CSS で nth-child 要素と nth-of-type 要素を見つける方法
今回はCSSでnth-child要素とnth-of-type要素を検索する方法を紹介します。 CSSでnth-child要素とnth-of-type要素を検索するときの注意点は何ですか?実際のケースを見てみましょう。
nth-child と nth-of-type は、CSS の 2 つの疑似セレクターです。アプリケーションでは、この 2 つが混同されることがよくあります。それらを取り出して注意深く比較し、要素がどのように見つけられるかを見てみましょう。- nth-child(n) - n 番目の子要素を検索します
- nth-of-type(n) - 同じタイプの要素内の n 番目の要素を検索します
p:nth-child(2) と p:nth-pf-type(2)
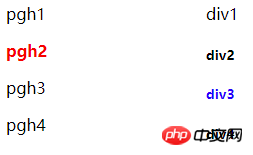
HTML コードは次のとおりです<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>

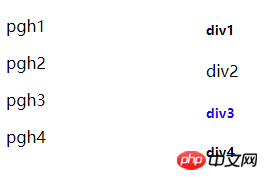
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
これはなぜですか?
- nth-child は、2 番目にランクされている限り、その要素が何であっても、一連の兄弟要素の中から 2 番目の要素を検索します。ここで、左側の p は を見つけ、右側の p は を見つけます。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは p で、これは要素が p 型である必要があることを意味しますが、ここではすべてラベルであるため、このスタイルは両方の要素に適用されません。
- nth-of-type は、同じ HTML マークアップ タイプ (マークアップ タイプ) を持つ多数の兄弟要素の中で 2 番目にランク付けされた要素です。左側の p では、
pgh3
は、右側の p の 2 番目にランク付けされた要素です。 h5 要素。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは h5 なので、右側の p のp3
要素のみにスタイルが適用されますが、左側の p のpgh3
には適用されません。
- p:nth-child(2) 正解: 2 番目の要素を見つけます。この要素は p です。誤: 2 番目の要素
- .info:nth-child(2) を検索します。 正:
class に「info」が含まれる 2 番目の要素を検索します。エラー: 2 番目のクラスに「info」が含まれる要素を見つけてください。
- p:nth-of-type(2) 同じ HTML タグ タイプの 2 番目の要素を見つけます。この要素は p です (または直感的には 2 番目の p タイプ要素を見つけます)
.info:nth-of-type(2) 同じHTMLタグタイプ内で2位の要素を検索し、この要素のクラスに「info」が含まれているものを探します
これを読んでメソッドをマスターしたと思いますこの記事の事例については、さらに興味深い内容については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
h5 は複数の画像プレビューのアップロードとクリックしてドラッグするコントロールを実装します
以上がCSS で nth-child 要素と nth-of-type 要素を見つける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。





