CSS Girdレイアウトの詳しい説明
今回は CSS Gird のレイアウトについて詳しく説明します。 CSS Gird レイアウトの 注意点 について、実際の事例を見てみましょう。
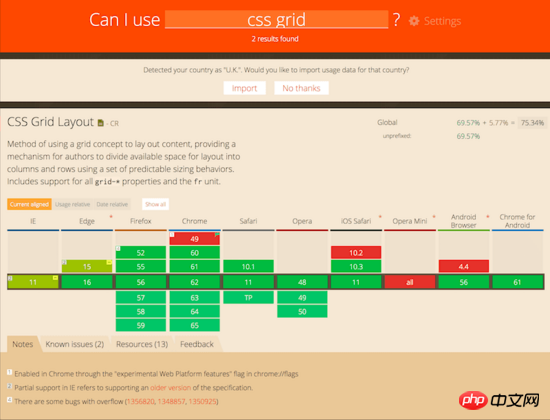
CSS グリッド レイアウトは、Web ベースのユーザー インターフェイスの設計方法を完全に変えることを目的とした 2 次元のグリッド ベースのレイアウト システムです。 CSS は Web ページのレイアウトに使用されてきましたが、最初はテーブルを使用し、次に float、<a href="http://www.php" .cn target="_blank">位置<code>float , <a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> 和 inline-block 。但是这些本质上是css的hack, 并且遗漏了很多重要的功能(例如垂直居中),后来flexbox出现了, 但是他的目的只是为了更简单的一维布局, 而不是复杂的二维布局。网格是第一个专门为解决布局问题而创建的CSS模块 在浏览器兼容性方面,可以看一下caniuse的数据

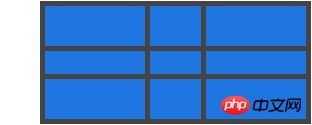
网格容器
在元素中应用 <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: grid 。这是所有网格布局的直接父元素, 在这个例子中 container 是网格容器
<p class="container"> <p class="item item-1"></p> <p class="item item-2"></p> <p class="item item-3"></p> </p>
网格项目
网格容器的小孩(例如直接子元素),这里的 item 元素是网格项目,但 sub-item と inline-block。しかし、これらは本質的に CSS ハックであり、多くの重要な機能 (垂直方向のセンタリングなど) が欠けています。その後、フレックスボックスが登場しましたが、その目的は単純な 1 次元レイアウトのみであり、複雑な 2 次元レイアウトではありませんでした。 Grid は、レイアウトの問題を解決するために特別に作成された最初の CSS モジュールです。ブラウザの互換性に関しては、caniuse のデータをご覧ください

<a href="http://www.php.cn/wiki%20/927.html">表示<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/145f83e5043dd4ba74c722a3e86b6fc4-1.png" class="lazy" alt="">: グリッド</a> 。これはすべてのグリッド レイアウトの直接の親要素です。この例では、container はグリッド コンテナ
<p class="container"> <p class="item"></p> <p class="item"> <p class="sub-item"></p> </p> <p class="item"></p> </p>
grid item
の子 (つまり、直接の子要素) です。ここでは item 要素はグリッド項目ですが、sub-item はグリッド構造の分割線を形成する
.container{
display: grid | inline-grid | subgrid
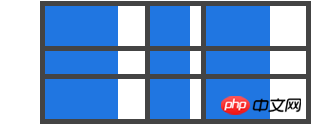
} グリッド線
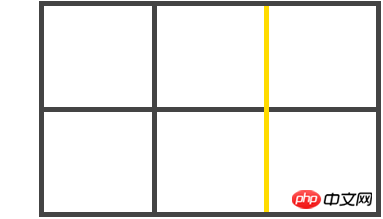
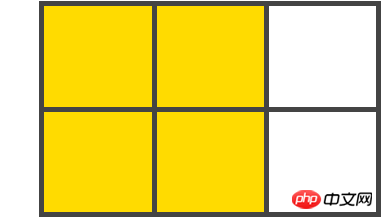
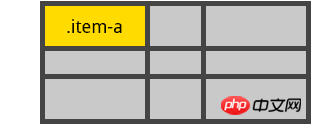
グリッド線
ではありません。垂直 (列) は水平 (行) にすることもできます。ここの黄色の線は、柱グリッド ラインの例です
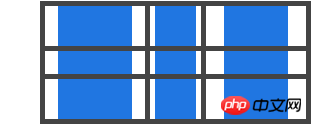
 グリッド トラック
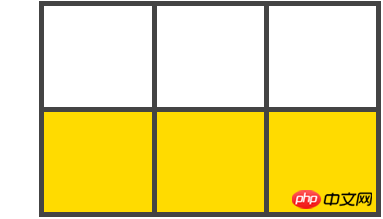
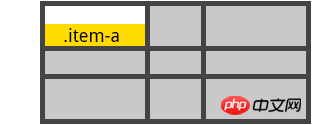
グリッド トラック
2 つの隣接するグリッド ライン間のスペース。これらはグリッドの列または行として考えることができます。これは、2 行目と 3 行目のグリッド線の間のグリッド トラックです
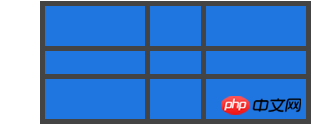
 グリッド セル
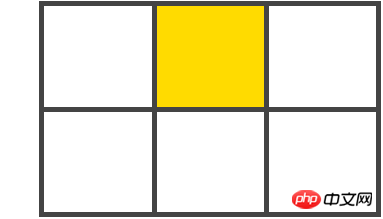
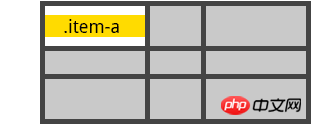
グリッド セル
2 つの隣接する行と 2 つの隣接する列グリッド線の間 スペース、つまりグリッド内の単位、つまりグリッド単位行グリッド ライン 1 と 2 の間、および列グリッド ライン 2 と 3 の間の 4 つのグリッド
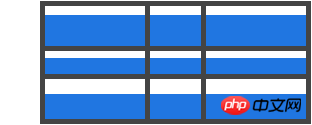
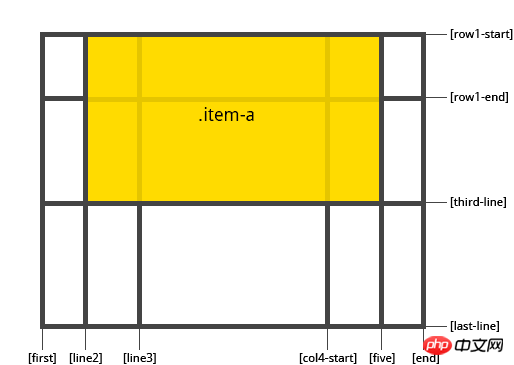
グリッド スペース
グリッド ラインで囲まれた合計スペース グリッド スペースは、任意の数のグリッド セルで構成できます。 。以下は、行グリッド線 1 と 3、列グリッド線 1 と 3 の間のグリッドスペースです
- グリッドコンテナ
- display
- の プロパティ
gird: ブロックレベルのグリッドを生成します inline-grid: インライングリッドを生成します
 subgrid: グリッドの場合 コンテンツ自体がグリッド項目です(つまり、ネストされたグリッド)、この属性を使用して、独自の行/列ではなく親の行/列を継承することを示すことができます。
subgrid: グリッドの場合 コンテンツ自体がグリッド項目です(つまり、ネストされたグリッド)、この属性を使用して、独自の行/列ではなく親の行/列を継承することを示すことができます。
.container{
display: grid;
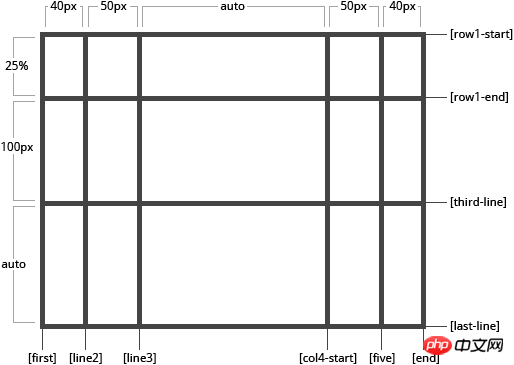
grid-template-columns: 40px 50px auto 50px;
grid-template-rows: 25% 100px auto;
} grid-template-columns、grid-template-rows
grid-template-columns、grid-template-rows
.container{
grid-template-columns: [first] 40px [line2] 50px [line2] auto [line3] auto [col4-start] 50px [five] 5px;
grid-template-rows: [row1-start] 25% [row1-end] 100px [thrid-line] auto [last-line];
}.contaienr{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]
}.contaienr{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]
}如果您的定义包含重复的部分,您可以使用repeat()符号来简化
.container{
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}相当于这个
.container{
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}设置单位为 fr 网格会允许您设置的网格轨道大小为网格容器的自由空间的一小部分,例如,这会将每个项目设置为容器宽度的三分之一
.container {
grid-template-columns: 1fr 1fr 1fr;
}可用空间是在任何非弹性项目之后计算的,在这个例子中, fr 单元可用空间的总量不包括50px
.container{
grid-template-columns: 1fr 50px 1fr 1fr;
}grid-template-areas
通过应用 grid-area 属性指定网格空间的名称来定义网格模板。 值:
: 指定的网格空间的名称
grid-area: 表示一个空的网格单元
none: 没有定义网格空间
.container{
grid-template-areas: "<grid-area-name> | . | none | ...";
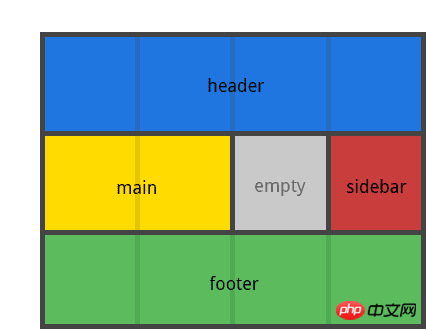
}例子
.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . slidebar"
"footer footer footer footer"
}
.item-a{
grid-area: header;
}
.item-b{
grid-area: main;
}
.item-c{
grid-area: slidebar;
}
.item-d{
grid-area: footer;
}
注意: 你不是用这个语法命名行只是空间, 当你使用这种语法时, 空间两端的行实际上是自动命名的,如果你的网格空间名字是foo,那么这个空间的起始行和起始列的名字就是foo-start,最后一列和最后一行就是foo-end;
grid-template
一个简短设置 grid-template-rows , grid-template-columns 和 grid-template-areas 在一起的声明
.container {
grid-template: none | subgrid | <grid-template-rows> <grid-area-name>/ <grid-template-columns>;
}由于 grid-template 不会重置隐式网格属性( grid-auto-columns , grid-auto-rows , grid-auto-flow ),这可能是您在大多数情况下所要做的,所以建议使用 grid 属而不是 grid-template 。
grid-column-gap grid-row-gap
指定网格线的大小 值:
: 长度值
.container{
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
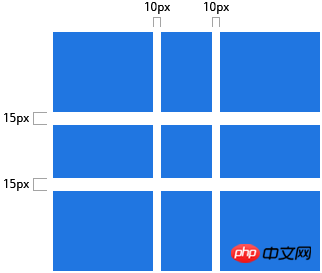
}.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: repeat(4, 80px);
grid-column-gap: 10px;
grid-row-gap: 15px;
}
grid-gap
一种速记 grid-row-gap 和 grid-column-gap 值:
: 长度值
.container {
grid-gap: <grid-row-gap><grid-column-gap>
}justify-items
沿着行轴对齐网格内的内容(而不是 align-items 沿着列轴对齐),适用于所有网格容器内的网格项目 值:
start: 将内容对齐到网格区域的左端
end: 将内容对齐到网格区域的右端
center: 将网格区域中心的内容对齐
stretch: 填充网格区域的整个宽度
.container{
justify-items: start | end | center | stretch
}例子
.container{
justify-items: start;
}
.container{
justify-items: end;
}
.container{
justify-items: center;
}
.container{
justify-items: stretch;
}
此行为也可以通过 justify-self 在个别网格项目上设置
align-items
沿列轴对齐网格的内容(而不是 justify-items 沿着行轴对齐)。该值适用于容器内的所有网格项目 值:
start: 将内容对齐到网格空间的顶部
end: 将内容对齐到网格空间的底部
center: 将内容对齐到网格空间的中心
stretch: 填充网格空间的整个高度
.container {
align-items: start | end | center | stretch;
}例子
.container {
align-items: start;
}
.container {
align-items: end;
}
.container {
align-items: center;
}
.container {
align-items: stretch;
}
此行为也可以通过 align-self
属性在个别网格项目上设置
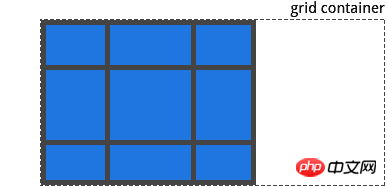
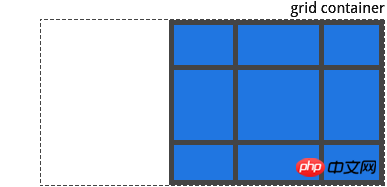
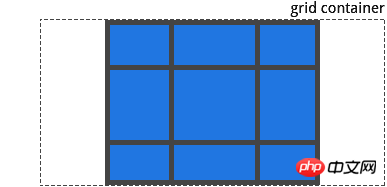
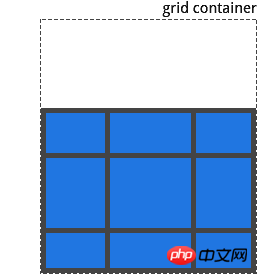
justify-content
有时,网格的总大小可能小于其网格容器的大小, 如果您的所有网格项目都是用非灵活单位进行大小调整,就可能发生这种情况。这时候可以设置网格容器内的网格的对齐方式,此属性沿着行轴对齐网络 值:
start: 将网格对齐到网格容器的左端
end: 将网格对齐到网格容器的右端
center: 将网格对齐到网格容器的中心
stretch: 调整网格的大小以允许网格填充网格容器的整个宽度
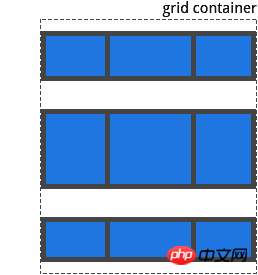
space-around: 在每个网格项目之间分配一个均匀的空间,在两个端分配一半的空间
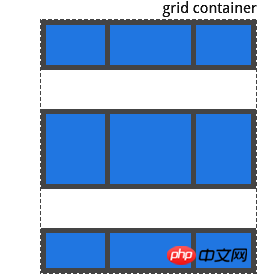
space-between: 在每个网格项目之间分配一个均匀的空间,在两个端没有分配空间
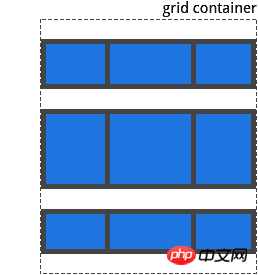
space-evenly:在每个网格项目之间分配一个均匀的空间,包括两个远端 例子
.container{
justify-content: start;
}
.container{
justify-content: end;
}
.container{
justify-content: center;
}
.container{
justify-content: stretch
}
.container{
justify-content: space-around;
}
.container{
justify-content: space-between;
}
.container{
justify-content: space-evenly;
}
align-content
此属性和 justify-content 一样,只不过是沿着列轴对齐网格 值:
start: 将网格对齐到网格容器的顶部
end: 将网格对齐到网格容器的底部
cneter: 将网格对齐到网格容器的中心
stretch: 调整网格项目的大小, 以允许网格项目填充网格容器的整个高度
space-around: 在每个网格项目之间分配均匀的空间,在两端分配一半的空间
sapce-between: 在每个网格项目之间分配一个均匀的空间,在两端没有空间
space-evenly: 在每个项目之间分配一个均匀的空间, 包括两端 例子:
.container{
align-content: start;
}
.container{
align-content: end
}
.container{
align-content: center;
}
.container{
align-content: stretch;
}
.container{
align-content: space-around;
}
.container{
align-content: space-between;
}
.container{
align-content: space-evenly;
}
grid-auto-columns grid-auto-rows
指定任何自动生成的网格轨道的大小,当你明确声明超出定义的网格空间的行或列(通过grid-template-rows / grid-template-columns)时间,会创建隐式网格轨道 值:
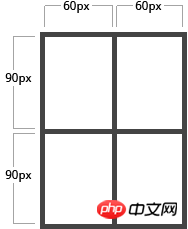
: 可以长度, 百分比, 或分数(使用 fr 单位) 如何创建隐式网格轨道, 例子:
.contaienr{
display: grid;
grid-template-columns: repeat(2, 60px);
grid-template-rows: repeat(2, 90px);
}这样会创建一个2 X 2的网格

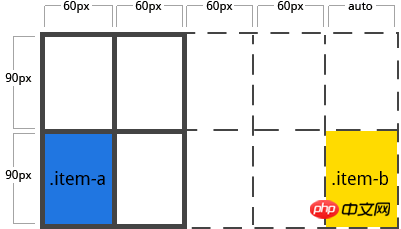
但现在如果你使用 grid-column 和 grid-row 定位你的网格项目是这样的
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
我们告诉 item-b 从第5行开始, 到第6行结束, 但是我们没有定义第5行或第6行, 因为我们引用了不存在的行,所以创建了宽度为0的隐式轨道来填补空白,我们可以使用 grid-auto-columns 和 grid-auto-rows 来指定这些隐式轨道的宽度
.container{
grid-auto-columns: 60px;
}
grid-auto-flow
如果您没有明确放置在网格上的网格项目,则自动分配算法会自动分配这些项目。该属性控制自动分配算法的原理 值:
column: 告诉自动分配算法依次填充每行,根据需要添加新行
row: 告诉自动分配算法一次填充每列,根据需要添加新列
dense: 告诉自动分配算法,如果之后出现较小的项目,则尝试在网格中尽早填充空间
dense 可能导致您的项目出现乱序 例子:
<section class="container"> <p class="item-a">item-a</p> <p class="item-b">item-b</p> <p class="item-c">item-c</p> <p class="item-d">item-d</p> <p class="item-e">item-e</p> </section>
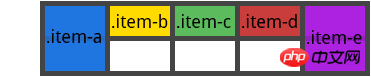
你定义了一个五行两列的网格,并设置 grid-auto-flow 为 row
.container{
display: grid;
grid-template-columns: repeat(5, 60px);
grid-template-rows: repeat(2, 30px);
grid-auto-flow: row;
}将项目分配在网格容器上,只能为其中的两个项目分配空间
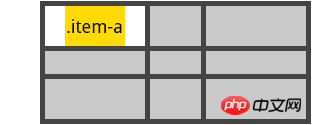
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
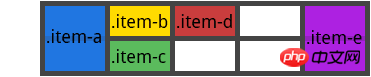
如果将 grid-auto-flow 设置为 column

grid
简写为所有设置下列属性的单一声明: grid-template-rows , grid-template-columns , grid-template-areas , grid-auto-rows , grid-auto-columns 和 grid-flow 。
网格项目的属性
grid-column-start, grid-column-end, grid-row-start,grid-row-end
通过引用特定的网格线来确定网格内项目的位置。 值:
: 可以是一个数字来引用一个编号的网格线,或者一个名称来引用一个命名的网格线
span : 项目将跨越提供的网格轨道数量
span : 项目将跨越, 直到与它提供的名称命中
auto: 自动分配
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
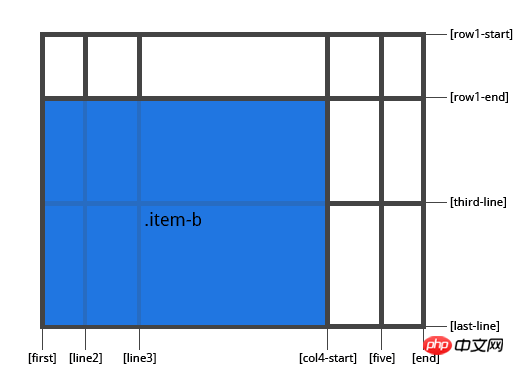
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
如果没有 grid-column-end / grid-row-end 声明, 该项目将默认跨越一个项目,项目可以相互重叠,您可以使用 <a href="http://www.php.cn/wiki/903.html" target="_blank">z-index</a> 来控制堆叠顺序
grid-column, grid-row
简写为 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 值:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}
grid-area
为项目提供一个名称,以便可以通过使用 grid-template-areas 属性创建的模板来引用他。或者属性可以用作 grid-row-start + grid-column-start + grid-row-end + grid-column-end 值:
: 你选择的名称
/ / / :可以是数字或命名行
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}例子: 作为项目分配名称的一种方法
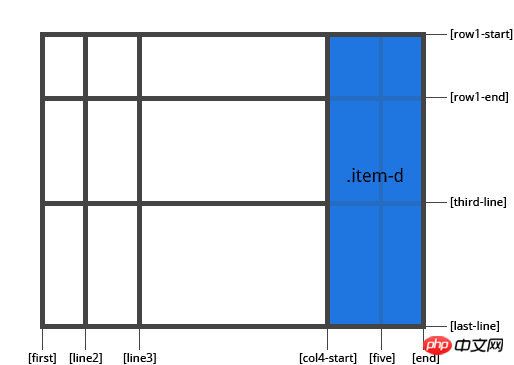
.item-d{
grid-area: header;
}作为 grid-row-start + grid-column-start + grid-row-end + grid-column-end 的简写:
.item-d {
grid-area: 1 / col4-start / last-line / 6
}
justify-self
沿着行轴对齐网格的内容,此属性适用与单个网格项目的内容 值:
start: 将内容对齐到网格空间的左端
end: 将内容对齐到网格空间的右端
center: 将网格空间中心的内容对齐
stretch: 填充网格空间的整个宽度
.item {
justify-self: start | end | center | stretch;
}例子:
.item-a {
justify-self: start;
}
.item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}
align-self
沿列轴对齐网格内的内容,此值适用与单个网格项目内的内容 值
start: 将内容对齐到网格空间的顶部
end: 将内容对齐到网格空间的底部
center: 将网格空间中心的内容对齐
stretch: 填充网格空间的整个高度
.item {
align-self: start | end | center | stretch;
}例子:
.item-a {
align-self: start;
}
.item-a {
align-self: end;
}
.item-a {
align-self: center;
}
.item-a {
align-self: stretch;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS Girdレイアウトの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 39
39
 156
156
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





