
前の章では、WeChat アプレットを最初から開発する方法 (1) を説明しました。アプレットを登録し、新しいプロジェクトを追加した後、この章で共有したいことは、一般的な準備と開発が完了したことです。簡単なページを作成します。 ミニ プログラム ページの具体的な手順:
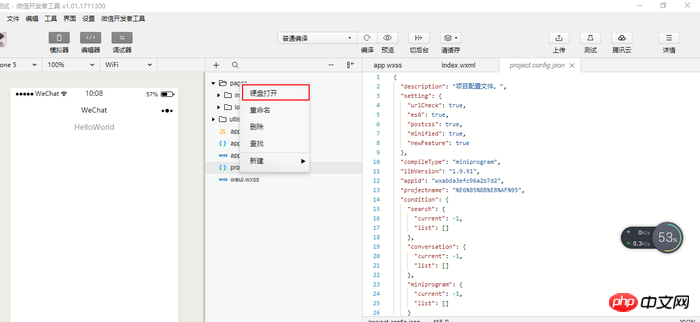
ページを選択し、ハードディスク ファイルを開いた後、マウスを右クリックして開きます。新しいフォルダーテスト(または +サインをクリックして1つずつディレクトリを追加し、必要なファイルをディレクトリの下に追加します)



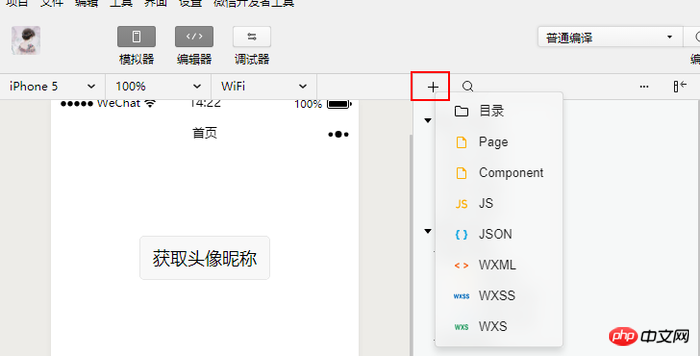
または次のように追加します
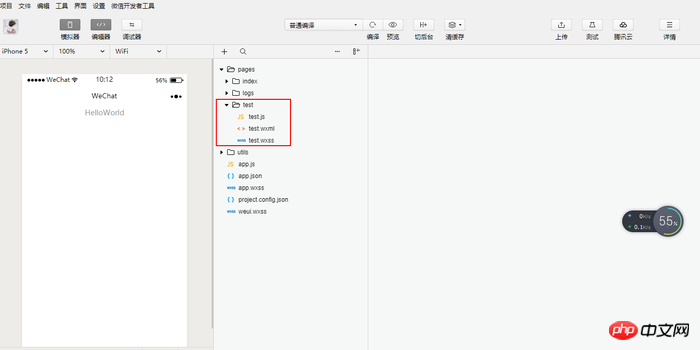
testフォルダーの下に新しい空のwxmlファイルを作成します

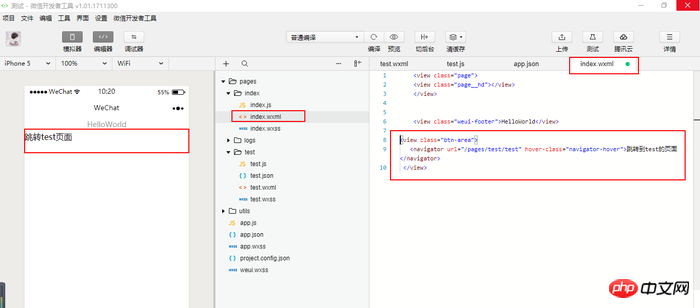
3. test.wxmlファイルを編集します
<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
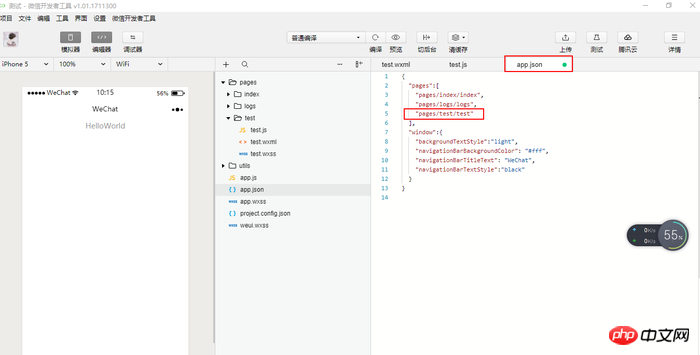
})5.テストページをapp.jsonに追加します

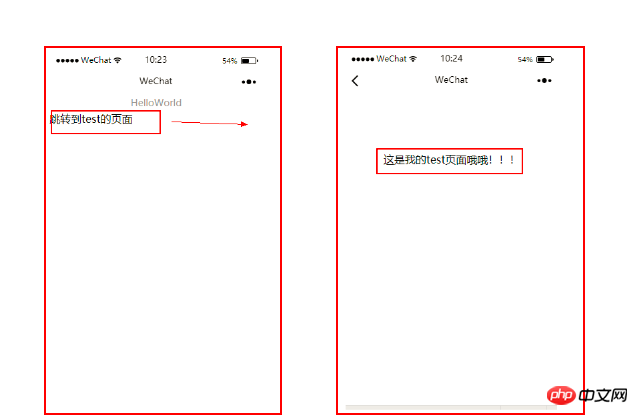
6.ホームページ上のジャンプアクセスリンク
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

7. テスト

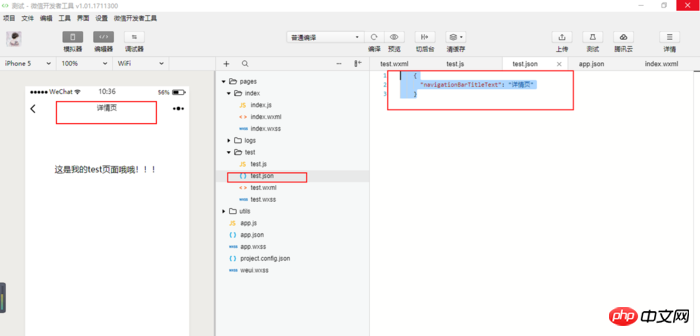
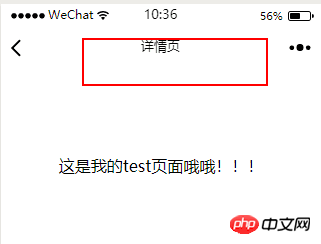
{ "navigationBarTitleText": "详情页"}効果は次のとおりです: 
関連する推奨事項:
 WeChat アプレットを最初から開発する ( 1)
WeChat アプレットを最初から開発する ( 1)
以上がWeChat ミニプログラムをゼロから開発する (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。