Web ページのレイヤー レイアウトを処理する jQuery プラグインの共有
この記事では主に Web ページのレイヤー レイアウトを処理する jQuery プラグインについて説明します。お役に立てれば幸いです。
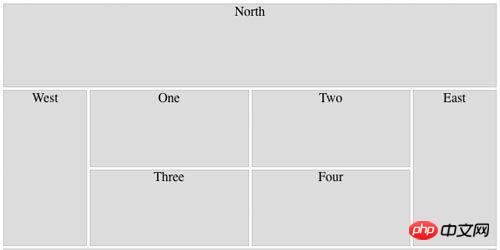
1.UI.Layout jQuery UI レイアウト プラグイン
公式 Web サイト: http://layout.jquery-dev.com/index.cfm
折りたたみ可能、サイズ変更、ネストされたパネルと多数のオプションを備えた高度な UI レイアウトを作成します。レイアウトでは、単純なヘッダーやサイドバーから、ツールバー、メニュー、ヘルプ パネル、ステータス バー、サブフォームなどを備えた複雑なアプリケーションまで、任意の UI の外観を作成できます。タブ、アコーディオン、ダイアログなどの他の UI ウィジェットを統合および強化して、リッチなインターフェイスを作成します。

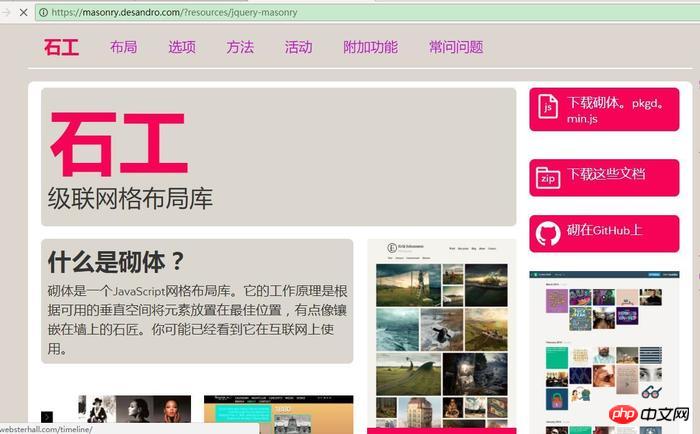
2.jQUery Masonry
公式ウェブサイト: https://masonry.desandro.com/?resources/jquery-masonry
すべてのアイテムのサイズとスタイルは独自の CSS によって処理されます。アイテムのサイズは、レスポンシブ レイアウトのパーセンテージで設定できます

3.jLayout
jLayout JavaScript ライブラリは、コンポーネントをレイアウトするためのレイアウト アルゴリズムを提供します。コンポーネントは抽象化であり、HTML5 Canvas 描画内の項目や HTML 要素など、さまざまな方法で実装できます。 jLayout ライブラリを使用すると、画面上でのコンポーネントの配置ではなく、個々のコンポーネントの描画に集中できます。
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlideは、非表示のページの表示と閉じるを制御できるjQueryプラグインです。左右のサイドカラムプラグインPageSlideをjQueryで拡張し、実際にサイドバーを非表示にする機能を実現するのがpageslideプラグイン機能です。このプラグインは、現在のページの別の HTML または要素を読み取ることができます。現在、特に携帯電話やタッチ スクリーン ページで人気のナビゲーション メニュー表示フォームです。デモ: http://www 。 jq22.com/jquery-info343
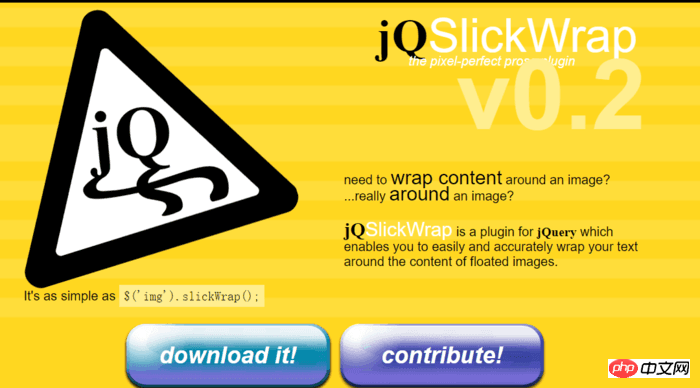
 5.jQSlickWrap
5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap は、実際に画像の周りにコンテンツをラップできる jQuery プラグインです。このプラグインは HTML5 Canvas タグを使用しており、使い方は非常に簡単です。フローティング画像上でのテキストの折り返し効果を簡単かつ正確に実現できます。
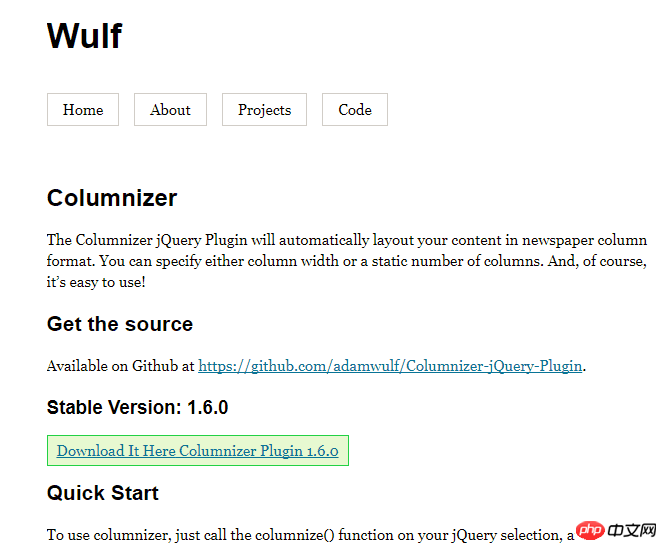
 6.Columnizer
6.Columnizer
公式ウェブサイト: https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin は、コンテンツを新聞のコラム形式で自動的にレイアウトします。列幅または静的な列数を指定できます。そしてもちろん、使い方も簡単です! Columnizer は、作成する列に CSS クラスを追加します。各列には「列」クラス名が付けられます。最初の列には「first」が付けられ、最後の列には「last」が付けられます。これにより、CSS マークアップで特定の列をターゲットにすることが簡単になります。
github: https://github.com/adamwulf/Columnizer-jQuery-Plugin

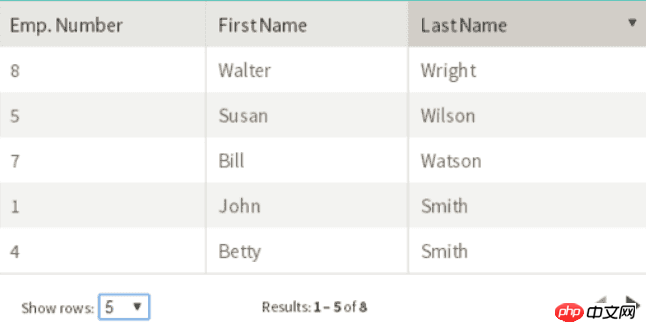
7: Columns
jQueryJSON データから HTML テーブルプラグインへ Columns
GitHub: https://github 。 com/eisenbraun/columns
Columns で JSON データを HTML に作成するメソッドは、jQuery ライブラリ 1.7 以降と Columns プラグイン ファイルを参照します。Columns は、並べ替え可能、検索可能、ページ分割された HTML テーブルに JSON データを作成する簡単な方法です。必要なのはデータを提供することだけで、残りは列が行います。 Columns は必要な HTML をすべて動的に作成するため、必要な HTML は、初期化時に対応する ID を持つ
タグなどの空の HTML 要素だけです。
 関連する推奨事項:
関連する推奨事項:
以上がWeb ページのレイヤー レイアウトを処理する jQuery プラグインの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。
 Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chromeプラグインのブロックを解除する方法
Apr 01, 2024 pm 01:41 PM
Google Chrome プラグインのブロックを解除するにはどうすればよいですか? Google Chrome を使用する際、豊富な機能やサービスを提供し、作業効率を向上させるために、さまざまな便利なプラグインをインストールするユーザーは多いですが、一部のユーザーは、Google Chrome にプラグインをインストールすると、プラグインが機能しなくなるという意見を持っています。常に表示されます。がブロックされています。この状況が発生した後、どうすればプラグインのブロックを解除できますか?次に、エディターが Google Chrome のプラグインのブロックを解除する手順を説明します。必要な友達は、見に来てください。 Google Chrome でプラグインのブロックを解除する方法 ステップ 1. ブロックされたプロンプトが表示されたら、「コントロール バー」をクリックし、「ActiveX コントロールのインストール」を選択します。 2. 次に、ブラウザの「ツール」メニューを開き、「インターネット オプション」をクリックします。 3.




