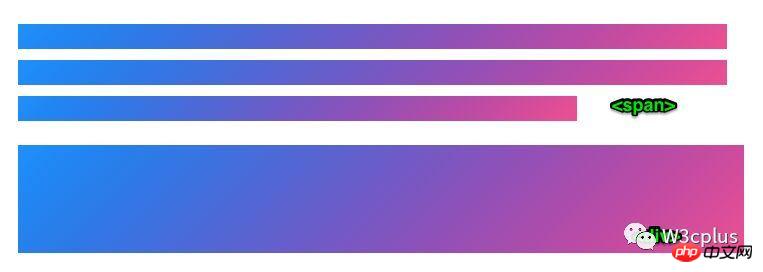
今日のターゲット効果は、以下の効果を達成すること、またはこの効果を実現するためのヒントを理解することです:

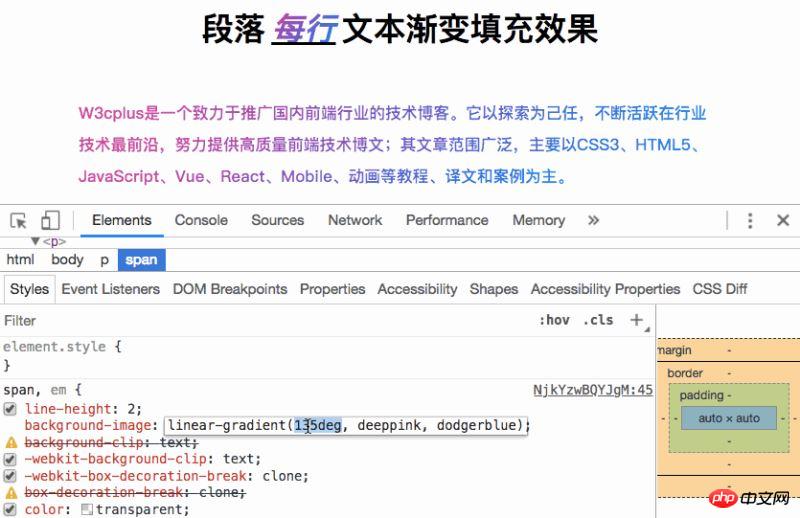
上記の効果を見て、多くの人が真っ先に思い浮かべると思いますこれは、background-clip:text、color:transparent、linear-gradient によって実現されます。それで、これは事実ですか?
段落内のテキストの各行のグラデーション効果を完成させる方法
CSS を知っている学生は、
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
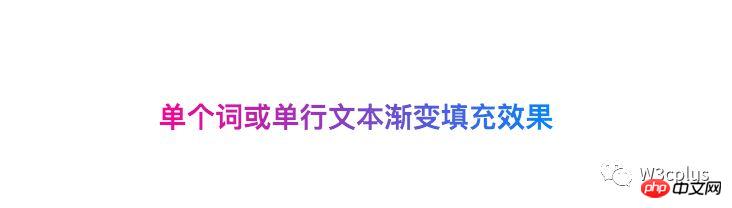
を使用してテキストのグラデーション塗りつぶし効果を簡単に実現できることを知っています。たとえば、次の例です。

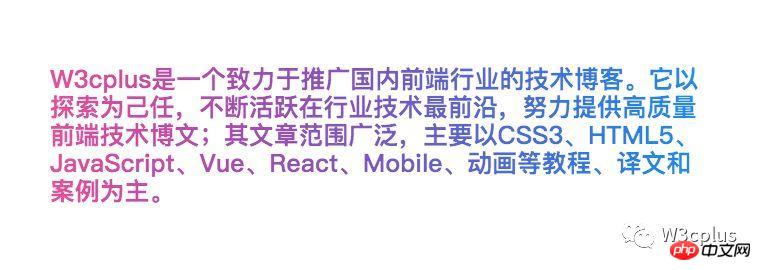
テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?

効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
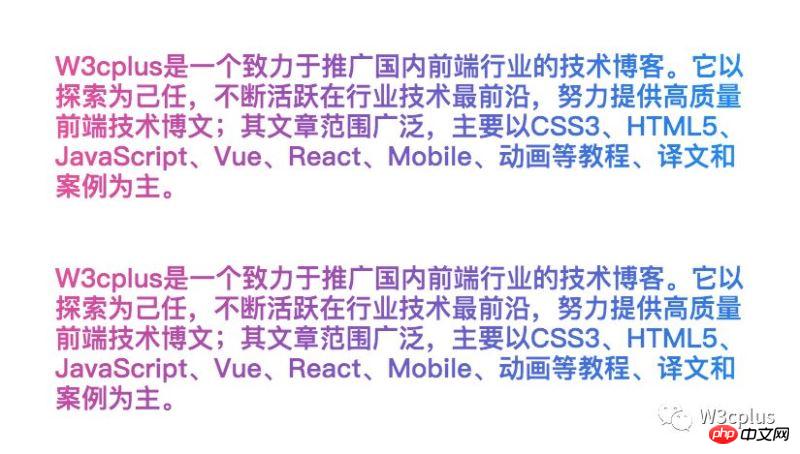
2 つの効果を見てください:

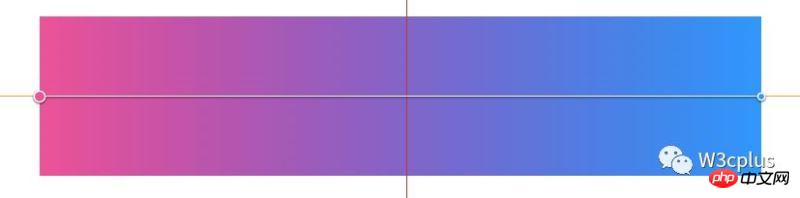
よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:

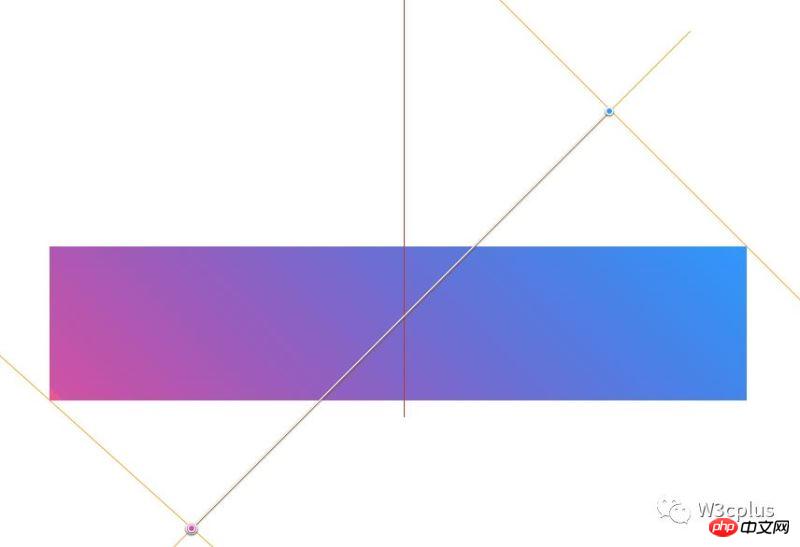
次に 135deg を見てください。塗りつぶしエフェクト 1 つ:

ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
線形グラデーションで右に使用しても左に使用しても、それが単一の単語、単一行のテキスト、または複数行のテキストであっても、結果として得られるテキストの塗りつぶし効果は同じになります。ただし、他のグラデーション角度パラメーターの場合、複数行のテキスト塗りつぶしの各行の効果は異なります。
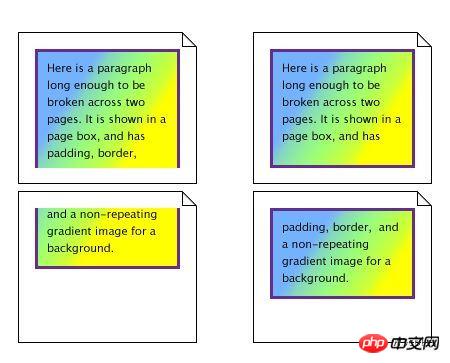
本題に戻りますか?複数の列を作成し、充填角度に関係なく同じ効果を得るにはどうすればよいでしょうか?この効果を実現するための重要な属性があります: box-decoration-break。简单的说一下,box-decoration-break 属性にはスライスとクローンの 2 つの属性値があり、対応する効果は次のとおりです:
は段落で使用され、効果は次のとおりです:

目標からは遠ざかっていますか? 近づいています。次に、この属性 box-decoration-break:clone を例に使用します:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
効果は次のとおりです:

期待した効果を満たすかどうかを確認してみましょう:

ヒント: box-decoration-break はインライン要素に適用され、対応する line-height と一致して、行間に一定の間隔が確保されます。
振り返ってみると、box-decoration-break の使用はインライン要素とブロック要素の違いです。

完璧ではないでしょうか?よかったら、自分でも試してみてください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
テキスト テクスチャ オーバーレイを実装するフロントエンド テクノロジ
以上が段落の各行のグラデーションカラーのテキスト効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 win10で白黒モードに切り替えるキーボードショートカットは何ですか?
Jan 10, 2024 pm 01:26 PM
win10で白黒モードに切り替えるキーボードショートカットは何ですか?
Jan 10, 2024 pm 01:26 PM
Microsoft がリリースした win10 システムには、以前のバージョンと比較して多くの新機能が追加されており、たとえば、カラー フィルターのショートカットであるカラー フィルターを使用して、win10 の全体的な表示を白黒に変更できます。このエフェクトの設定方法を知らない友人もいるかもしれません。それでは、今教えてください。お役に立てば幸いです~ win10を白黒に変更するショートカットキーの解決策は何ですか? 1. ショートカット++を使用してカラーフィルターをオンまたはオフにできます 2. カラーを完全にオフにしたい場合フィルターを使用するには、タスク バーのスタート ロゴを右クリックします。ポップアップ メニューでオプション 3 を選択します。開いたインターフェイスでオプション 4 を選択します。開いたページの左側にあるイージー バーを使用してオプション 5 を選択します。開いたページの右側にカラー フィルター インターフェイスが表示されます。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 win7システムがtxtテキストを開けない場合の対処方法
Jul 06, 2023 pm 04:45 PM
win7システムがtxtテキストを開けない場合の対処方法
Jul 06, 2023 pm 04:45 PM
win7 システムで txt テキストを開けない場合はどうすればよいですか? コンピュータ上でテキスト ファイルを編集する必要がある場合、最も簡単な方法はテキスト ツールを使用することです。しかし、一部のユーザーは自分のコンピュータで txt テキスト ファイルを開けないことに気づきます。 win7システムでtxtテキストを開けない問題を解決するための詳細なチュートリアルを見てみましょう。 win7 システムでテキスト テキストを開けない問題を解決するためのチュートリアル 1. デスクトップ上の任意の txt ファイルを右クリックします。txt ファイルがない場合は、右クリックして新しいテキスト ドキュメントを作成し、プロパティを選択します。 2. 以下の図に示すように、開いた txt プロパティ ウィンドウで、一般オプションの下にある変更ボタンを見つけます。 3. ポップアップ オープン モード設定で
 新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
iOS 17 では、Apple は着信音とテキスト トーンの選択全体を全面的に見直し、通話、テキスト メッセージ、アラームなどに使用できる 20 以上の新しいサウンドを提供します。それらを確認する方法は次のとおりです。新しい着信音の多くは、古い着信音よりも長く、より現代的に聞こえます。アルペジオ、ブロークン、キャノピー、キャビン、チャープ、夜明け、出発、ドロップ、旅、やかん、水銀、銀河、クワッド、ラジアル、スカベンジャー、苗木、シェルター、スプリンクル、ステップ、ストーリータイム、からかう、傾ける、展開する、谷が含まれます。 。リフレクションは引き続きデフォルトの着信音オプションです。また、テキスト メッセージの受信、ボイスメール、メールの受信アラート、リマインダー アラートなどに使用できる 10 種類以上の新しいテキスト トーンも用意されています。新しい着信音やテキスト トーンにアクセスするには、まず iPhone が
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。




