
今回はCSS3で半円弧線を作る方法を紹介します。CSS3で半円弧線を作る際の注意点を実際に見てみましょう。
この記事では、css3で半円弧を描画するためのサンプルコードを紹介し、皆さんに共有します。詳細は次のとおりです:
cssコード
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}htmlコード
<ul> <li><p class="circle1"></p></li> <li><p class="circle2"></p></li> <li><p class="circle3"></p></li> <li><p class="circle4"></p></li> </ul>
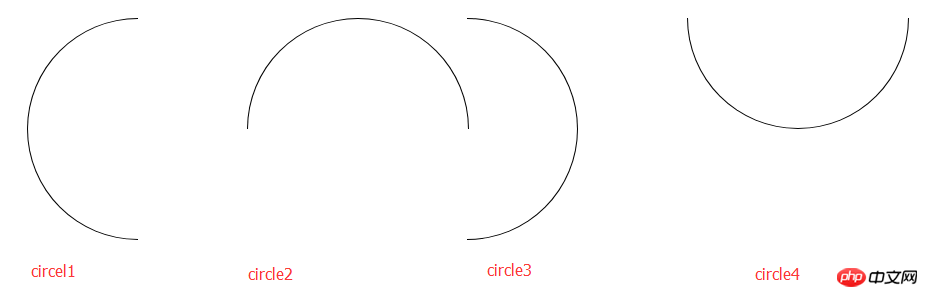
効果は次のとおりです:

Iこの記事の事例を読んだ後は、それを習得したと信じてください。さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
マウスが画像内に移動したときの CSS3 の動的プロンプト効果
以上がcss3で半円弧線を作るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。