WeChat ミニプログラムをゼロから開発する (1)
この記事では、主に WeChat アプレットをゼロから開発する方法 (1) について説明します。その後、引き続き WeChat アプレットをゼロから開発する方法 (2) を紹介します。
1: 登録
WeChat パブリック プラットフォームに登録されていないメール アドレスを使用して WeChat パブリック アカウントを登録します。アカウントを申請するには、https://mp.weixin.qq.com/wxopen/waregister?action をクリックしてください。 =step1 に情報を入力し、ガイドラインに従って送信すると、独自のミニ プログラム アカウントを取得できます。登録が完了したらログインします。

画像
2: https://mp.weixin.qq.comにログインします
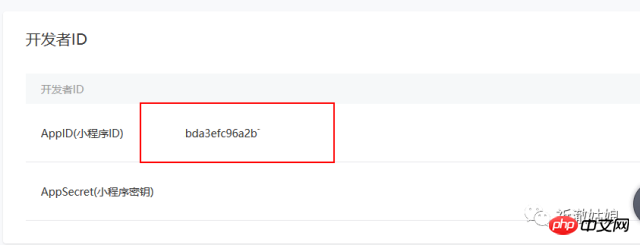
ミニプログラムのAppIDは、メニューの「設定」-「開発設定」で確認できます。ミニ プログラムの AppID は、ミニ プログラム プラットフォームの ID カードに相当します。この AppID は、後でさまざまな場所で使用します (これは、サービス アカウントまたはサブスクリプション アカウントの AppID とは異なる必要があることに注意してください)。ミニ プログラム アカウントを取得したら、ミニ プログラムを開発するためのツールが必要になります。
公式チュートリアルに従って開発します https://mp.weixin.qq.com/debug/wxadoc/dev/

image
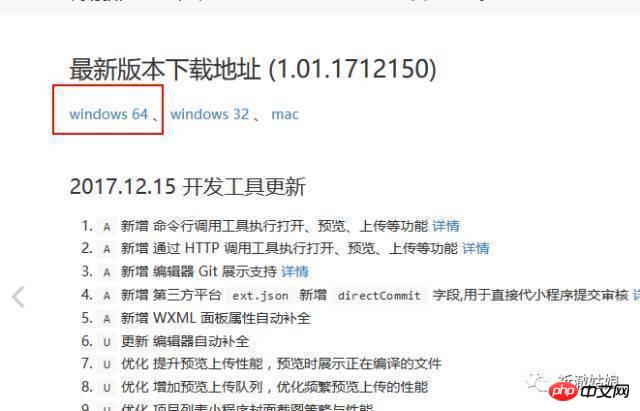
3: 開発ツールをインストールします
開発者ツールのダウンロードページに移動し、指示に従ってください独自の操作 システムは、対応するインストール パッケージをダウンロードしてインストールします。開発者ツールの詳細については、「開発者ツールの概要」を参照してください。ミニ プログラム開発者ツールを開き、WeChat を使用して QR コードをスキャンして開発者ツールにログインし、最初のミニ プログラムを開発する準備を整えましょう。私のコンピューターは 64 ビットです:

image
4: インストールが完了したら
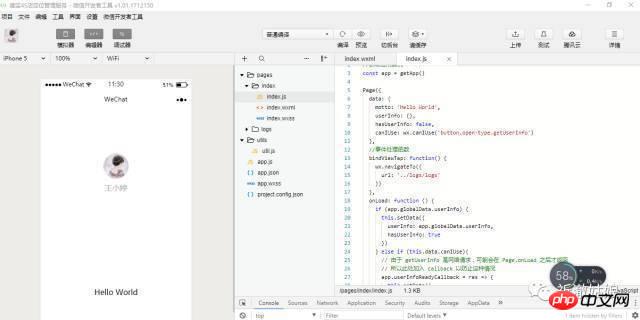
最初のアプレットを開きます: 新しいプロジェクトを作成し、アプレット プロジェクトを選択し、コードが保存されているハードディスク パスを選択しますが保存されている場合は、申請したばかりのミニ プログラムの AppID を入力し、プロジェクトに適切な名前を付けて、最後に「クイックスタート プロジェクトの作成」にチェックを入れます (注: このオプションを使用するには空のディレクトリを選択する必要があります)。これで、最初のアプレットが作成されました。トップ メニューの [コンパイル] をクリックして、IDE で最初のアプレットをプレビューします。
画像

画像

画像
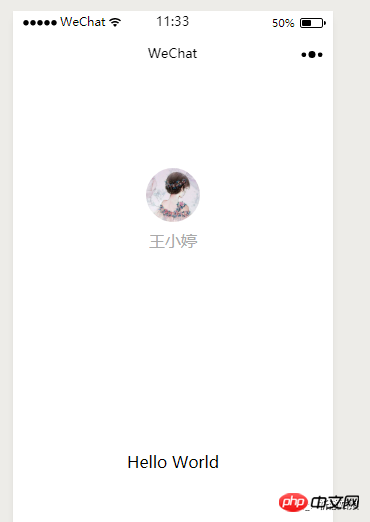
5: コンパイルプレビュー
ツールのコンパイルボタンをクリックすると、ツールの左側のシミュレータインターフェイスにこの小さなプログラムが表示されます。ツールのパフォーマンスに加えて、プレビュー ボタンをクリックして、WeChat でスキャンして携帯電話で最初のミニ プログラムを体験することもできます。 OK、最初のミニプログラムが正常に作成され、WeChat クライアントでのスムーズなパフォーマンスを体験できました。

image
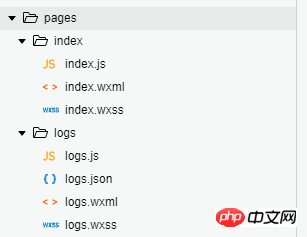
アプレット初期化ディレクトリの紹介:
1: ページ page フォルダーには、プロジェクト ページのレンダリング関連ファイルが格納されます

image
2: utils には、JS ライブラリとデジタル フォーマット ファイルが格納されます

画像
3
WeChat プログラム開発事例紹介
以上がWeChat ミニプログラムをゼロから開発する (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
アプリを使用しようとすると、「カメラとマイクへのアクセスを許可できません」というメッセージが表示されますか?通常、カメラとマイクのアクセス許可は、必要に応じて特定の人に付与します。ただし、許可を拒否すると、カメラとマイクは機能しなくなり、代わりにこのエラー メッセージが表示されます。この問題の解決は非常に基本的なもので、1 ~ 2 分で解決できます。解決策 1 – カメラ、マイクの権限を提供する 必要なカメラとマイクの権限を設定で直接提供できます。ステップ 1 – [設定] タブに移動します。ステップ 2 – [プライバシーとセキュリティ] パネルを開きます。ステップ 3 – そこで「カメラ」権限をオンにします。ステップ 4 – 内部には、携帯電話のカメラの許可を要求したアプリのリストが表示されます。ステップ5 – 指定したアプリの「カメラ」を開きます
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。




