css3の新しいユニットの使い方を詳しく解説
今回はCSS3の新しいユニットの使い方について詳しく説明します。CSS3の新しいユニットを使用する際の注意点は何ですか?実際の事例を見てみましょう。
この記事では、css3 の新しい単位 vw、vh、vmin、vmax の使用方法の詳細な説明を紹介し、それを皆さんと共有します。詳細は次のとおりです:
1、vw、vh、vmin、vmax の意味。
(1) vw、vh、vmin、vmax はウィンドウ単位と相対単位です。これは、ページの親ノードまたはルート ノードに対して相対的なものではありません。ビューポートのサイズによって決まります。単位は 1、つまり 1% 程度を意味します。
ビューポートは、ブラウザーが実際にコンテンツを表示する領域です。つまり、ツールバーやボタンのない Web ブラウザーです。
(2) 具体的な説明は次のとおりです。
vw: ウィンドウの幅のパーセンテージ (1vw はウィンドウの幅の 1% を表します)
vh: ウィンドウの高さのパーセンテージ
vmin: ウィンドウの幅の小さい方現在の vw と vh
vmax: 現在の vw と vh の大きい方の値
2、vw、vh と % の差 % パーセンテージ
(1) % は、親要素のサイズを基準にして設定された比率です。 vw と vh はウィンドウ サイズによって決まります。
(2) vw と vh の利点は、高さを直接取得できることですが、% を使用すると、体の高さを設定しないと視覚領域の高さを正確に取得できないため、これは良い利点です。
3. vmin と vmax の使用法
モバイルページを開発する場合、vw と wh を使用してフォント サイズ (5vw など) を設定すると、縦モードと横モードで表示されるフォント サイズが異なります。
vmin と vmax は、現在の小さい方の vw と vh と、現在の大きい方の vw と vh であるため。ここでは vmin と vmax を使用できます。横画面でも縦画面でも文字サイズを一定にします。
4、ブラウザの互換性
(1) デスクトップ PC
Chrome: バージョン 26 (2013 年 2 月) から完全にサポート
Firefox: バージョン 19 (2013 年 1 月) から完全にサポート
Safari: バージョン 6.1 (10 月) から完全にサポート2013)
Opera: バージョン 15 (2013 年 7 月) から完全にサポート
IE: IE10 (Edge を含む) 以降はまだ部分的にのみサポートされています (vmax はサポートされておらず、vm が vmin を置き換えます)
(2) モバイル デバイス
Android : バージョン 4.4 (2013 年 12 月) から完全にサポートされています
iOS: iOS8 バージョン (2014 年 9 月) から完全にサポートされています
2. 簡単な例
1、ページコード
Viewport ユニットは、設定するために使用できるだけではありません要素の幅と高さだけでなく、テキストでも使用できます。次に、vw を使用してフォント サイズを設定し、レスポンシブ テキストを実装します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, p, span, h1, h2, h3 {
margin: 0;
padding: 0;
border: 0;
}
.demo {
width: 100vw;
font-size: 5vw;
margin: 0 auto;
background-color: #50688B;
color: #FFF;
}
.demo2 {
width: 80vw;
font-size: 5vw;
margin: 0 auto;
background-color: #ff6a00;
}
.demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: 0 auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
<p class="demo">
<h1>宽度100%, 字体5%</h1>
</p>
<p class="demo2">
<h2>宽度80%, 字体5%</h2>
</p>
<p class="demo3">
<h3>宽度50%, 高度50%, 字体1%</h3>
</p>
</body>
</html>2、レンダリング

3. 完全なカバレッジを実現するためにレイヤーをマスクします
場合によっては、ポップアップ ボックスを強調表示したり、ページ要素がクリックされないようにするためです。可視領域全体をカバーする半透明のマスクが必要ですが、これは vw と vh を使用して簡単に実現できます。
1、サンプル コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
#mask {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000000;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById('mask').style.display='inline'">点击显示遮罩</button>
<p id="mask" onclick="document.getElementById('mask').style.display='none'"/></p>
</body>
</html>2、レンダリング


IV. 中央揃えのポップアップ ボックスの実装
1、ポップアップ ボックスのサイズはコンテンツに合わせて調整されます
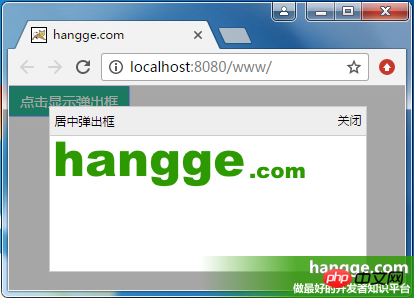
( 1) エフェクト画像例
ポップアップボタンをクリックすると、画面全体の中央にポップアップボックスが表示されます。
ポップアップ ボックスのサイズはコンテンツ (ロゴ画像) のサイズに応じて適応され、ポップアップ ボックスの後ろには画面全体を覆う半透明のマスク レイヤーがあります。
閉じるボタンをクリックすると、ポップアップボックスが非表示になります。

(2) サンプルコード
マスクレイヤーはvwとvhを使用して全画面をカバーします。ポップオーバーがマスク レイヤーに追加され、中央に配置されます。
rreee2、ポップアップボックスのサイズはウィンドウのサイズに応じて変わります
(1)样例效果图
点击弹出按钮后,会显示一个在整个屏幕上居中显示的弹出框。
弹出框的大小不再由内容的大小决定,而是随视窗大小改变(宽高均为屏幕可视区域的 80%)。
点击关闭按钮后,则隐藏弹出框。


(2)样例代码
遮罩层使用 vw、vh 实现全屏覆盖。而弹出框的尺寸位置同样使用 vw、vh 设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-box {
top:10vh;
left:10vw;
width: 80vw;
height: 80vh;
text-align: left;
position: absolute;
border: 1px solid #ccc;
display: flex;
flex-direction: column;
}
.dialog-title {
line-height: 28px;
padding-left: 5px;
padding-right: 5px;
border-bottom: 1px solid #ccc;
background-color: #eee;
font-size: 12px;
text-align: left;
}
.dialog-close {
position: absolute;
top: 5px;
right: 5px;
font-size: 12px;
}
.dialog-body {
background-color: #fff;
flex:1;
overflow: auto;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">点击显示弹出框</button>
<p id="dialogContainer" class="dialog-container">
<p class="dialog-box">
<p class="dialog-title">居中弹出框</p>
<a onclick="$('#dialogContainer').hide();" class="dialog-close">关闭</a>
<p class="dialog-body">
<img src="logo.png" class="demo-image" />
</p>
</p>
</p>
</body>
</html>五、显示大图时限制其最大尺寸
我们还可以通过视图单位来限制一些元素的最大宽度或高度,避尺寸过大而超出屏幕。
1,效果图
(1)点击按钮,在屏幕中央显示原始图片的大图。
(2)如果图片原始宽高均不超过屏幕宽高的 90%,则显示图片的默认大小。
(3)如果图片原始宽高均超过屏幕宽高的 90%,则限制为屏幕的 90%,使其能够完全显示。


2,样例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-container:after {
display: inline-block;
content: '';
width: 0;
height: 100%;
vertical-align: middle;
}
.dialog-box {
display: inline-block;
text-align: left;
vertical-align: middle;
position: relative;
}
.demo-image {
max-width: 90vw;
max-height: 90vh;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">点击显示大图</button>
<p id="dialogContainer" class="dialog-container" onclick="$('#dialogContainer').hide();">
<p class="dialog-box">
<img src="image.jpg" class="demo-image" />
</p>
</p>
</body>
</html>六、实现 Word 文档页面效果
1,效果图
(1)使用 vh 单位,我们可把 web 页面做得像 Office 文档那样,一屏正好一页。改变浏览器窗口尺寸,每页的大小也会随之变化。
(2)拖动滚动条,我们可以一直往下看到最后一页。


2,样例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
body {
background-color: #789BC9;
}
page {
display: block;
height: 98vh;
width: 69.3vh;
margin: 1vh auto;
padding: 12vh;
border: 1px solid #646464;
box-shadow: 0 0 15px rgba(0,0,0,.75);
box-sizing: border-box;
background-color: white;
position: relative;
}
page:after {
content: attr(data-page);
color: graytext;
font-size: 12px;
text-align: center;
bottom: 4vh;
position: absolute;
left: 10vh;
right: 10vh;
}
a {
color: #34538b;
font-size: 14px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var lenPage = $("page").length;
//自动添加每页底部的页码
$("page").each(function(i){
$(this).attr("data-page", "第 "+ (i+1) +" 页,共 "+ lenPage +" 页");
});
});
</script>
</head>
<body>
<page><a href="http://hangge.com">欢迎访问 hangge.com</a></page>
<page></page>
<page></page>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がcss3の新しいユニットの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





