CSSの3カラムレイアウトを詳しく解説
今回はCSS 3カラムレイアウトについて詳しく解説します。 CSS 3カラムレイアウトの注意点とは何か。実際の事例を見てみましょう。
この記事では CSS の古典的な 3 列レイアウトのスキームを紹介し、みんなで共有したり、自分用にメモしたりすることができます。詳細は次のとおりです。
3 列レイアウトは、名前が示すように、両側が固定されています。そして真ん中で適応します。 3 列レイアウトは開発において非常に一般的です
1. float レイアウト
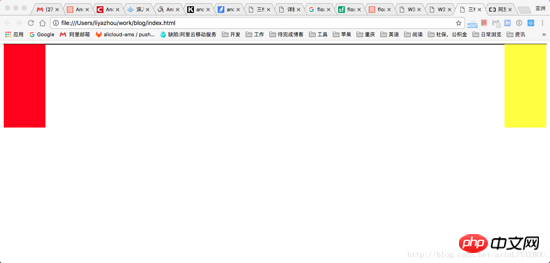
最も単純な 3 列レイアウトは、レイアウトに float を使用することです。まず、左右の列を描画します:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
<p class="container">
<p class="left"></p>
<p class="right"></p>
<p class="main"></p>
</p>この時点で、左右の列の分布を取得できます:

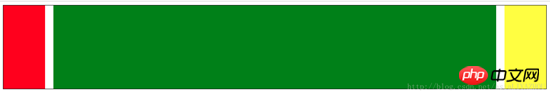
次に、中央の列の処理方法を見てみましょう。 float 要素の場合、ドキュメント フローから切り離され、他のボックスはこの要素を無視することがわかっています。 (ただし、他のボックス内のテキストはこの要素用のスペースを確保し、それを囲みます。) したがって、現時点では、コンテナー コンテナーに通常の p を追加するだけで済みます。これにより、左右が無視され、コンテナー全体が埋められます。さらに、マージンが左右にあり、スペースが流出します:
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
margin-left: 120px;
margin-right: 120px;
}
.container {
border: 1px solid black;
}
<p class="container">
<p class="left"></p>
<p class="right"></p>
<p class="main"></p>
</p>
長所: シンプル
短所: 中央部分が最後に読み込まれるため、コンテンツが多い場合はエクスペリエンスに影響します
2 . BFC ルール
BFC (ブロック フォーマット) ルールでは、BFC が浮動要素と重複しないことが規定されています。したがって、メイン要素を BFC 要素として設定すると、次のようになります。
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
background-color: green;
height: 200px;
overflow: hidden;
}
<p class="container">
<p class="left"></p>
<p class="right"></p>
<p class="main"></p>
</p>3. 聖杯レイアウト
聖杯レイアウトの核心は、左、中央、右の列がすべて float によってフローティングされ、その後調整されることです。マイナスマージンで。
最初のステップは、基本的なレイアウトを確認することです
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
.main {
float: left;
width: 100%;
height: 200px;
background-color: blue;
}
</style>
<body>
<p class="container">
<p class="main"></p>
<p class="left"></p>
<p class="right"></p>
</p>
</body>
この時点で見られる効果は次のとおりです: 左右の列が 2 行目に押し込まれています。これは main の width が 100% であるためです。次に、左と右の列のマージンを調整して、左、中央、右を 1 行に配置します。
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
background-color: yellow;
}2 番目のステップは、左のマージン左を -100% に設定することです。左の列が最初の行の先頭に移動します。次に、右の margin-left を負の幅の値 -100px に設定すると、右の列も左と中央の列と同じ行に移動されます:

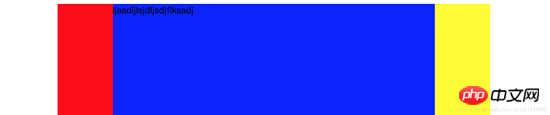
しかし、まだ完了していません。メインにテキストを追加してみます:
<body> <p class="container"> <p class="main">fjlskdjflkasjdfljasdljlsjdljsdjflksadj</p> <p class="left"></p> <p class="right"></p> </p> </body>

テキストが抑制されていることがわかります。次にこの問題を解決する必要があります。
3 番目のステップは、コンテナにパディングを与えることです。パディングは左と右の列の幅と正確に同じである必要があります:
.container {
padding-left: 100px;
padding-right: 100px;
}この時点で表示される結果は、左、中央、右の列がすべて揃っていることです。全体的には縮小しましたが、テキストはまだ抑制されています。

4 番目のステップは、左右の列に相対レイアウトを追加し、左右の値を設定してそれらを外側に移動することです:
.left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
position: relative;
left: -100px;
background-color: red;
}
.right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
position: relative;
right: -100px;
background-color: yellow;
}ここまでで、作業は完了です:

4. ダブルフライウィングレイアウト
ダブルフライウィングレイアウトの最初の 2 つのステップは、中央の列のコンテンツがブロックされる問題の解決策が異なることを除いて、聖杯レイアウトと同じです:
メイン部分のコンテンツはブロックされるため、メイン部分内でコンテンツを追加し、オクルージョンを避けるためにマージンを設定すると、問題は解決できます:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main {
float: left;
width: 100%;
}
.content {
height: 200px;
margin-left: 110px;
margin-right: 220px;
background-color: green;
}
.main::after {
display: block;
content: '';
font-size: 0;
height: 0;
clear: both;
zoom: 1;
}
.left {
float: left;
height: 200px;
width: 100px;
margin-left: -100%;
background-color: red;
}
.right {
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
background-color: blue;
}
</style>
</head>
<body>
<p class="main">
<p class="content"></p>
</p>
<p class="left"></p>
<p class="right"></p>
</body>
</html>注意すべき唯一のことは、後に要素を追加する必要があることです。フロートをクリアするメイン。
5. Flex レイアウト
Flex レイアウトがトレンドです。Flex を使用して 3 列レイアウトを実装することも非常に簡単ですが、ブラウザの互換性に注意する必要があります。
<style type="text/css">
.container {
display: flex;
flex-direction: row;
}
.middle {
height: 200px;
background-color: red;
flex-grow: 1;
}
.left {
height: 200px;
order: -1;
margin-right: 20px;
background-color: yellow;
flex: 0 1 200px;
}
.right {
height: 200px;
margin-left: 20px;
background-color: green;
flex: 0 1 200px;
}
</style>
</head>
<body>
<p class="container">
<p class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</p>
<p class="left"></p>
<p class="right"></p>
</p>
</body>注:
main要首先加载就必须写在第一位,但因为left需要显示在最左侧,所以需要设置left的order为-1
flex属性的完整写法是:flex: flex-grow flex-shrink flex-basis 。这也是flex实现三栏布局的核心,main设置flex-grow为1,说明多余空间全部给main,而空间不够时,仅缩小left right部分,同时因为指定了left right部分的flex-basis,所以指定了两者的宽度,保证其显示效果
6. 绝对定位
绝对定位的方式也比较简单,而且可以优先加载主体:
<style type="text/css">
.container {
}
.middle {
position: absolute;
left: 200px;
right: 200px;
height: 300px;
background-color: yellow;
}
.left {
position: absolute;
left: 0px;
width: 200px;
height: 300px;
background-color: red;
}
.right {
position: absolute;
right: 0px;
width: 200px;
background-color: green;
height: 300px;
}
</style>
</head>
<body>
<p class="container">
<p class="middle">fsdfjksdjflkasjdkfjsdkljfklsjadfkljaksdljfskljffjksldfjldsfdskjflsdjfkljsdlfjsldjfklsjdkflj</p>
<p class="left"></p>
<p class="right"></p>
</p>
</body>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSSの3カラムレイアウトを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7844
7844
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1241
1241
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





